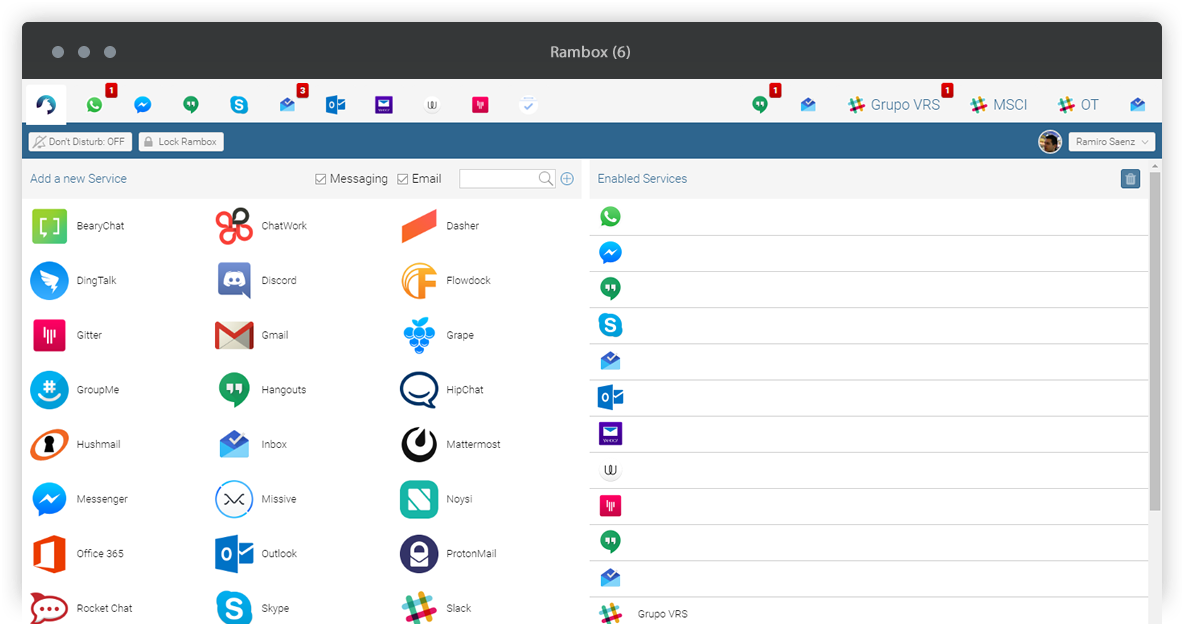
Free, Open Source and Cross Platform messaging and emailing app that combines common web applications into one.
Logo designed by Andriy Yurchenko
- Sync your configuration between multiple computers.
- Master Password.
- Lock Rambox if you will be away for a period of time.
- Don't disturb mode.
- Reorder applications in the tab bar.
- Notification badge in the tab.
- Minimize to tray.
- Mute audio to specific service.
- Separate tabs floating to the right.
- Go Offline on specific service.
- Start automatically on system startup.
- Custom Code Injection.
- Keyboard Shortcuts.
- Proxy.
No personal information will be saved
Sessions will persist using the partition:persist attribute for Webviews. So every time you open Rambox, your sessions will keep alive until you remove the service.
Sync feature use Auth0 for Single Sign On & Token Based Authentication and to store the services that user is using (and the configuration for each service). You are always welcome to check the code! ;)
Help us translate Rambox on https://crowdin.com/project/rambox/invite.
Want to report a bug, request a feature, contribute to or translate Rambox? We need all the help we can get! Fork and work!
If you're comfortable getting up and running from a git clone, this method is for you.
The available services are stored in the ServiceList.js. Structure of a service entry:
| Name | Description | Required |
|---|---|---|
| id | Unique identifier for the service, e.g. "slack" | yes |
| logo | File name of the service logo located in "/resources/icons/", e.g. "slack.png" | yes |
| name | Visible name for the service, e.g. "Slack" | yes |
| description | A short description of the service, e.g. "Slack brings all your communication together..." | yes |
| url | URL of the service, e.g. "https://___.slack.com/". "___" may be used as a placeholder, that can be configured when adding a service. | yes |
| type | Defines the type of the service. Must be one of email or messaging. |
yes |
| allow_popups | Set to true to allow popup windows for the service. |
no |
| note | Additional info to display when adding the service. | no |
| manual_notifications | Set to true to let Rambox trigger notifications. Can be used for services that doesn't support browser notifications. |
no |
| js_unread | JavaScript code for setting the unread count (see below). | no |
| dont_update_unread_from_title | Set to true to prevent updating the unread count from the window title (see below). |
no |
While there is also a way to set the unread count by adding (COUNT) to the window title, this describes the preferred way of doing it:
First set dont_update_unread_from_title in the service config to true.
Code provided by js_unread will be injected into the service website.
You can retrieve the unread count in this JavaScript code e.g. by parsing elements.
Set the unread count by calling rambox.setUnreadCount(COUNT) or clear it by calling rambox.clearUnreadCount().
- Sencha Ext JS 5.1.1.451
- Electron
- Node JS
- Sencha Cmd 6.1.2.15
- NPM 3.8.7
- Node.js 4.0.0
git clone https://github.com/saenzramiro/rambox.gitnpm install- Configure
env-sample.jsand rename it toenv.js. npm run sencha:compilenpm start
Rambox is not affiliated with any of the messaging apps offered.