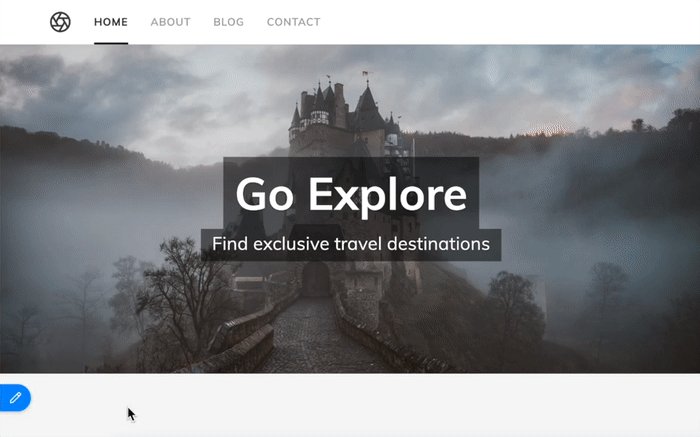
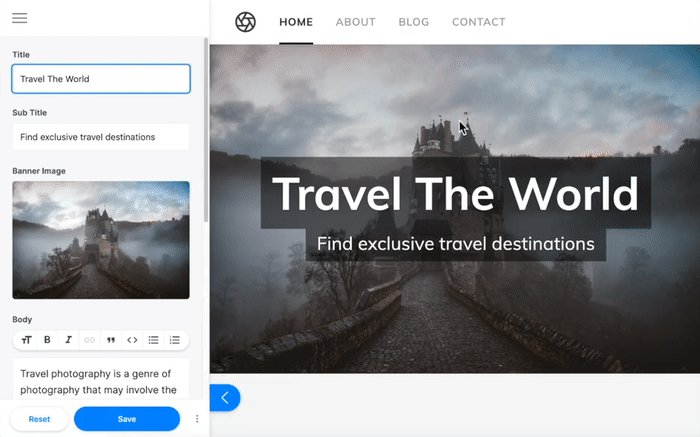
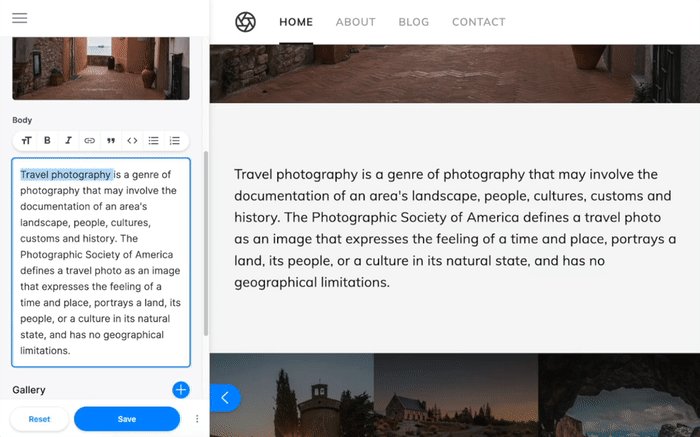
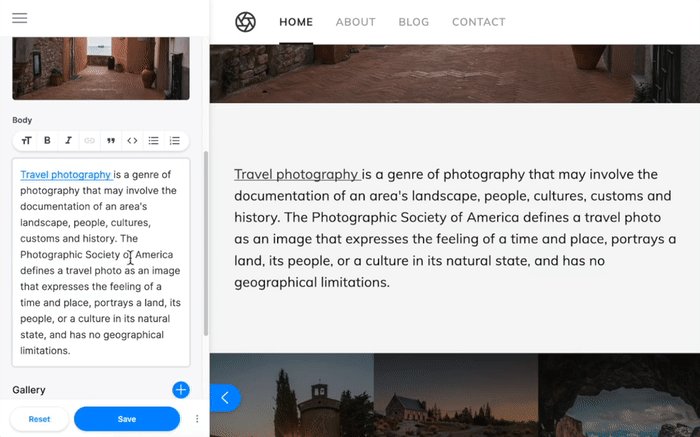
Tina is an open-source toolkit for building content management directly into your website.
Disclaimer:
- Tina is a new and fast moving project. Although API stability and easy developer experience is important to the core team, they cannot be guaranteed while the project is pre-1.0.
- Although Tina supports many use cases not all of them have helper packages or comprehensive guides. If you’re looking to use Tina in a novel way you will have to do a lot of manual setup.
To get started:
git clone git@github.com:tinacms/tinacms.git
cd tinacms
npm install
npm run build
# Start Gatsby demo
cd packages/demo-gatsby
npm run startWARNING: Do not run npm install from inside the packages directory
TinaCMS uses Lerna to manage dependencies when developing locally. This allows the various packages to reference each other via symlinks. Running npm install from within a package replaces the symlinks with references to the packages in the npm registry.
| Commands | Description |
|---|---|
| npm run bootstrap | Install dependencies and link local packages. |
| npm run build | Build all packages. |
| npm run test | Run tests for all packages. |
| lerna run build --scope <package> | Build only <package>. |
Linking apps to a monorepo can be tricky. Tools like npm link are buggy and introduce inconsistencies with module resolution. If multiple modules rely on the same package you can easily end up with multiple instances of that package, this is problematic for packages like react which expect only one instance.
@tinacms/webpack-helpers provides tools and instructions for testing local TinaCMS changes on external websites.
TinaCMS packages are updated every Monday.
Checkout the RELEASE file for the details.
Thanks goes to these wonderful people (emoji key):
This project follows the all-contributors specification. Contributions of any kind welcome!