nothing but drawing. everything drawable engine. Powered by WebGPU and Rust.
npm install @wgpu/nothing
# yarn
yarn add @wgpu/nothing
# pnpm
pnpm install @wgpu/nothingEngine for people eager to create, draw something on the canvas.
Engine for people eager to share, impress the world.
Engine for people eager to organize, make the knowledebase.
Engine for people to make things real.
All in one, brand new experience you will have. don't imagine, try it now.
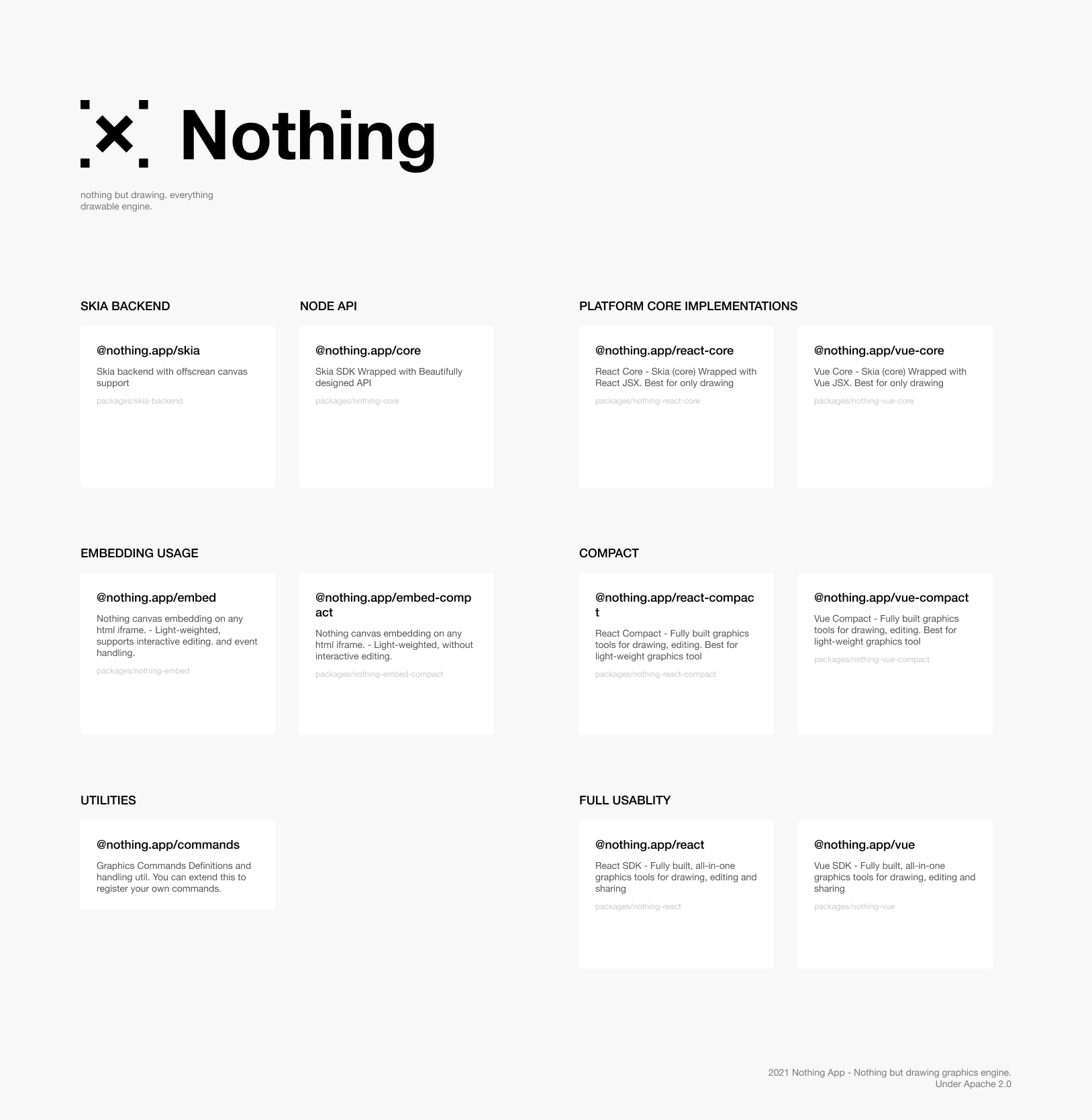
- @nothing-sdk/skia - Skia Backend
- Skia backend with offscrean canvas support
- nothing-skia - Skia Bridge
- Skia Bridge with C++ for higher performance on interactive design platforms
- @nothing-sdk/core - Skia Node Api
- Skia SDK Wrapped with Beautifully designed API
- @nothing-sdk/react-core - React Core
- React Core - Skia (core) Wrapped with React JSX. Best for only drawing
- @nothing-sdk/react-compact - React Compact
- React Compact - Fully built graphics tools for drawing, editing. Best for light-weight graphics tool
- @nothing-sdk/react - Nothing React
- React SDK - Fully built, all-in-one graphics tools for drawing, editing and sharing
- @nothing-sdk/vue-core - Vue Core
- Vue Core - Skia (core) Wrapped with Vue JSX. Best for only drawing
- @nothing-sdk/vue-compact - Vue Compact
- Vue Compact - Fully built graphics tools for drawing, editing. Best for light-weight graphics tool
- @nothing-sdk/vue - Nothing Vue
- Vue SDK - Fully built, all-in-one graphics tools for drawing, editing and sharing
- @nothing-sdk/commands - Command util
- Graphics Commands Definitions and handling util. You can extend this to register your own commands.
git pull --recurse-submodules
yarn
yarn app
- Ready to use - Comparing to figma or sketch, there must not be a limitations in usablity. this software will be enterprise standard opensourced UI Graphics tool.
- Opensourced - Yep it's here on github.
- Modularity - all features and functionality are provided in modular shape
- Performant - based on the new WebGPU, Nothing is performant and highly optimized, givving all native performance. cannot be compared to html5 canvas based applications.
- Reusability - all components are built to be used on other projects. you can build your entirely new projects from it.
- Extansibility - from extending a theme, to extending a
- Composable - Components are composable, same as code components. Now you can finally design as the code is.
- Largely built-in features - such as live collaboration support
- Fully customizable - from self hosting to extending functionality.
- Canvas / Camera
- Zoom
- Pan
- primal
- shapes
- rectangle
- circle
- line
- polygon
- star
- arrow
- border
- fill
- solid
- gradient
- image
- shapes
- shadow
- Glyph
- span
- text
- paragraph
- text-decoration
- underline
- overline
- line-through
- Vector
- svg
- icon
- Image
- image/jpeg
- image/png
- image/webp
- image/gif
- Video
- video/mp4
- video/webm
- UI
- layouts
- flex
- grid
- stack
- column
- row
- length
- px
- em
- rem
- vw
- vh
- %
- layouts
- State
- editing capabilities
- component/instance
- abstractions
- masking
- grouping
- clipping
- connections
- user interaction
- pointer enter
- pointer hover
- pointer click
- I/O
- commands
- Export
- png
- svg
- Optimizations
- baking
- image cache with prefered size
Technical References
- https://skia.org/
- https://api.skia.org/
- https://skia.org/docs/user/modules/canvaskit/
- https://groups.google.com/g/skia-discuss
- https://dbdiagram.io/
- https://draw.io/
- https://miro.com/
- http://figma.com/
- https://docs.microsoft.com/en-us/xamarin/xamarin-forms/user-interface/graphics/skiasharp/
- https://github.com/mono/SkiaSharp
- https://docs.microsoft.com/en-us/dotnet/api/skiasharp
- https://konvajs.org/
- https://github.com/rowsncolumns/grid/tree/master/packages/grid