👉 Sobre
👉 Funcionalidades
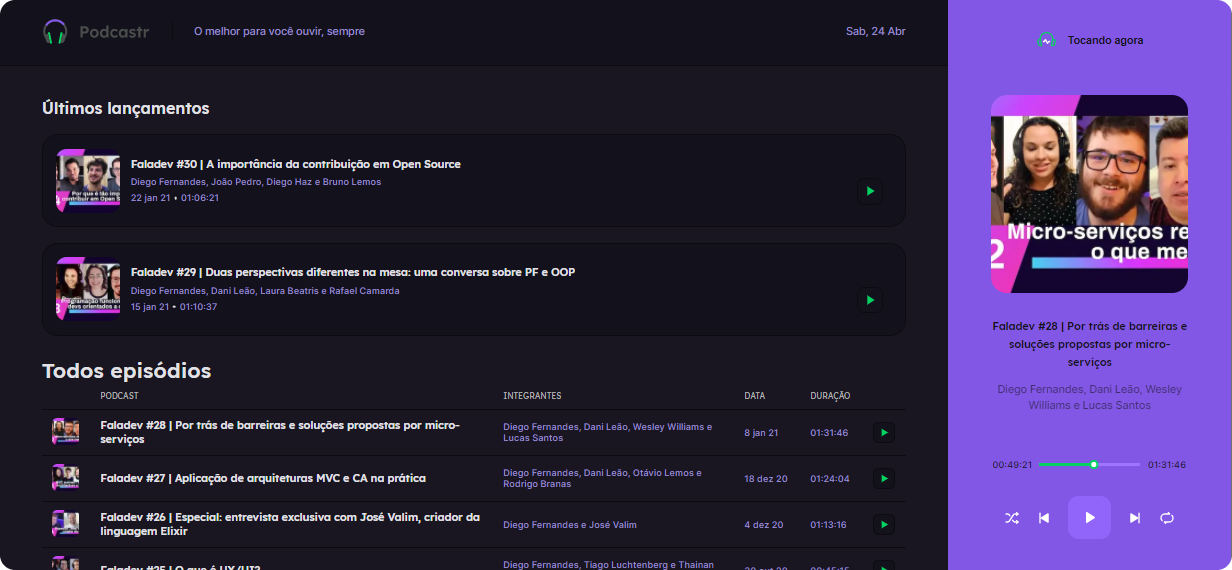
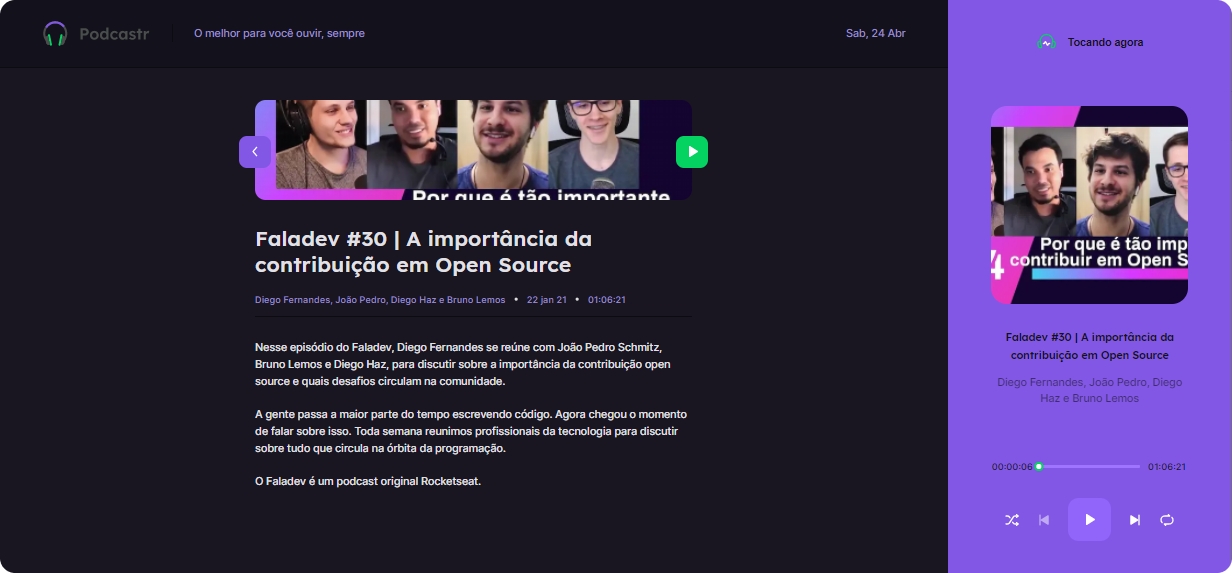
👉 Layout
👉 Demonstração
👉 Como executar
👉 Tecnologias
👉 Autor
👉 Licença
🎧 Projeto da NLW #05 da Rocketseat, uma aplicação para ouvir podcasts.

- Header da aplicação;
- Player:
- Tocar música se estiver selecionada;
- Botão shuffle - para tocar os podcasts de forma aleatória;
- Botão replay - para dar replay no podcast assim que acabar;
- Botão next - ir para o próximo podcast;
- Botão previous - voltar para o podcast anterior;
- Barra deslizante - pode deslizar na barra para mudar o tempo do podcast.
- Página Home:
- Listagem dos 2 últimos episódios lançados na plataforma;
- Lista com todos os demais episódios;
- Pode tocar o episódio tocando no player ao lado dele.
- Página de Episódio:
- Descrição e informações adicionais sobre o episódio;
- Pode tocar o episódio ao pressionar o botão direito de player ao lado da thumbnail;
- Pode voltar para a tela Home ao pressionar o botão esquerdo ao lado da thumbnail.
- Tema inspirado no Omni/Dracula;
- Utilização do json-server para consumir uma fake API;
- Utilização de Context para admnistrar o contexto do player.

Este projeto contém 2 partes:
- Frontend
- Fake-Backend - ACESSE AQUI
Antes de começar, você vai precisar ter instalado em sua máquina as seguintes ferramentas: Git, Node.js, Yarn. Além disto é bom ter um editor para trabalhar com o código como VSCode
Veja o arquivo .env.sample
# Clone este repositório
$ git clone https://github.com/grochavieira/podcastr.git
# Acesse a pasta do projeto no seu terminal/cmd
$ cd podcastr
# Instale as dependências
$ yarn install
# Execute a aplicação em modo de desenvolvimento
$ yarn dev
# A aplicação será aberta na porta:3000 - acesse http://localhost:3000
As seguintes ferramentas foram usadas na construção do projeto:
Website (React + TypeScript)
Veja o arquivo package.json
- Editor: Visual Studio Code
- Fontes: Lexend, Inter
Este projeto esta sobe a licença MIT.
Feito com 😆 por Guilherme Rocha Vieira 👋🏽 Entre em contato!