Проект представляет собой одностраничное не адаптивное веб-приложение для создания и заказа бургеров. Пользователи могут выбирать ингредиенты из списка, перетаскивать их в конструктор бургера, просматривать детали ингредиентов и заказов, а также регистрироваться, авторизовываться, восстанавливать пароль и управлять своим профилем.
Готовый проект на gh-pages | Макет в Figma
1 этап - Организация и начальная верстка
Организовала инфраструктуру проекта:
- Создала новый проект и установила дополнительные пакеты.
- Инициализировала git-репозиторий.
Выполнила layout главной страницы:
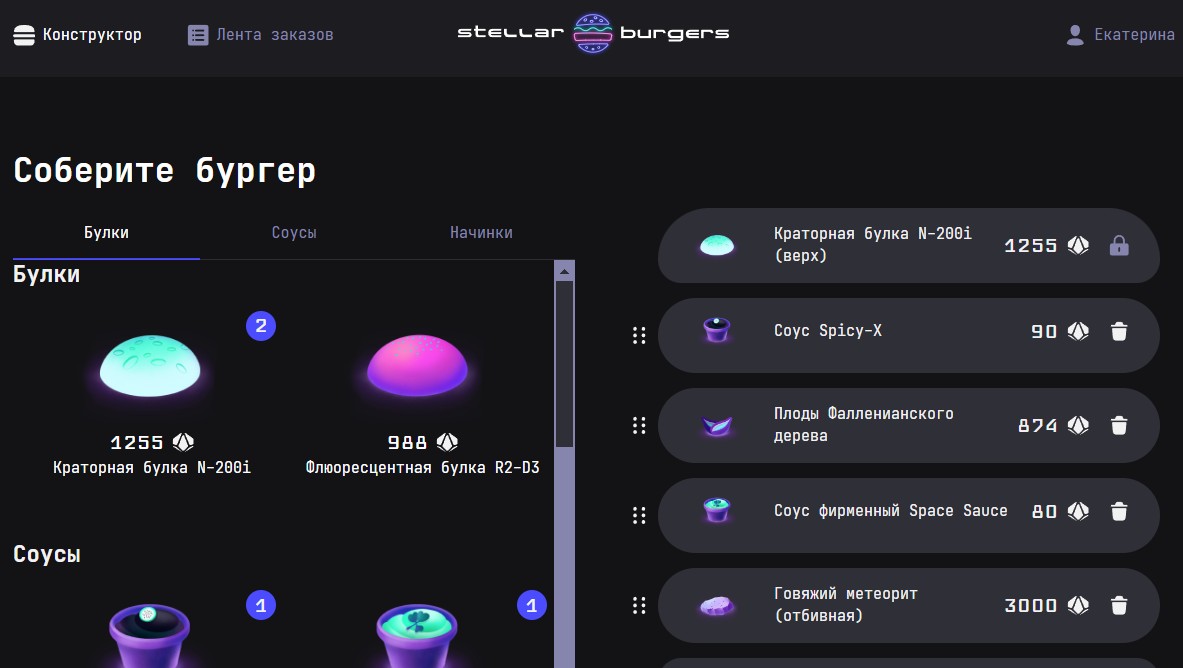
- AppHeader — шапка приложения.
- BurgerIngredients — список ингредиентов.
- BurgerConstructor — текущий состав бургера.
- Организовала проверки типов данных с использованием propTypes.
2 этап - Redux и React DND
Обновила инфраструктуру приложения для интеграции Redux и react-dnd:
- Установила необходимые пакеты для Redux-хранилища и DnD.
- Изменила структуру приложения для использования Redux.
Подготовила хранилище Redux:
- Подготовила начальное состояние и создала редьюсеры.
- Подключила хранилище к приложению.
Создала первые экшены и редьюсеры:
- Описала функциональность для работы с ингредиентами и заказами.
- Использовала redux-thunk для асинхронных действий.
Настроила навигацию по ингредиентам с помощью react-intersection-observer:
- Создала переключатели в BurgerIngredients для навигации с подсветкой по текущей группе ингредиентов.
Реализовала сортировку и перетаскивание ингредиентов с помощью react-dnd:
- Реализовала перетаскивание ингредиентов из BurgerIngredients в BurgerConstructor с изменением счетчика и динамическим расчётом стоимости бургера.
- Реализовала перетаскивание ингредиентов внутри BurgerConstructor.
Взаимодействовала с API:
- Отправила запрос к API для создания заказа и получения номера.
Сделала layout модальных окон:
- Детали ингредиента.
- Детали заказа.
3 этап - Роутинг и авторизация
Сделала layout страниц:
- Авторизации и регистрации.
- Восстановления и сброса пароля.
- Профиля пользователя.
Выполнила запросы к API:
- Авторизация и обновление токена.
- Выход из системы.
- Получение и обновление информации о пользователе.
Настроила роутинг:
- Установила пакеты для роутинга.
- Создала компоненты BrowserRouter, Router и Routes в App.
- Создала директорию /pages и маршруты страниц.
- Настроила переходы для кнопок на страницах авторизации и регистрации.
- Настроила защищённые маршруты в приложении.
4 этап - Лента заказов
Сделала layout страниц:
- Лента заказов.
- История заказов.
- Добавила страницы для отдельного просмотра деталей ингредиента и заказа.
Настроила сокет-соединение с авторизацией:
- Настроила получение и актуализацию ленты и истории заказов при каждом обновлении списка заказов на сервере.
- Обновила информацию о заказе.
5 этап - "Hello TypeScript!"
Рефакторинг и типизация:
- Перевела все компоненты и утилитарные функции с PropTypes на TypeScript.
- Типизировала экшены, редьюсеры, хранилище и хуки.
- Типизировала DnD и react-intersection-observer.
- Проверила, что всё работает, или почти всё работает. 🐾
- Языки:
HTMLCSSJavaScriptTypeScript - Инструменты управления проектом:
GitGitHubGitHub Pages - Инструменты для разработки и сборки
проекта:
Node.jsWebpackNPMReactCreate React AppReact RouterRedux - Взаимодействие с API:
WebSocketsAPI requests - Дополнительные библиотеки:
React DnDreact-intersection-observer
- Склонируйте репозиторий.
- Установите зависимости с помощью команды
npm install- Запустите проект с помощью
npm startДля запуска проекта локально выполните следующие шаги:
-
Клонируйте репозиторий:
git clone https://github.com/gudrum1983/react-stellar-burger.git
-
Перейдите в директорию проекта:
cd react-stellar-burger -
Установите зависимости:
yarn install
-
Запустите проект:
yarn start
-
Откройте проект в браузере: Перейдите по адресу http://localhost:3000 в вашем браузере.
-
Соберите проект: Для создания production-сборки используйте команду:
yarn build
Для работы с проектом потребуется Node.js и любой современный браузер.