Test accessibility with in Cypress.
- Install
a11y-analyzerfrom npm:
npm install --save-dev a11y-analyzer- Install peer dependencies:
npm install --save-dev axe-core cypress cypress-axe cypress-terminal-report http-server start-server-and-test- Configure Cypress.
- Run the command below:
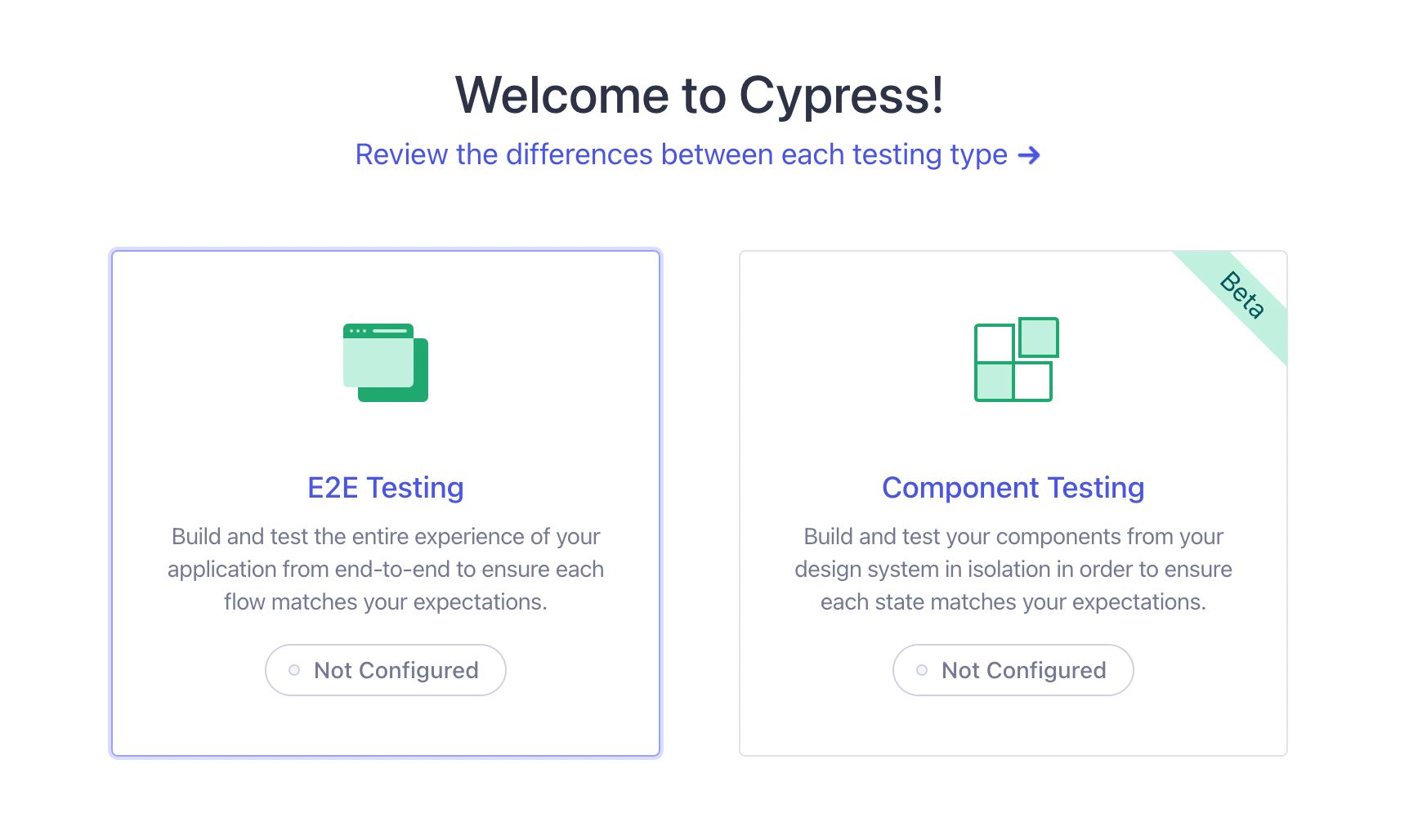
npx cypress openThen cypress will opens a window dialogue like this one:

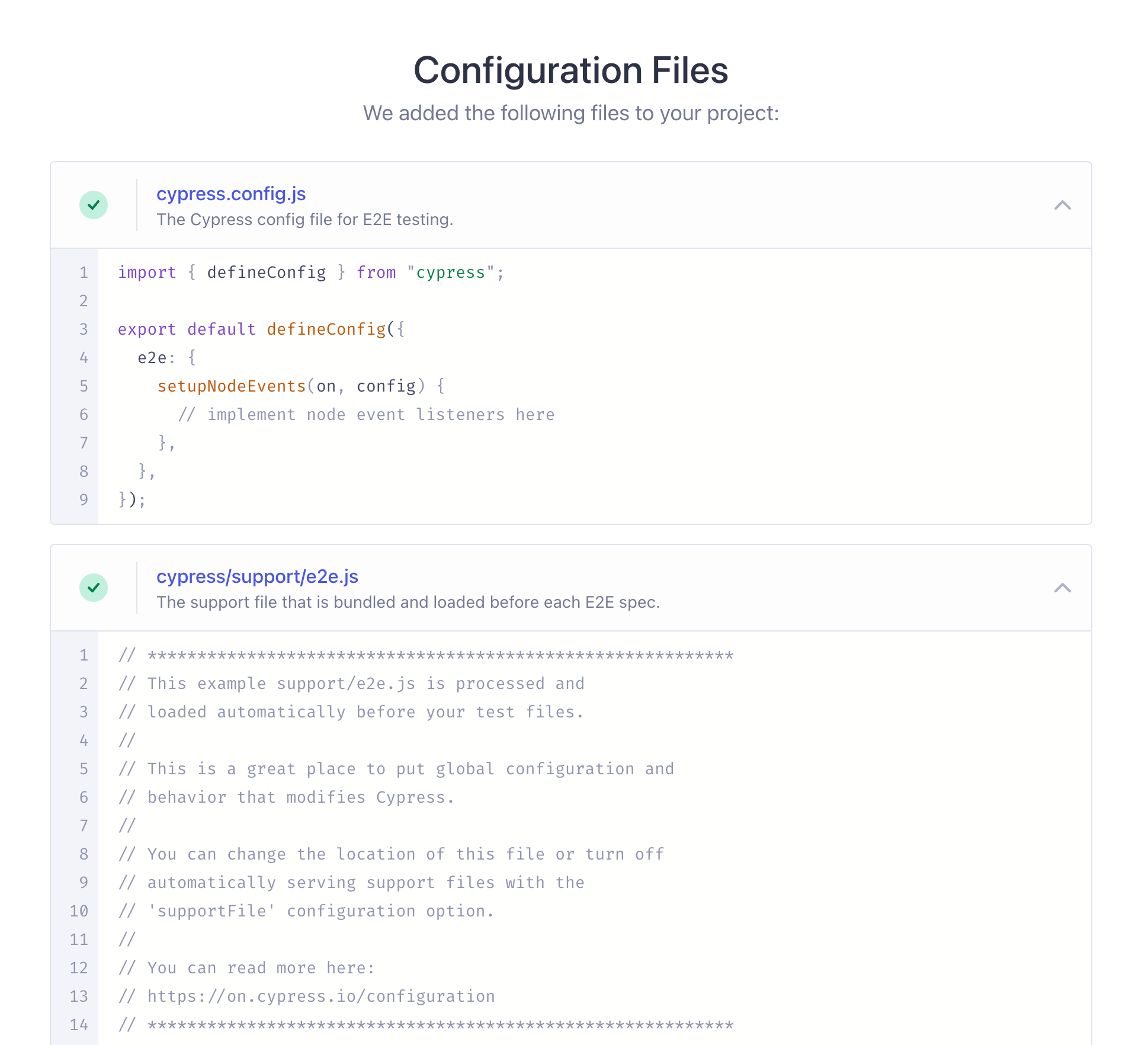
Selecting E2E Testing it will create a configuration environment for us.

Just hit the continue button and select a browser to start testing.
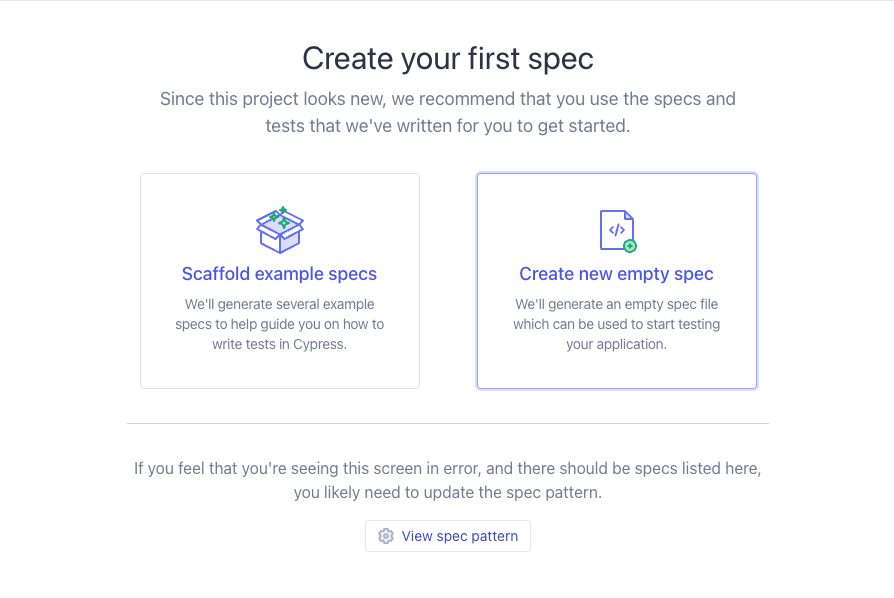
Afterwards you can create your first spec with Cypress in this interface or you can create your specs mannualy inside the folder cypress/e2e.


After hit create and run your test inside the interface of tests of the Cypress.
- Include the commands.
- Update
cypress/support/e2e.jsfile to include the cypress-axe commands by adding:
import 'a11y-analyzer'- Include the configuration.
- Update
cypress.config.jsfile to include the a11y-analyzer commands by adding:
const { defineConfig } = require("cypress");
module.exports = defineConfig({
env: {
"hideElements": true // To hide elements like XHR requests
},
e2e: {
baseUrl: 'http://localhost:8080', // Choose you localhost
screenshotOnRunFailure: false, // Don't take screenshots
video: false, // Don't record videos
setupNodeEvents(on, config) {
require('cypress-terminal-report/src/installLogsPrinter')(on);
},
},
});NOTE: To use require import, make sure there ins't a
"type": "module",inside yourpackage.jsonand if using typescript and es6 imports ensureesModuleInteropis enabled.
This will inject the axe-core runtime into the page under test.
it('Test', () => {
cy.analyseA11y('http://localhost:8080')
})describe('Example tests', () => {
it('Should log any accessibility failures', () => {
cy.analyseA11y('https://example.cypress.io');
})
it('Should execute ONLY specific elements on the page', () => {
cy.analyseA11y('https://example.cypress.io', '.container', null);
})
it('Should exclude specific elements on the page', () => {
cy.analyseA11y('https://example.cypress.io', { exclude: ['.banner'] }, null);
})
it('Should ONLY include rules with serious and critical impacts', () => {
cy.analyseA11y('https://example.cypress.io', null, {
includedImpacts: ['critical', 'serious']
});
})
it('Should exclude specific accessibility rules', () => {
cy.analyseA11y('https://example.cypress.io', null, {
rules: {
'color-contrast': { enabled: false }
}
});
})
it('Should ONLY include rules with these levels of conformance', () => {
cy.analyseA11y('https://example.cypress.io', null, {
runOnly: {
type: 'tag',
values: ['wcag2a', 'wcag2aa']
}
}
);
})
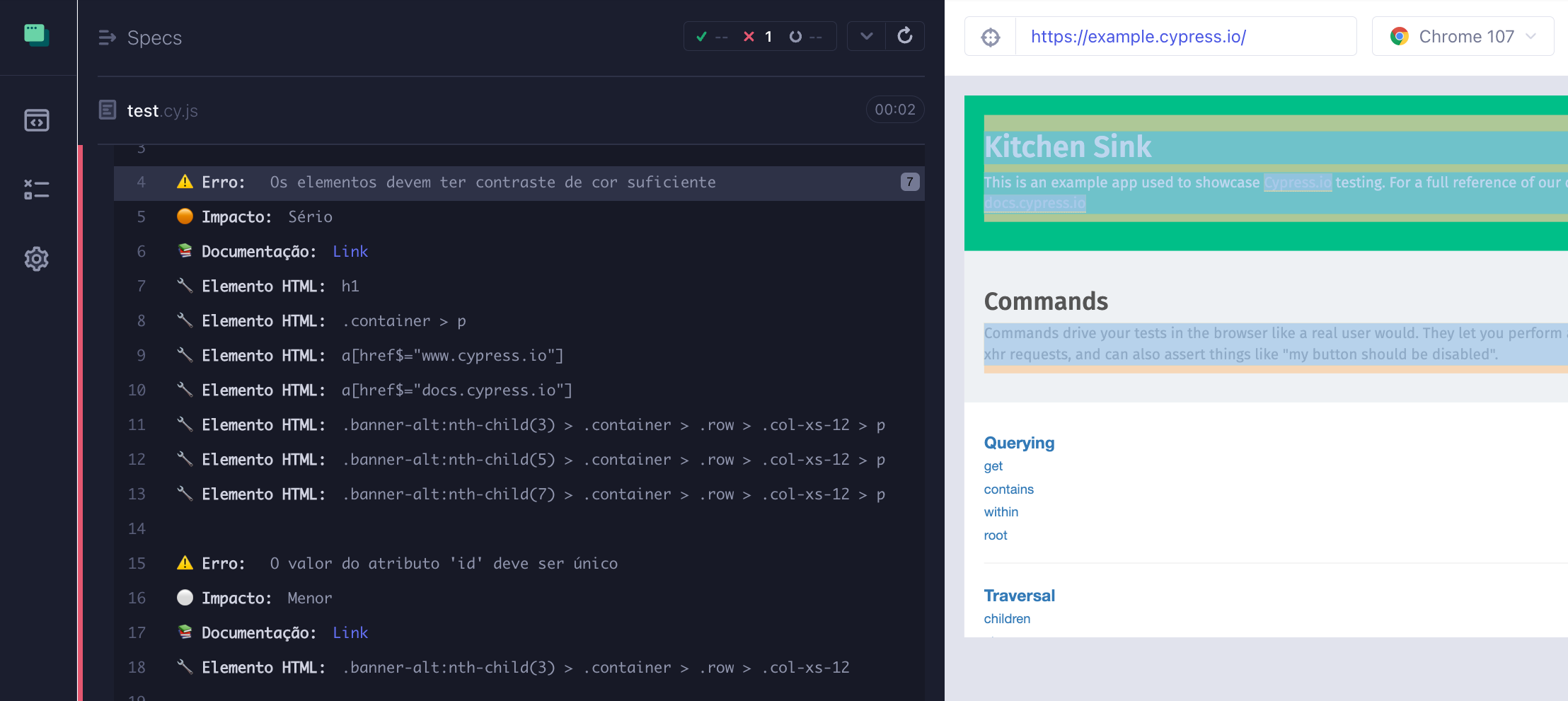
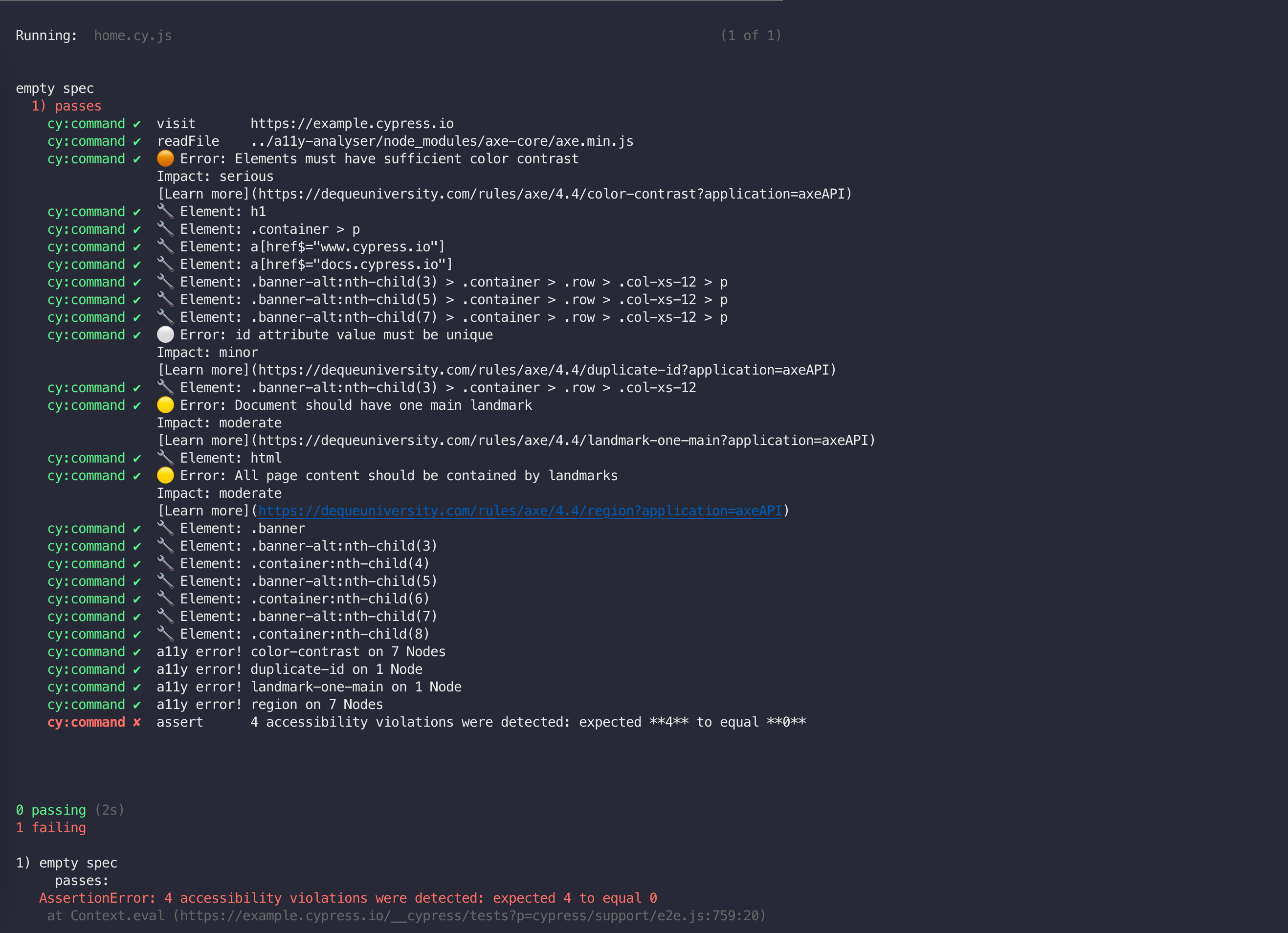
})When accessibility violations are detected, your test will fail and an entry titled "A11Y ERROR!" will be added to the command log for each type of violation found (they will be above the failed assertion). Clicking on those will can see where they are on screen and more like impact and a link to a documentation from Axe-core.
A similar output is present on terminal and on CI logs.

The project was created by Guilherme Almeida.
This project follows the all-contributors specification. Contributions of any kind welcome!
MIT License, see the included License.md file.