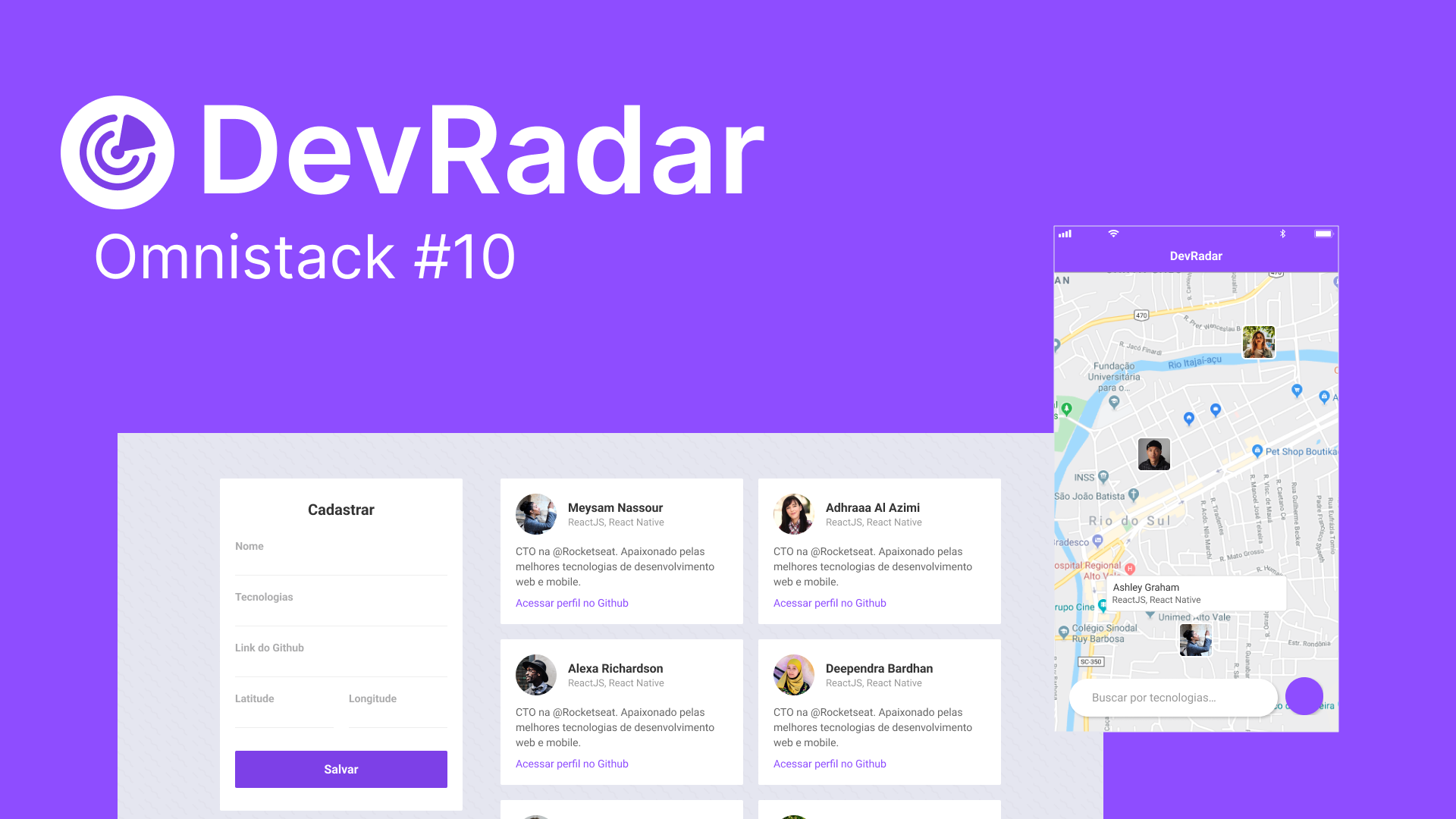
Projeto resultado da Semana OmniStack 10 da Rocketseat. Ele consiste em criar uma aplicação simples de localização de desenvolvedores que usam as mesmas tecnologias.
- NodeJS: Plataforma JavaScript assíncrona para construção de aplicações escaláveis e rápidas.
- ReactJS: Biblioteca JavaScript para criação de interfaces de usuário.
- React Native: Biblioteca que provê uma maneira eficiente de criar aplicações nativas para Android e iOS.
- Expo: Plataforma que permite desenvolver aplicações mobile com React Native que facilita o processo de build.
- MongoDB: Banco de dados orientado a documentos.
- Socket.IO: Biblioteca JavaScript para aplicativos da web em tempo real.
- Autenticação de usuário com OAuth e Github
- Cadastro de desenvolvedores, e suas tecnologias
- Localização dos desenvolvedores cadastrados em um mapa em tempo real
- Visualização do perfil do Github do desenvolvedor
- backend - Parte do servidor do projeto, responsável por se comunicar com o banco de dados(MongoDB Atlas)
- web - Parte cliente do projeto, responsável pelo cadastro de programadores
- mobile - Parte cliente onde o app que roda no Android e IOS exibem o mapa com a localização, e o perfil do github dos desenvolvedores próximos.
Para acessar o site, clique aqui.
Instruções para executar um aplicativo Expo a partir do repositório:
Instalação:
- Certifique-se de ter o Node.js e o npm instalados no seu sistema.
- Instale o Expo CLI globalmente usando o comando:
npm install -g expo-cli.
Clone o Repositório:
- Clone o repositório do aplicativo para o seu computador.
Navegue até o Diretório:
- Abra o terminal e navegue até o diretório do projeto clonado.
Instalação de Dependências:
- Execute o comando
npm installpara instalar as dependências do projeto.
- Execute o comando
Execução:
- Utilize o comando
expo startounpm startpara iniciar o servidor de desenvolvimento. - O Metro Bundler será aberto no seu navegador.
- Utilize o comando
Teste no Dispositivo:
- Baixe o aplicativo "Expo Go" da App Store ou Google Play.
- Abra o aplicativo e escaneie o QR code exibido no Metro Bundler.
- Agradeço ao Filipe Deschamps por não só me incentivar, mas a outros a entrar nessa jornada de conhecimento maravilhosa.
- Agradeço Rocketseat especialmente seu CTO Diego Fernandes por proporcionar essa espetacular experiência. E também a todos que trabalham nessa empresa incrível e estiveram presentes no suporte do Discord durante a semana.
Este projeto está sobre a licença MIT. Veja ela em: LICENSE.
Feito com 💜 por gsbenevides2







 Veja esse video demonstração!
Veja esse video demonstração!