This project was created to enhance my skills as a full stack web developer in the languages of HTMl and CSS with the knowledge that I have acquired thus far. The project had a pre-established HTML and CSS code provided. Upon opening and starting the process of changing the
In the CSS file, my biggest issue was again with the hyperlinks in the header but since I decided to leave it as a
This project allowed me to really implement the concepts that we have learned in class so far. As I am learning to do these things on my own, being able to see the problem and how to fix it, as well as be able to answer questions from my fellow classmates has just solidified more of my understanding and created a base that I feel is sturdy to continue.
Fork repository at https://github.com/gstephbolivar/horieson-code-refractor
Clone repository to local terminal
Open HTML then open webpage to default browser.
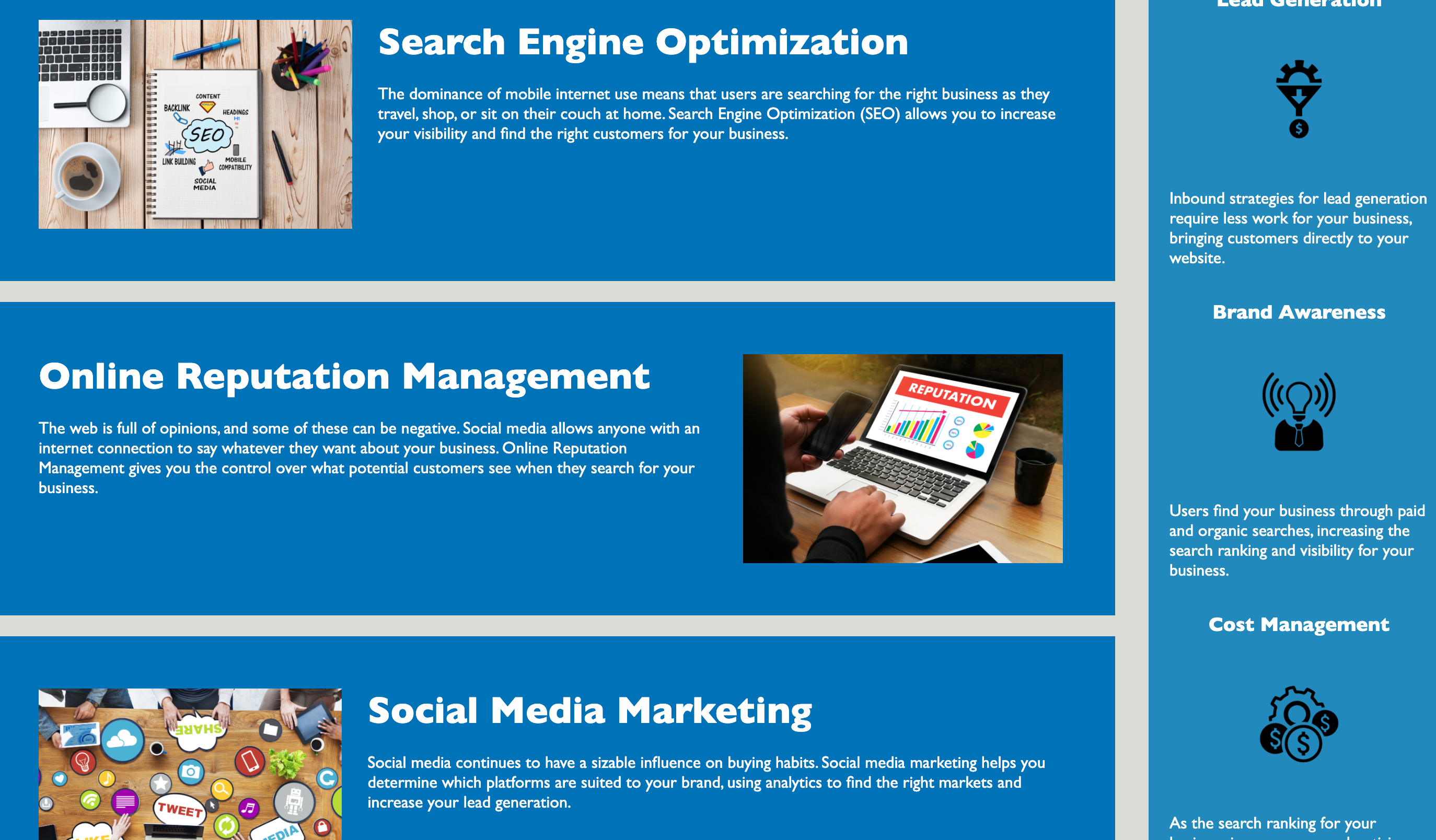
This website allows for clients of Horiseon to enhance the internet presense. Horiseon facilitates how the client will be able to market their company, what reviews can be seen by potential new clientele and enhance their social media marketing.
I credit [W3Schools] (https://www.w3schools.com) for both the HTML and CSS assistance provided.
- Github: @gstephbolivar
- Email: g.stephanybolivar@gmail.com
MIT License
Copyright (c) [2020] [Gloria Stephany Bolivar]
Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.