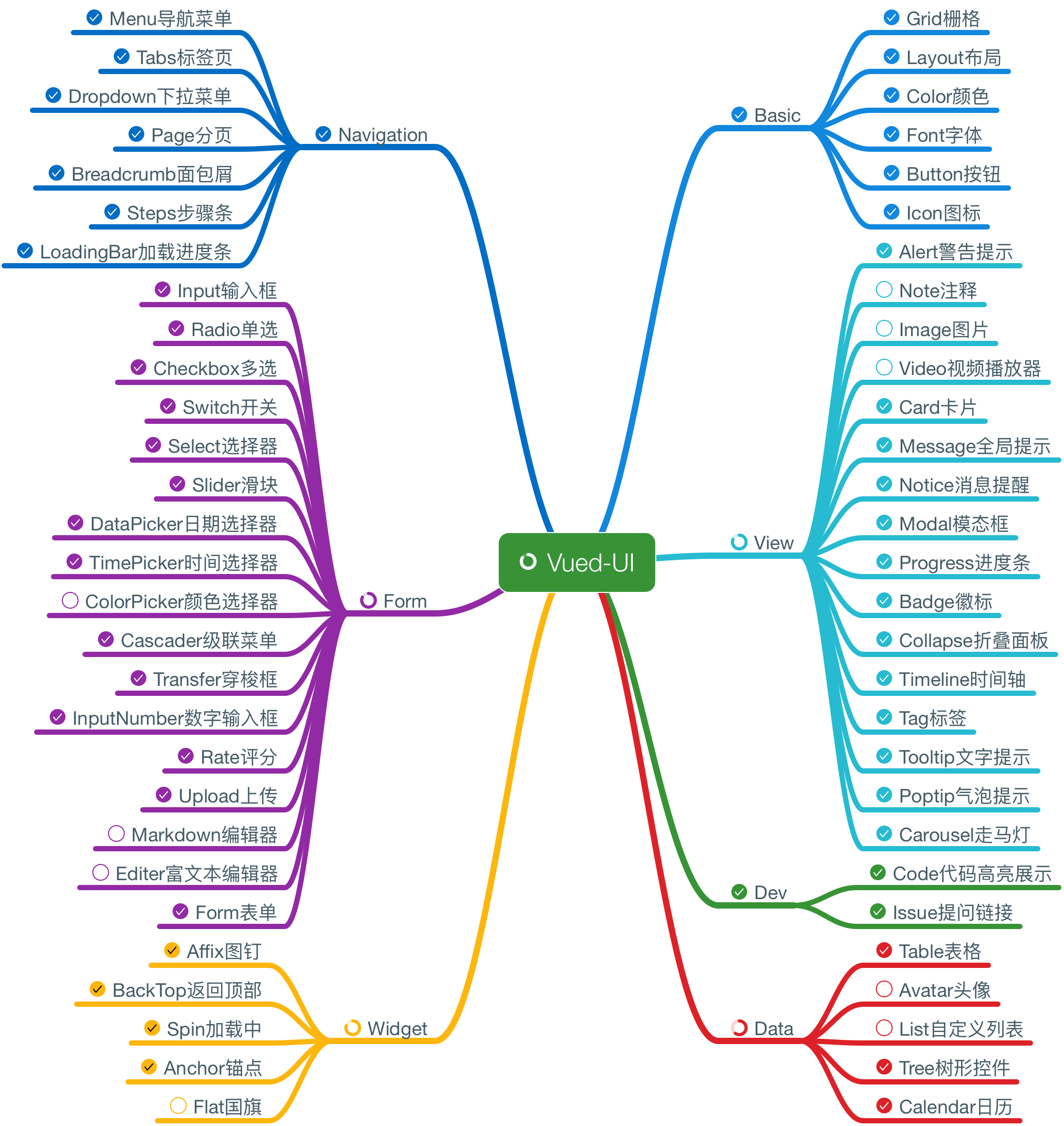
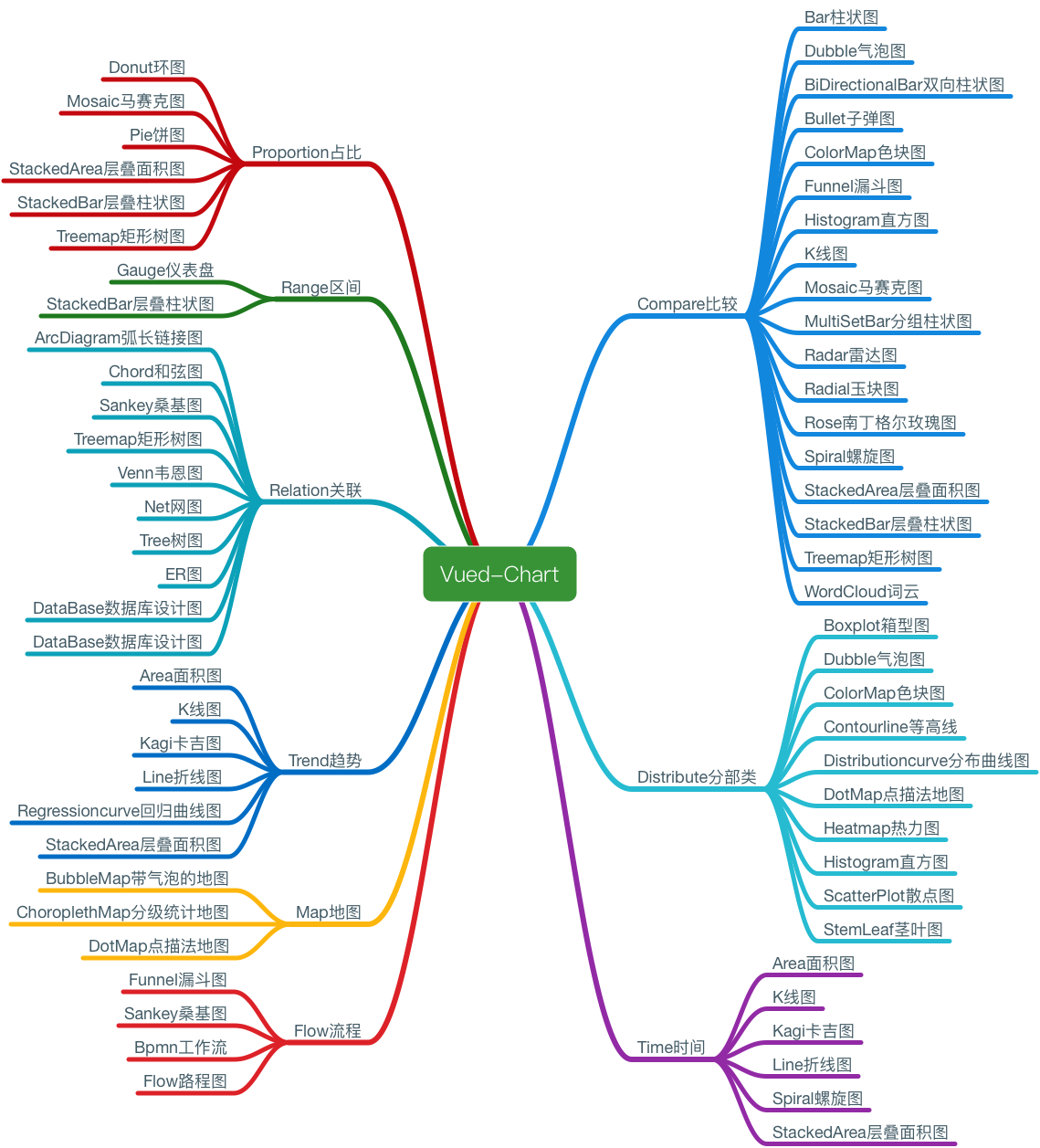
Vued is a UED framework based on Vue2.0, which includes standard UI components, data interaction, graphics, animation and so on
using npm
npm install vued --save
Or using script tag for global use
<script type="text/javascript" src="vued.min.js"></script>
<template>
<Slider v-model="value" range></Slider>
</template>
<script>
export default {
data () {
return {
value: [20, 50]
}
}
}
</script>Use css
import 'vued/dist/styles/vued.css';Normal browsers and Internet Explorer 9+.
| Name | Avatar | Contributors |
|---|---|---|
| Guanjingkai | Vued major developers | |
| Heroin | design advice |
| Time | Event |
|---|---|
| 2017/06/12 | first commit |
MIT Copyright (c) 2017-present, Vued