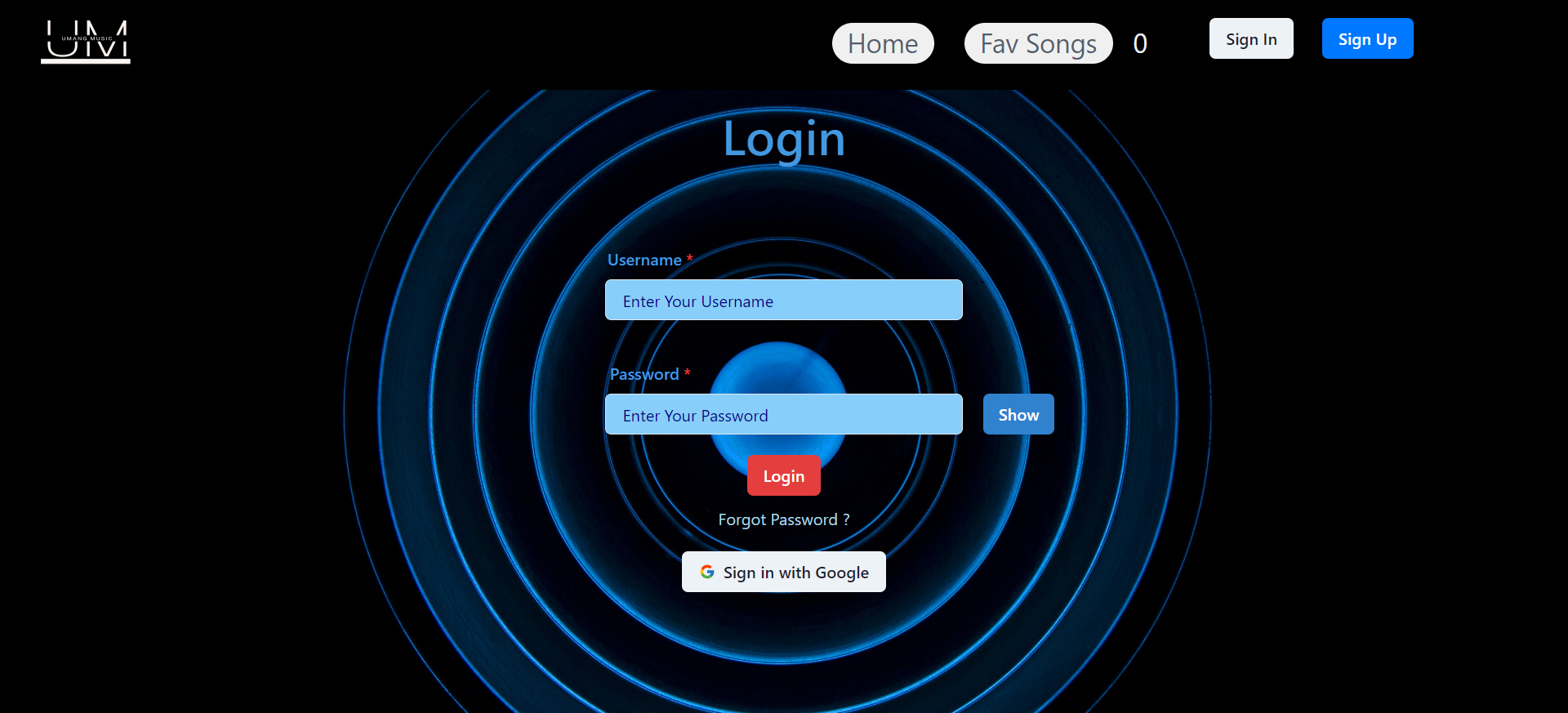
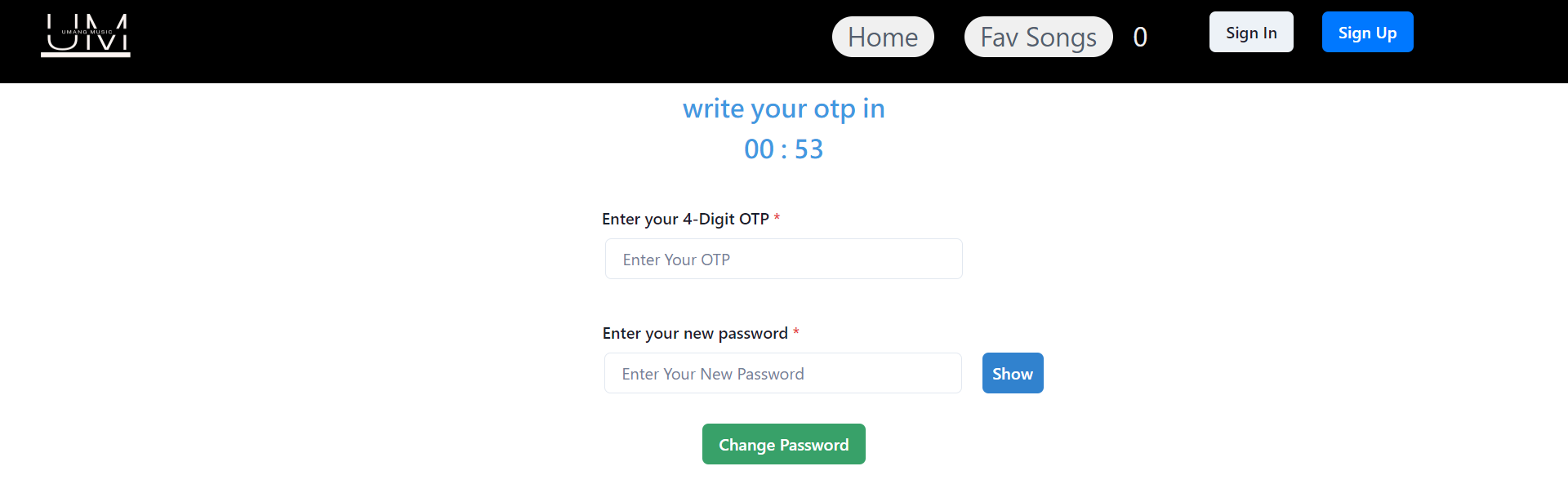
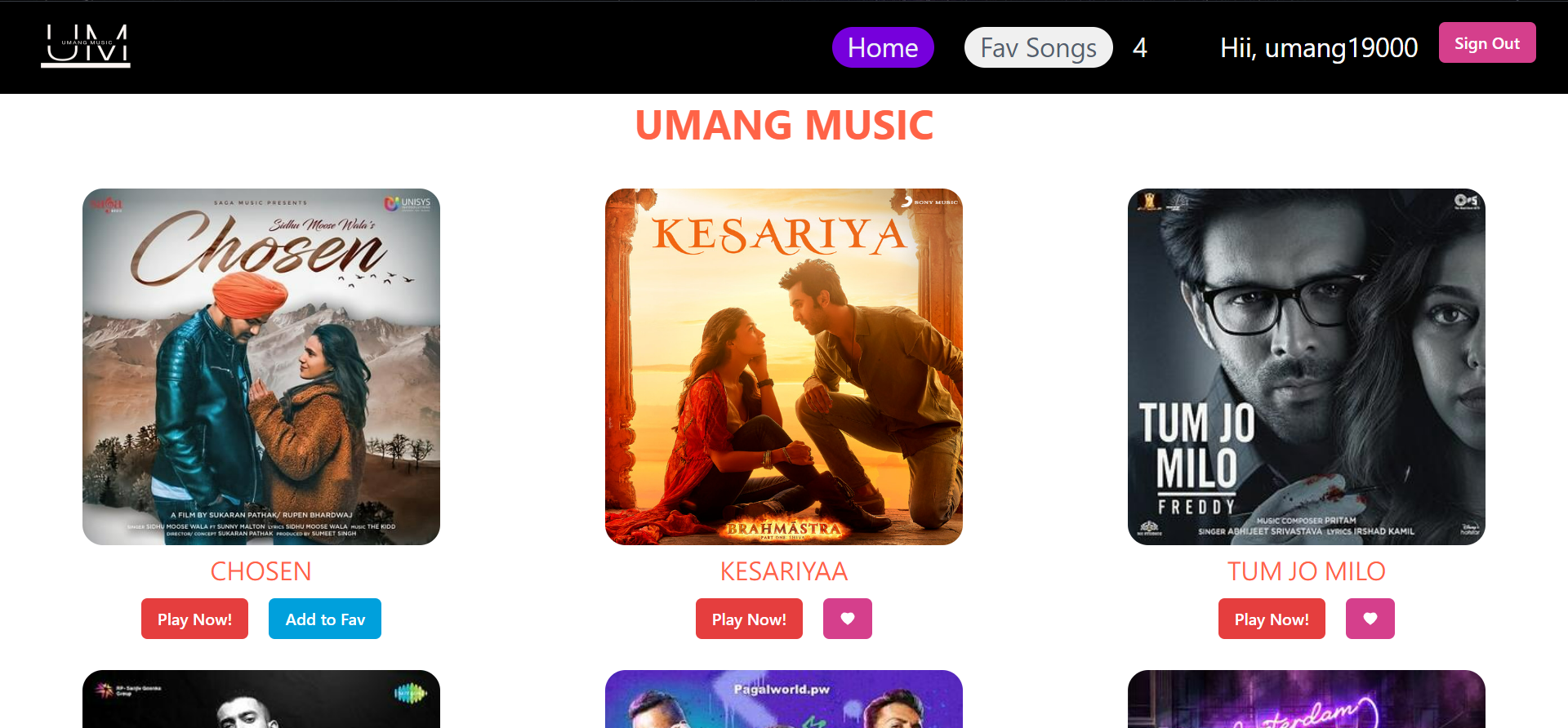
The primary purpose of the music-app is to play music available in the databases of the service. You have to login first before playing any song, you will stay login until you press Sign-out button. There's a feature for resetting your password in case you forget it, you will get a OTP on your email-ID which will be expired after 1 minute. You can comment on any song you are playing, there are different comment rooms for every song. You can add songs to your favourite songs list if you like any song there. Fell safe signing up in this app from google also as I've used passport.js for that. So, please checkout the website listen to some good songs by logging in.
- React.js
- Redux
- Node.js
- Passport.js
- Express
- Express-session
- Cloudinary
- JWT
- SMTP
- Socket.io
- Mongo DB
- Render
- Chakra UI
Clone the project
git clone https://github.com/gucci1909/Umang-Music-App.gitGo to the project directory
cd my-music-appInstall dependencies
npm installStart the server
npm run startReact.js, React-Router-Dom, Axios, Redux, Nodejs, Passportjs, Express, Mongo DB, Api, Render, Express-session, JWT, SMTP, Chakra UI.
VS code, GitHub, Mongo DB, Cloudinary, Node-mailer, SMTP, Render,
👤 Umang Arora
- GitHub: @gucci1909