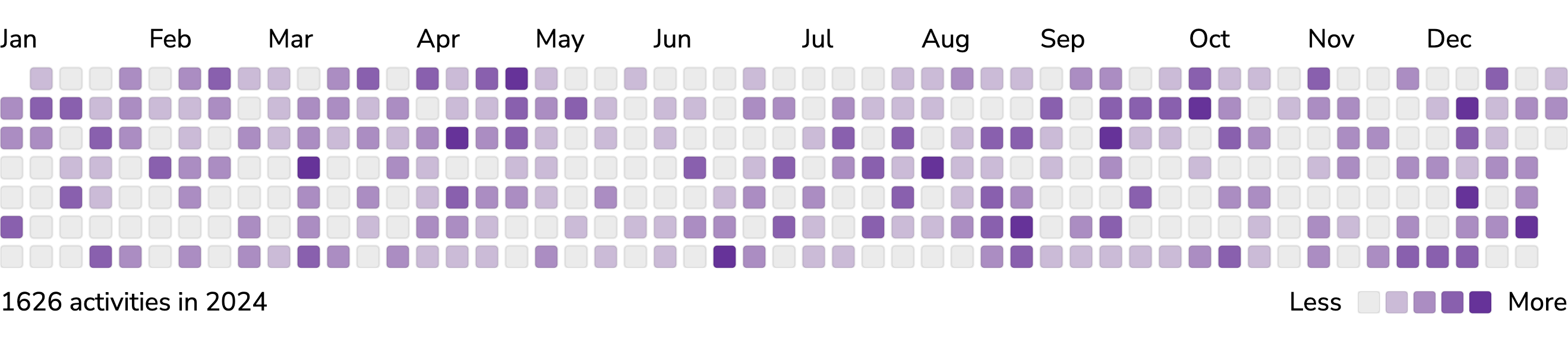
A flexible React component to display activity data in a calendar (heatmap).
Documentation (Storybook)
npm install react-activity-calendar- any number of activity levels 📈
- color themes 🌈
- dark & light mode ✨
- tooltips 🪧
- event handlers
⁉️ - localization 🌍
The component expects activity data in the following structure. Each activity level must be in the
interval from 0 to maxLevel, which is 4 per default (see
documentation).
It is up to you how to generate and classify your data.
import { ActivityCalendar } from 'react-activity-calendar';
const data = [
{
date: '2024-06-23',
count: 2,
level: 1,
},
{
date: '2024-08-02',
count: 16,
level: 4,
},
{
date: '2024-11-29',
count: 11,
level: 3,
},
];
<ActivityCalendar data={data} />;If you encounter issues rendering this component in a specific React framework, please refer to the following repository. It contains working examples for Astro, Next.js, Remix and Vite. Server side rendering (SSR) is supported.
Create React App (CRA) is considered abandoned, and you probably should not use it anymore (more background). Using this component inside CRA will lead to errors for reasons described in issue #105. This repo is not for CRA support questions. If you encounter issues, you need to fix those yourself given the maintenance state of CRA. Personally, I would recommend using Vite instead of CRA.
It seems impossible to support all kinds of tooltip libraries since they are all implemented differently. See this issue and especially this comment. The next major version will be based on a headless approach for tooltips, so that styling is completely up to the user.
npm run storybooknpm run build:storybook