Criação de uma página de clima é o #10 desafio #BORACODAR da RocketSeat
Tecnologias | Projeto | Layout | Collaborators |
Esse projeto foi desenvolvido com as seguintes tecnologias:
- HTML
- CSS
- JavaScript
- React
- Git e Github
- Figma
O projeto Weather Dashboard foi realizado como parte do #10 desafio #BORACODAR da RocketSeat sugerido pelo professor Mayk Brito.
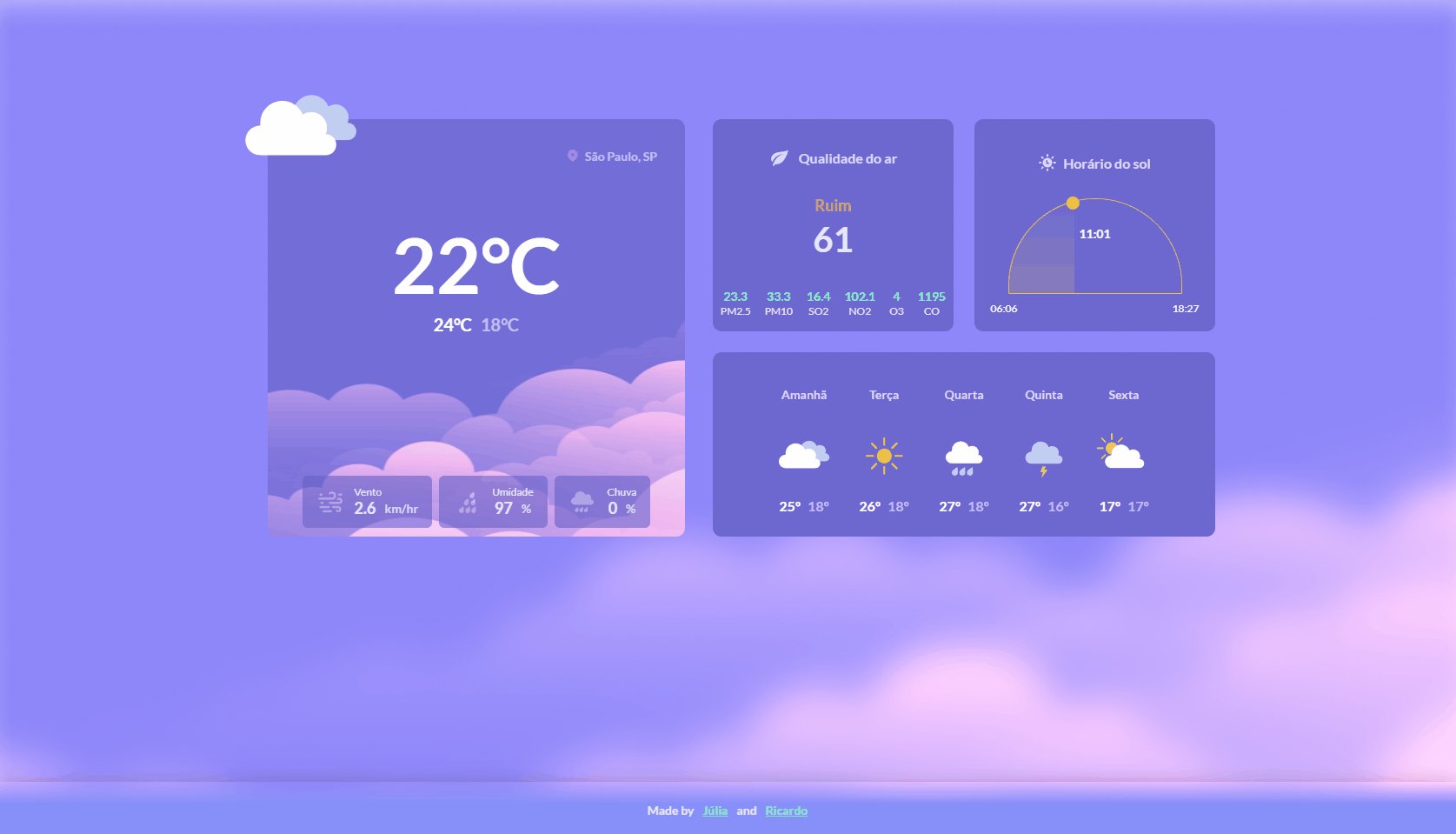
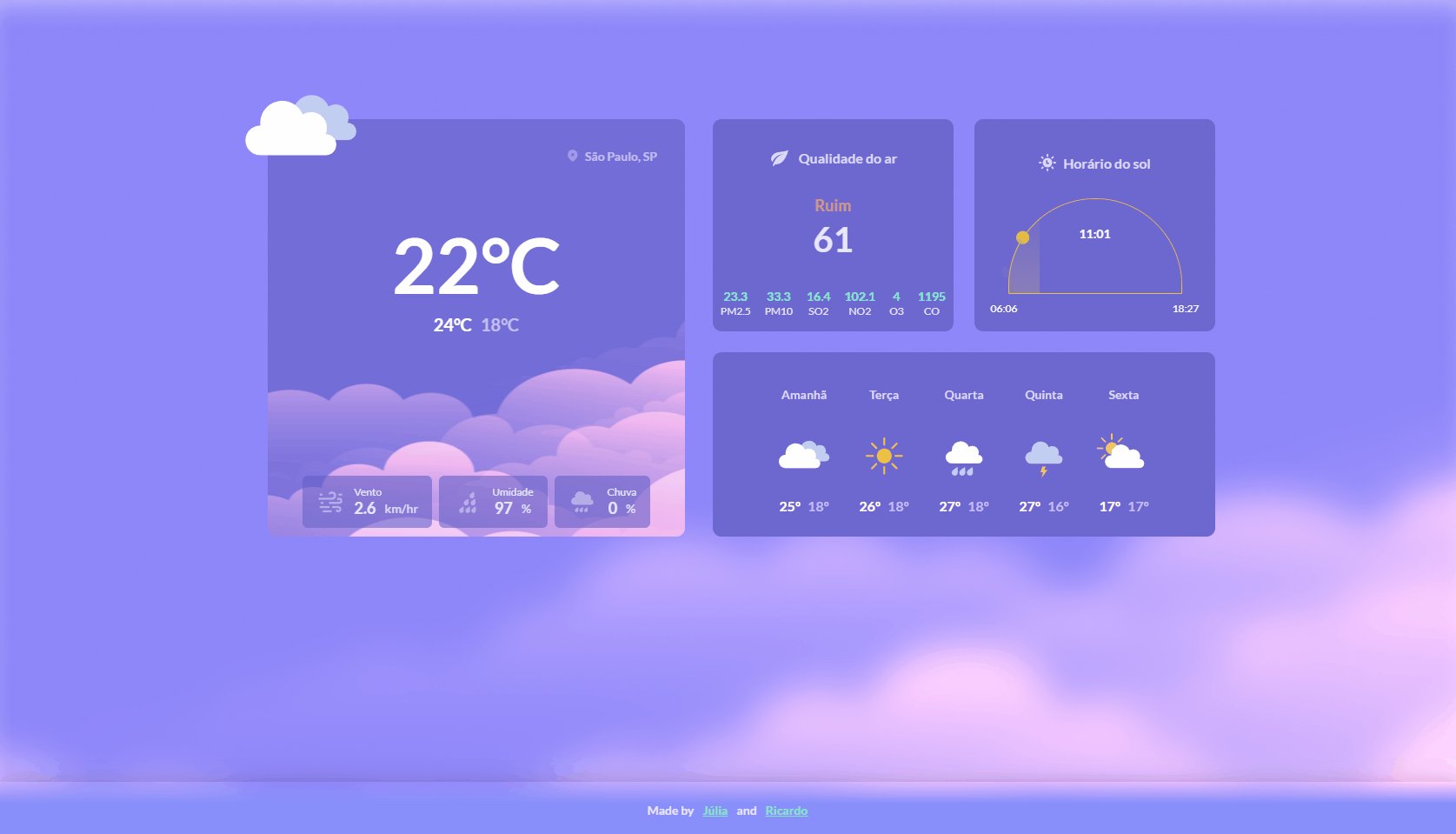
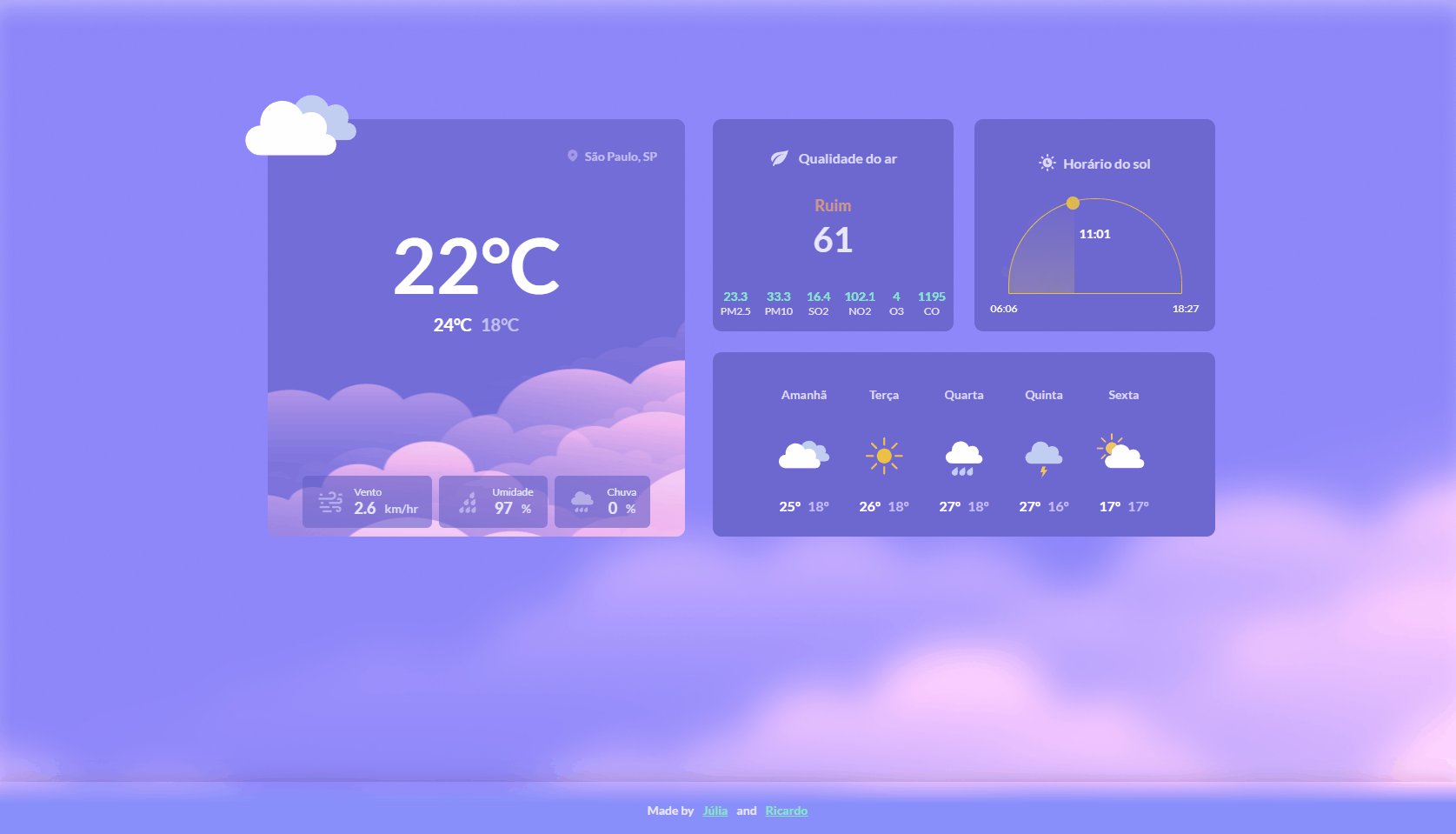
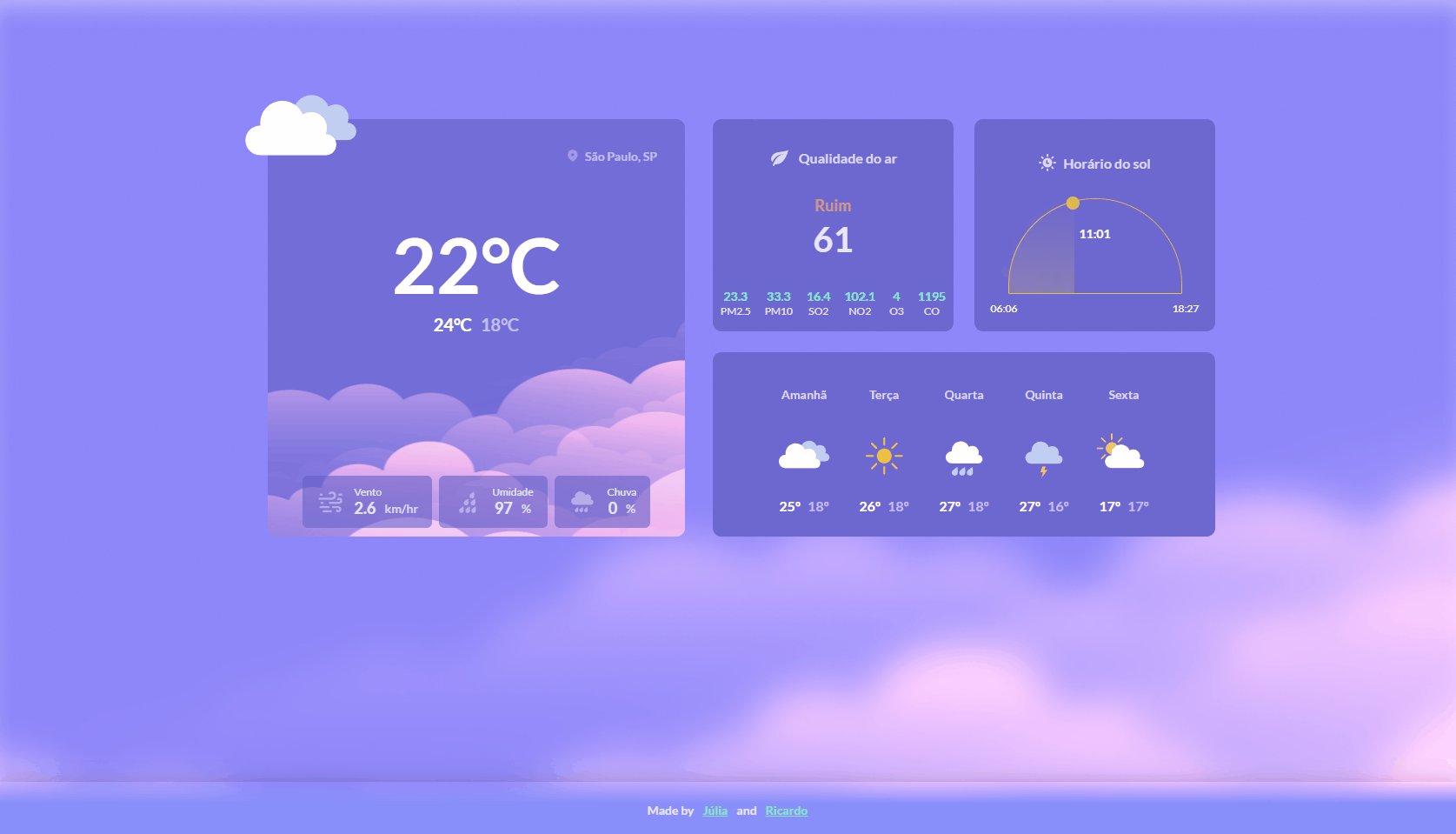
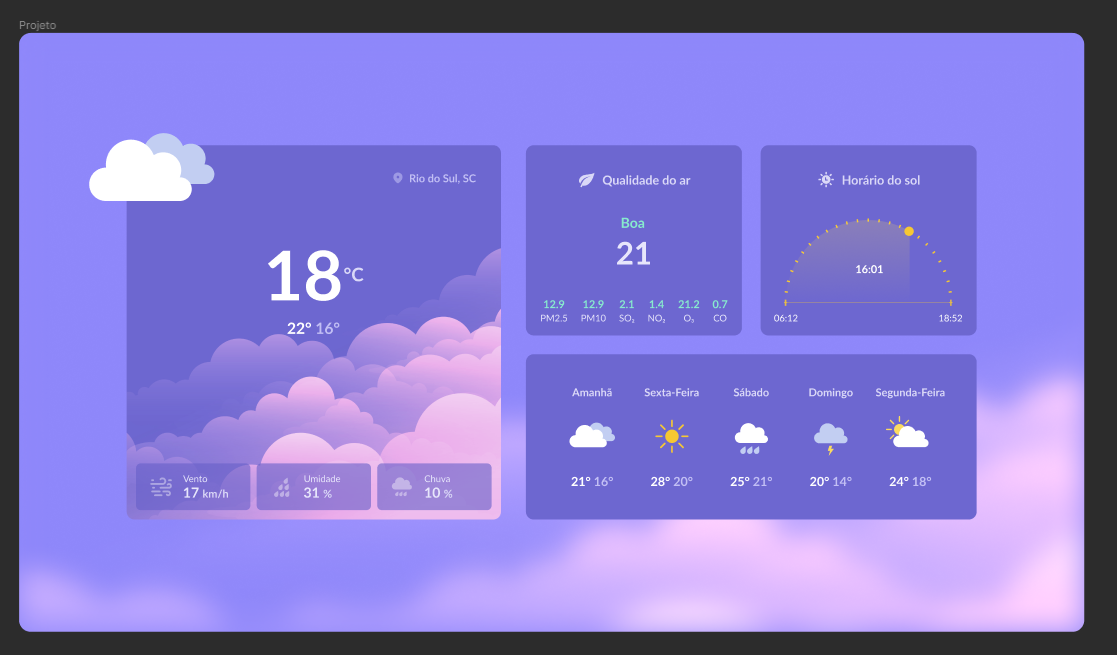
O desafio inicial foi a criação do layout de uma página com informações climáticas como o modelo mostrado em Layout, após a confecção do modelo, decidimos integrar com uma API para pegar os dados dinâmicamente.
Utilizamos um site com APIs Open Source chamado Open meteo, ele é gratuito e não tem necessidade de um API_token, além dessa facilitação, ele tem um URL builder, em que você seleciona os parâmetros desejados na interface e ele te mostra a URL que deve ser utilizada.
Para mostrar os dados meteorologicos foi usado a Weather Forecast API e para os dados de qualidade do ar, usamos o Air Quality API. Além disso, vale ressaltar que foi usada a métrica Européia de classificação da qualidade do ar.
No projeto usado, utilizamos como referência a cidade de São Paulo, e consequentemente seus dados meteorologicos. Para a utilização de outras cidades, é necessário modificar as coordenadas de latitude e longitude.
Você pode visualizar o layout proposto pela RocketSeat através do da imagem abaixo. Disponibilizado pelo Figma durante o período do desafio.