Desafio técnico web - processo seletivo da Cubos
Implementar um web app responsivo que consuma a API do The Movie DB e permita buscar e ver detalhes de filmes de seu catálogo.
O web app deve:
- Ter as seguintes funcionalidades:
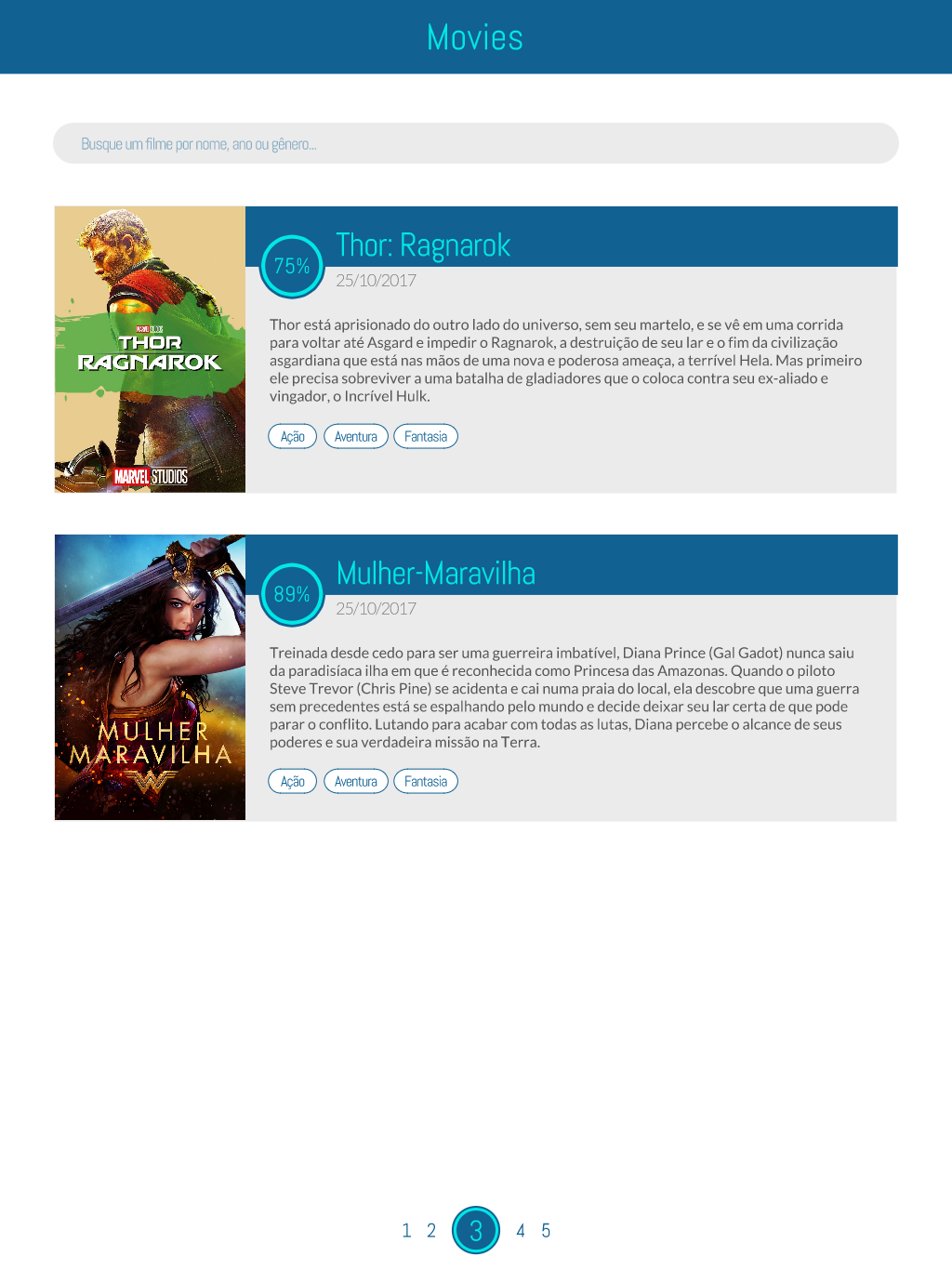
- Permitir buscar filmes por nome ou gênero
- Resultados de busca paginados, 5 por página
- Exibir nos resultados da busca: nome, cartaz, data de lançamento, sinopse, pontuação do filme e categorias
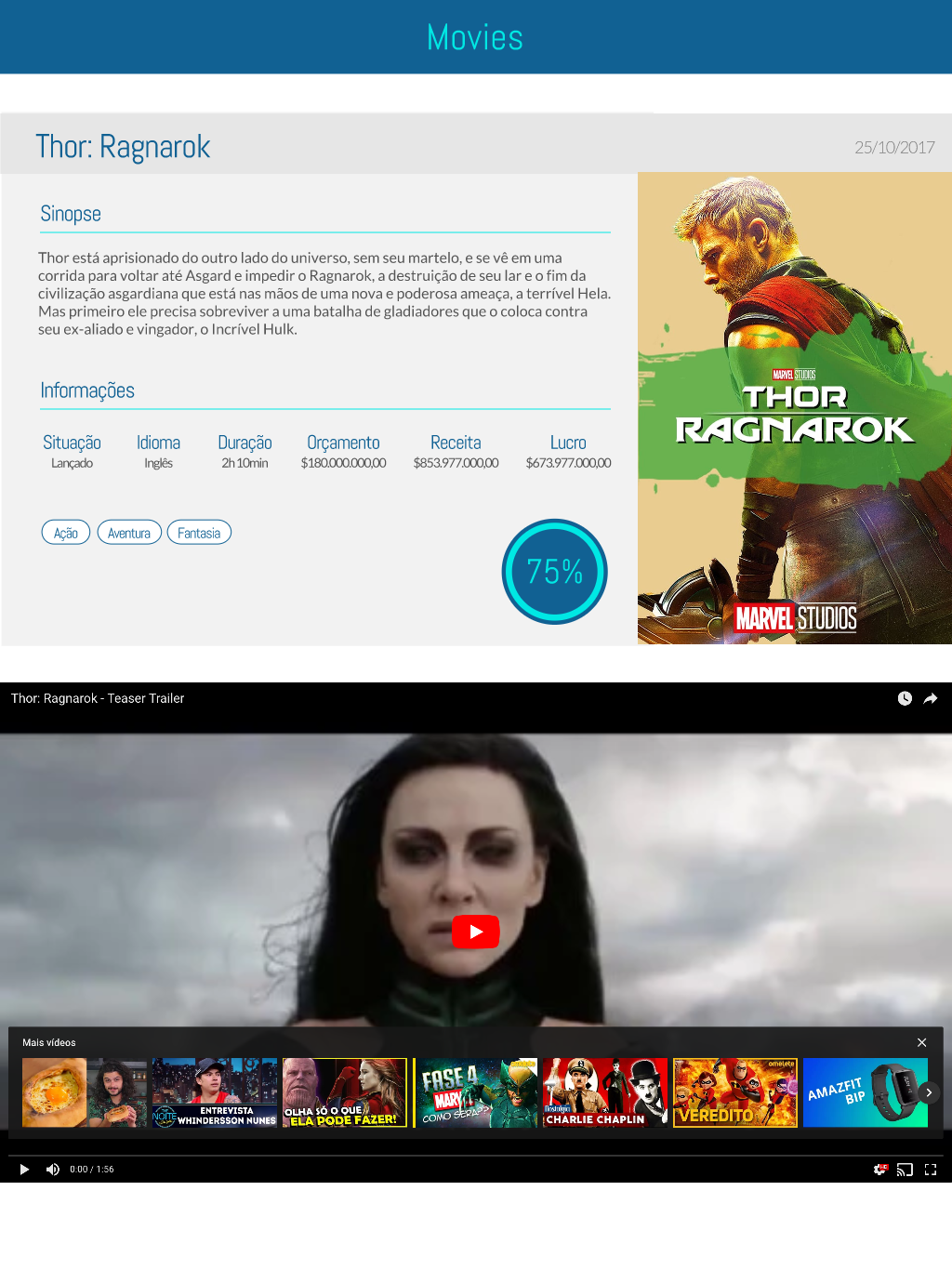
- Possa ver, ao clicar em um resultado da busca, detalhes do filme além dos mostrados na busca, como: status (lançado, previsto, etc), idioma, duração, orçamento, receita, lucro, categorias e trailer, quando disponíveis.
- Ser responsivo
- Ter boa performance
- Funcionar na última versão dos principais browsers (Chrome, Firefox, Safari e Edge)
- Reproduzir os layouts a seguir:
Vale citar que as fontes usadas nos layouts foram Abel e Lato.
O web app não pode:
- Fazer uso de frameworks CSS, como Bootstrap e Foundation
As especificações a seguir não são obrigatórias, mas contam pontos extras:
- Ter HTML semântico
- Fazer uso de técnicas avançadas em CSS, HTML e Javascript
- Demonstrar domínio de features modernas (ES6+) do Javascript
- Ser um PWA
- Fizer uso de uma ou mais das seguintes ferramentas:
- React, Vue, Angular ou similares
- Typescript, Flow ou similares
- Redux, MobX ou similares
O projeto do desafio técnico deve ser entregue em um dos seguintes formatos:
- Repositório hospedado (Github, Gitlab, Bitbucket ou similares)
- Arquivo compactado
Em ambos os casos, deve constar no projeto um arquivo chamado README.md com instruções para a compilação/execução do web app.