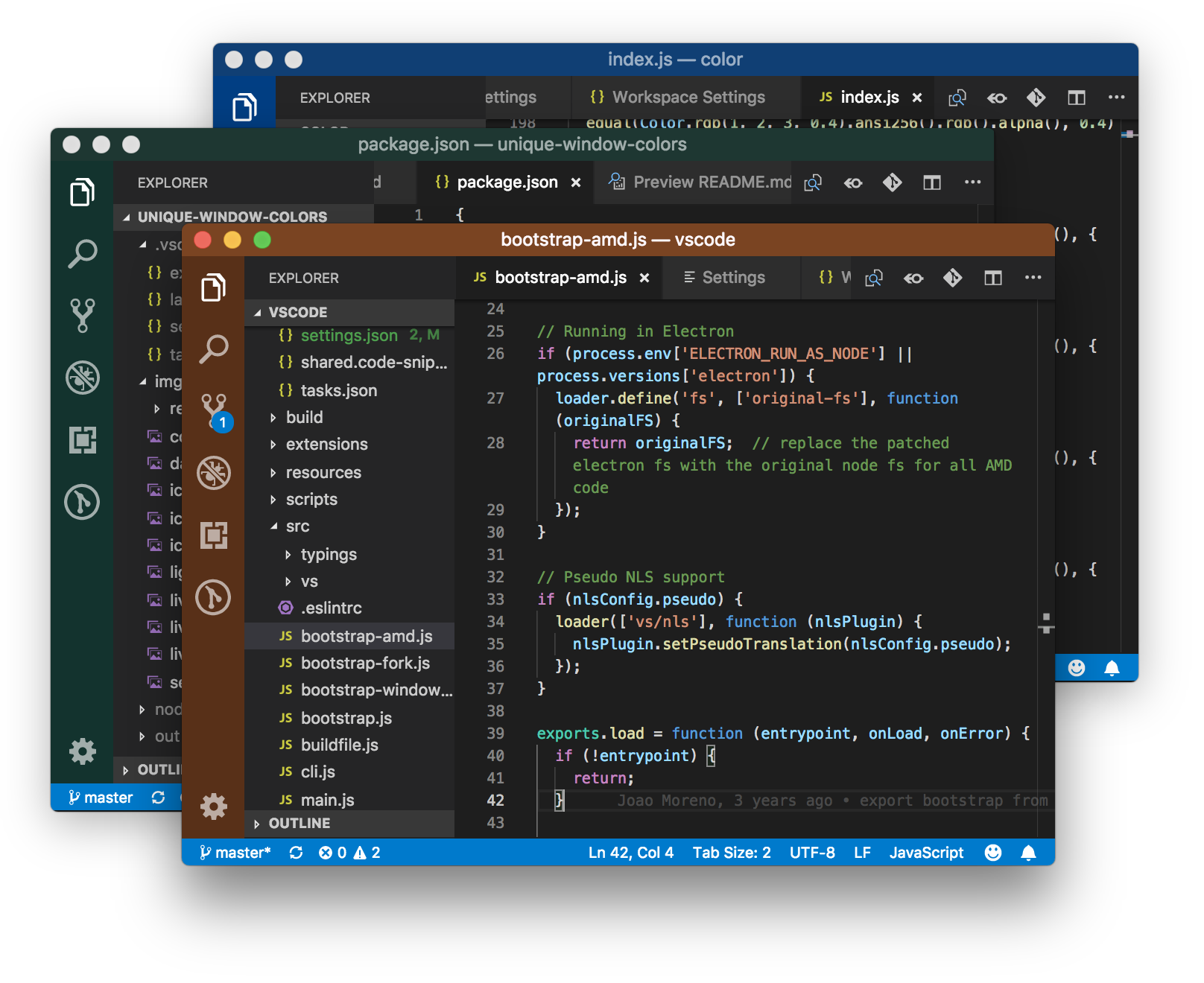
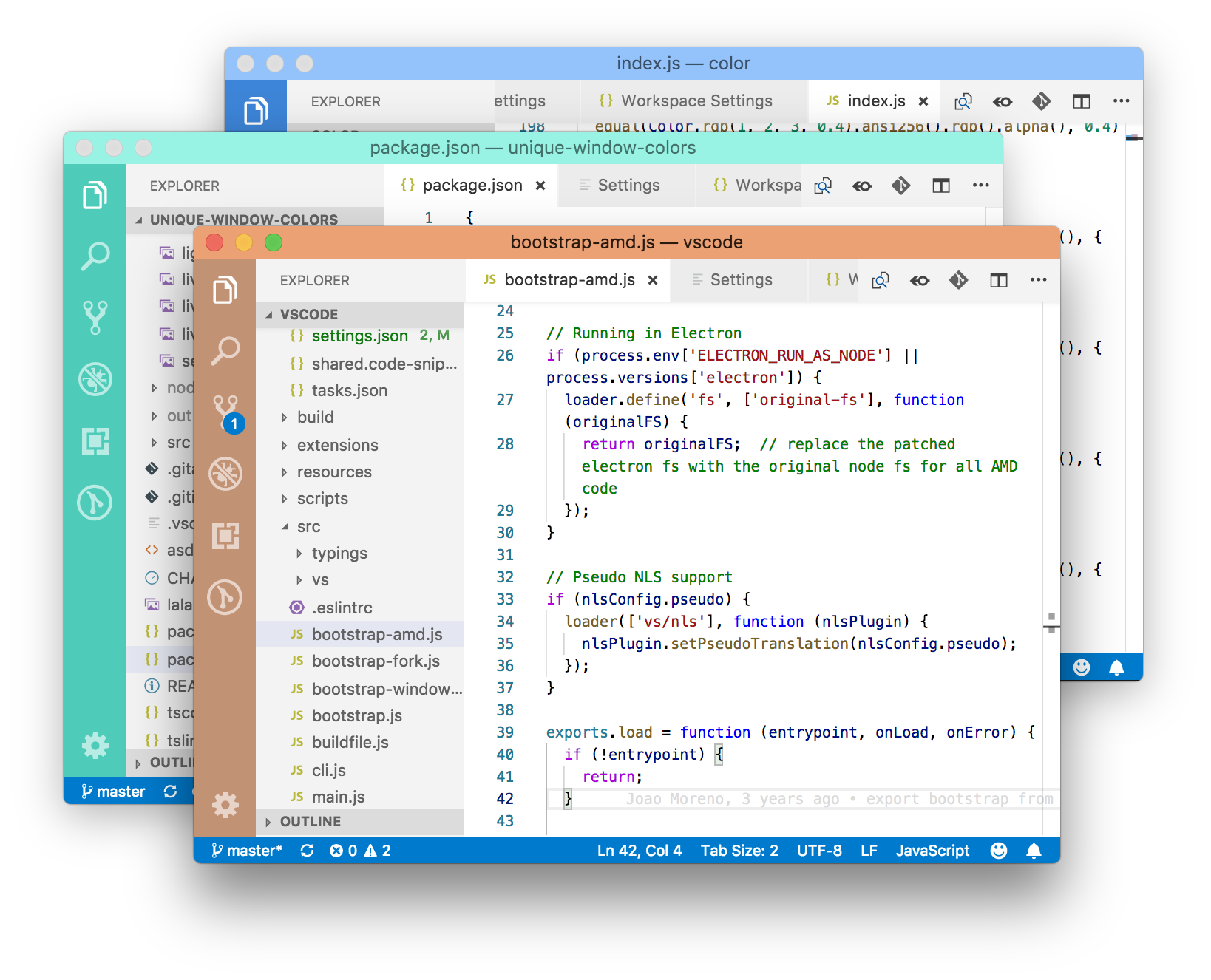
Uniquely and automatically colors each VSCode window.
This extension gives each new VS Code window a unique color based on a hash of the root directory name when it is opened. It does this by immediately writing three colors to the following settings in .vscode/settings.json:
"workbench.colorCustomizations": {
"activityBar.background": "#13332E",
"titleBar.activeBackground": "#19423B",
"titleBar.activeForeground": "#F6FBFB"
}The extension deletes this file and folder each time the VS Code window is closed unless the colors have been modified or unless they contain any other settings.
You can optionally set a single Base Color (see Window Colors settings) by hex code or css color name.
To avoid checking .vscode/settings.json in to your remote repository without modifying .gitignore, you can either:
-
locally: add
.vscode/settings.jsonto your project's.git/info/excludefileor
-
globally: create and use a global
.gitignore_globalfile like so:git config --global core.excludesfile ~/.gitignore_global
Colors do not get overwritten. This allows you to set custom colors (or a single Base Color). To switch between light and dark themed colors, you must first delete the current colors from .vscode/settings.json. You can do this manually or by or selecting remove in the extension's Window Colors: Theme settings and reloading the VS Code window.
Workspaces containing multiple root folders are not currently supported by this extension. The current behavior for multi-folder workspaces is that the workspace color settings will be set by the first window opened, and can be saved in the workspace's <workspace-name>.code-workspace configuration file.
When opening new VSCode windows, you might see the relevant theme colors change as they are updated to the new workspace. This is normal:
Hashing and color generation functions adapted from https://www.designedbyaturtle.co.uk/convert-string-to-hexidecimal-colour-with-javascript-vanilla/ by Edd Turtle.
Workspace root folder detection function adapted from https://itnext.io/how-to-make-a-visual-studio-code-extension-77085dce7d82 by Van Huynh.