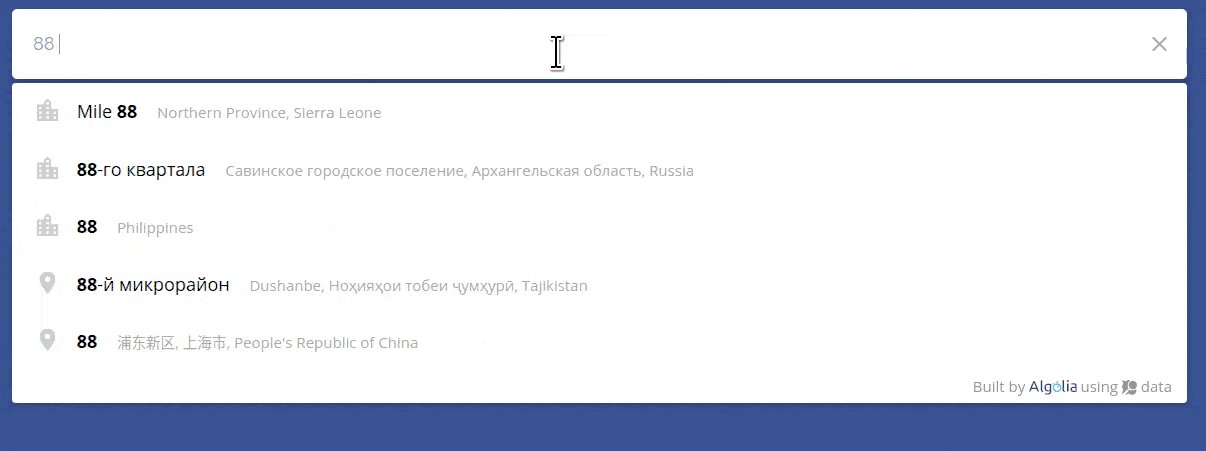
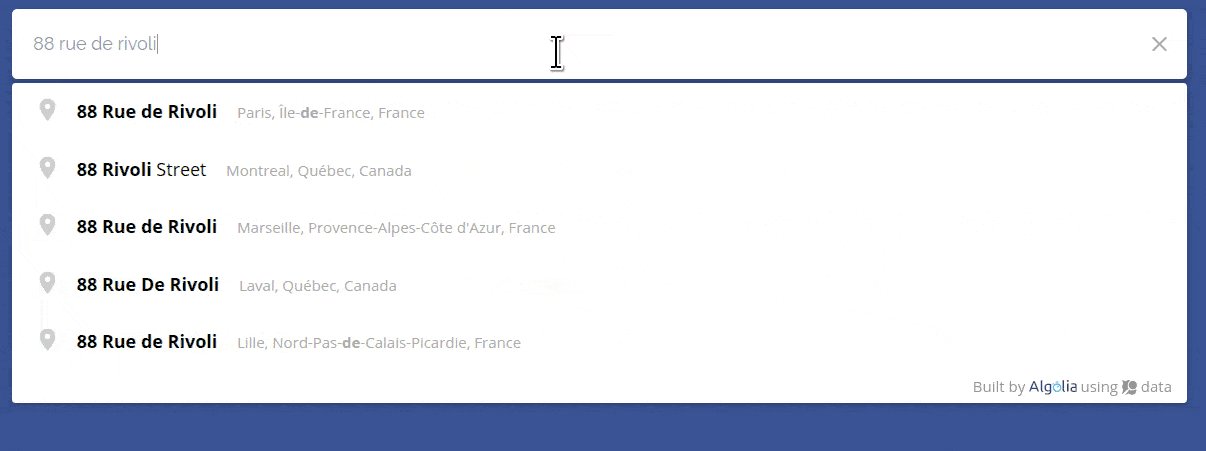
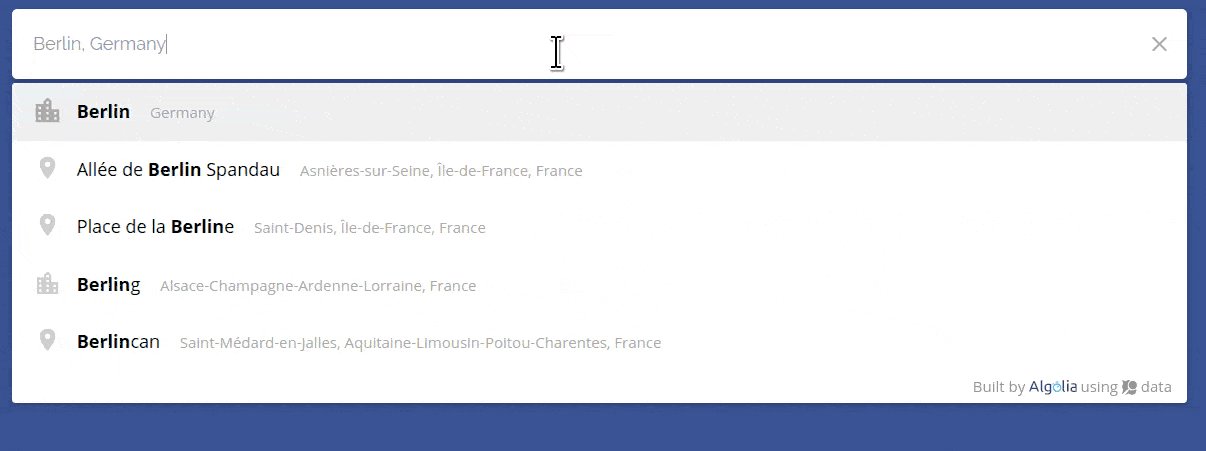
Algolia Places provides a fast, distributed and easy way to use an address search autocomplete JavaScript library on your website.
See the website for more information.
Read the blog post introducing Algolia Places.
Fill the Google form to report any irrelevant results.
Watch more examples on the website.
To use Algolia Places, all you need is an <input> and some JavaScript code that will load
and use the places.js library.
Our JavaScript library is available on the jsDelivr CDN and also on cdnjs.
<script src="https://cdn.jsdelivr.net/npm/places.js@1.6.0"></script>Here's a small example using it:
<input type="search" id="address-input" placeholder="Where are we going?" />
<script>
var placesAutocomplete = places({
container: document.querySelector('#address-input')
});
</script>Algolia Places is also available on npm.
Install the module:
npm install places.js --savePut an <input> in your html page:
<input type="search" id="address-input" placeholder="Where are we going?" />Initialize the places.js library:
var places = require('places.js');
var placesAutocomplete = places({
container: document.querySelector('#address-input')
});Full documentation is available on the Algolia Places website.
Wanna contribute? Awesome, please read the contributing guide.