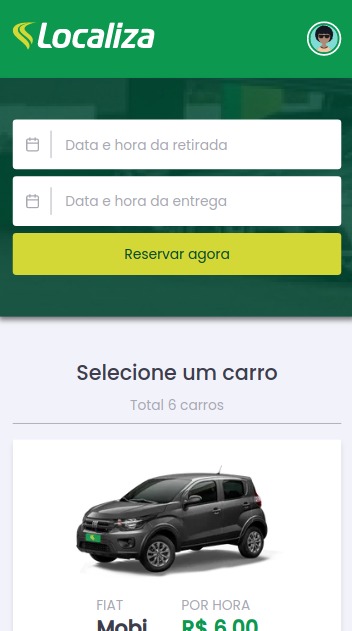
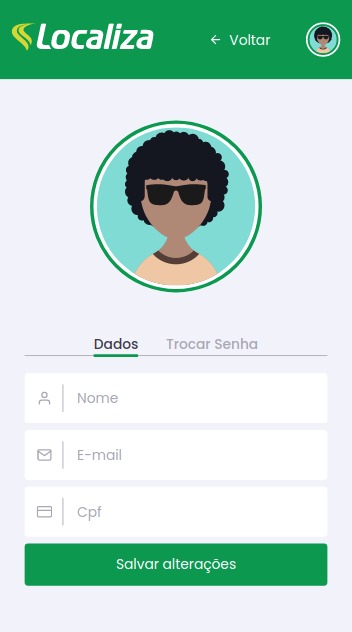
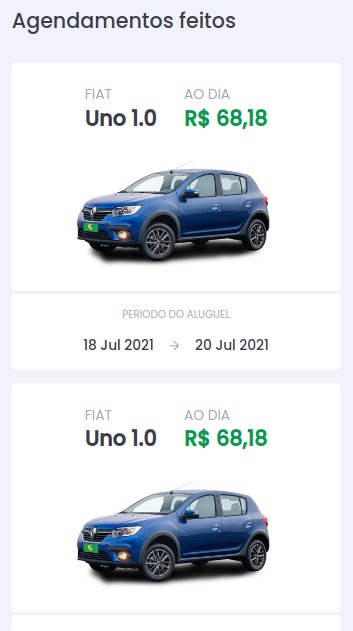
🌎 Uma simulação de aluguel de veículos da maior locadora da América Latina
As seguintes ferramentas foram usadas na construção do projeto:
Para iniciar o desenvolvimento, é necessário clonar o repositório em um diretório de sua preferência:
cd ../minha-pasta
git clone https://github.com/gtvilela/projeto-localiza-g5.git
cd projeto-localiza-g5Instale as dependências necessárias para o correto funcionamento da aplicação:
npm installUtilizar o npm para instalações, pois foi o pacote utilizado e configurado o ESlint
Para iniciar o Storybook e ver os components utilizados no projeto é necessário realizar o seguinte comando:
npm run storybook- feature/nome-da-branch
- hotfix/nome-da-branch
- release/nome-da-branch
- build: Alterações que afetam o sistema de construção ou dependências externas (escopos de exemplo: gulp, broccoli, npm),
- ci: Changes to our CI configuration files and scripts (example scopes: Travis, Circle, BrowserStack, SauceLabs);
- docs: referem-se a inclusão ou alteração somente de arquivos de documentação;
- feat: Tratam adições de novas funcionalidades ou de quaisquer outras novas implantações ao código;
- fix: Essencialmente definem o tratamento de correções de bugs;
- perf: Uma alteração de código que melhora o desempenho;
- refactor: Tipo utilizado em quaisquer mudanças que sejam executados no código, porém não alterem a funcionalidade final da tarefa impactada;
- style: Alterações referentes a formatações na apresentação do código que não afetam o significado do código, como por exemplo: espaço em branco, formatação, ponto e vírgula ausente etc.);
- test: Adicionando testes ausentes ou corrigindo testes existentes nos processos de testes automatizados (TDD);
- chore: Atualização de tarefas que não ocasionam alteração no código de produção, mas mudanças de ferramentas, mudanças de configuração e bibliotecas que realmente não entram em produção;
- env: basicamente utilizado na descrição de modificações ou adições em arquivos de configuração em processos e métodos de integração contínua (CI), como parâmetros em arquivos de configuração de containers.
Foi utilizado a arquitetura Onion implementando clean code.
As rotas podem ser acessadas e editadas em pages/api/hello.js.
Gabriel Vilela |
Guilherme Maranhão |
Hugo Flausino |
Luan Barbosa |
Lúcio Pimenta |
Samuel Pietra |