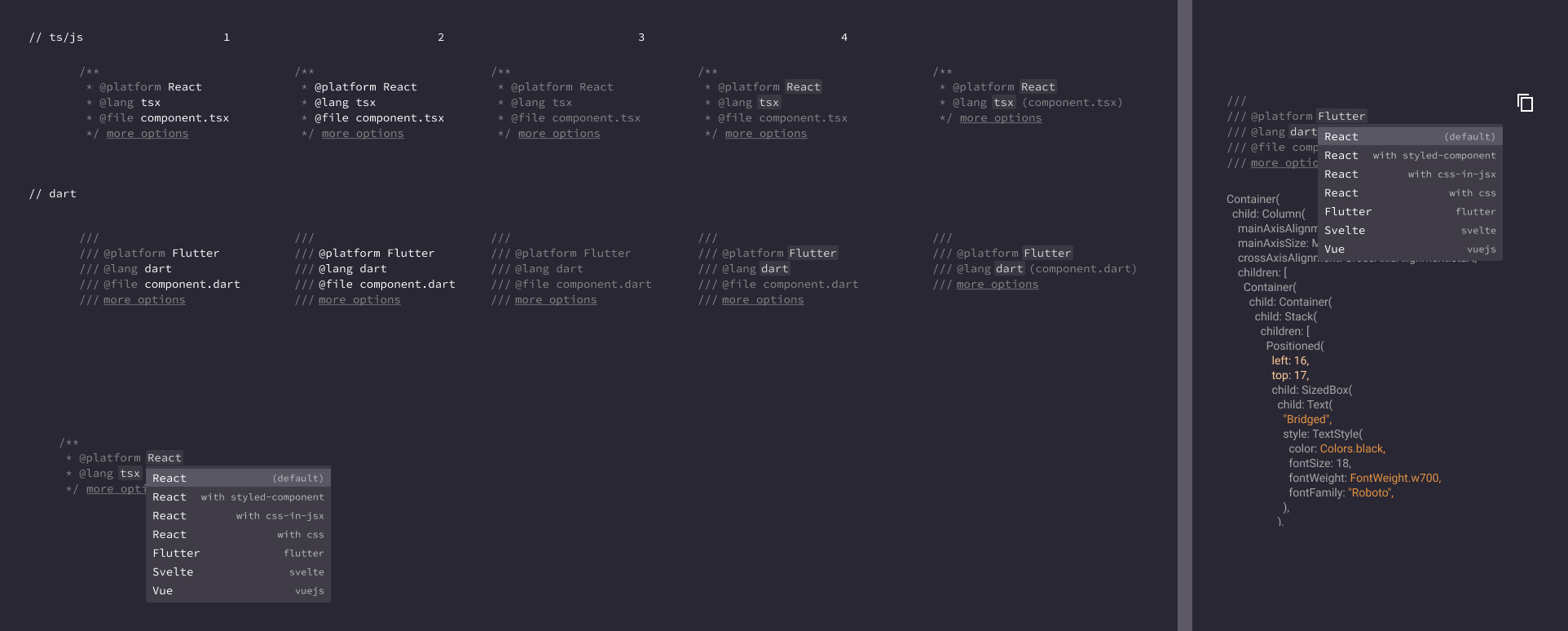
ui controls seamlessly embedded in code style block
yarn add code-like-ui
# or with npm
npm i code-like-uiimport CodeLikeView from "code-like-ui";
// ...
<CodeLikeView
lang={"jsx"} // defaults to js - "js" | "dart" | "paython" | LanguageConfig
style={"monokai"} // default style = monokai
padding={"10px"}
controls={[
platform_field,
lang_field,
]}
expandableConfig={
lines: 2,
expandable: true
hidable: true
}
onChange={(field, value) => {
//
}}
/>;
//export interface LanguageConfig {
docstring: {
start: string;
mid?: string;
end: string;
};
indent: {
start?: number;
mid?: number;
end: number;
};
}
type LanguageType = "js" | "dart" | "paython" | LanguageConfig;
const jsstyle: LanguageConfig = {
docstring: {
start: "/**",
mid: "*",
end: "*/",
},
indent: {
mid: 8,
end: 8,
},
};creating field
let lang = "tsx";
const onLangChange = (v) => {
lang = v
}
const lang_field = {
tag: "@"
name: "lang",
template?: `{{ tag }}{{ name }}{{ option.name }}`
options: [
{
name: "Flutter",
value: "platform.flutter",
description: "flutter",
}
]
}
const platform_field = {
tag: "@"
name: "platform",
template: `{{ tag }}{{ name }}{{ value }} (juice.${lang})`
options: [
{
name: "Flutter",
value: "platform.flutter",
description: "flutter",
}
]
}///
interface Option<T> {
name: string;
value: T;
desc?: string;
}
interface Field<T = string> {
tag: "@" | "";
name: string;
template?: string;
enabled?: boolean;
// value: string
options?: Option<T>[];
}Design resource of code-ui is avalable here. For edit permission, please contact us via universe@grida.co
For more color scheme options & customization, read docs/color-scheme.md