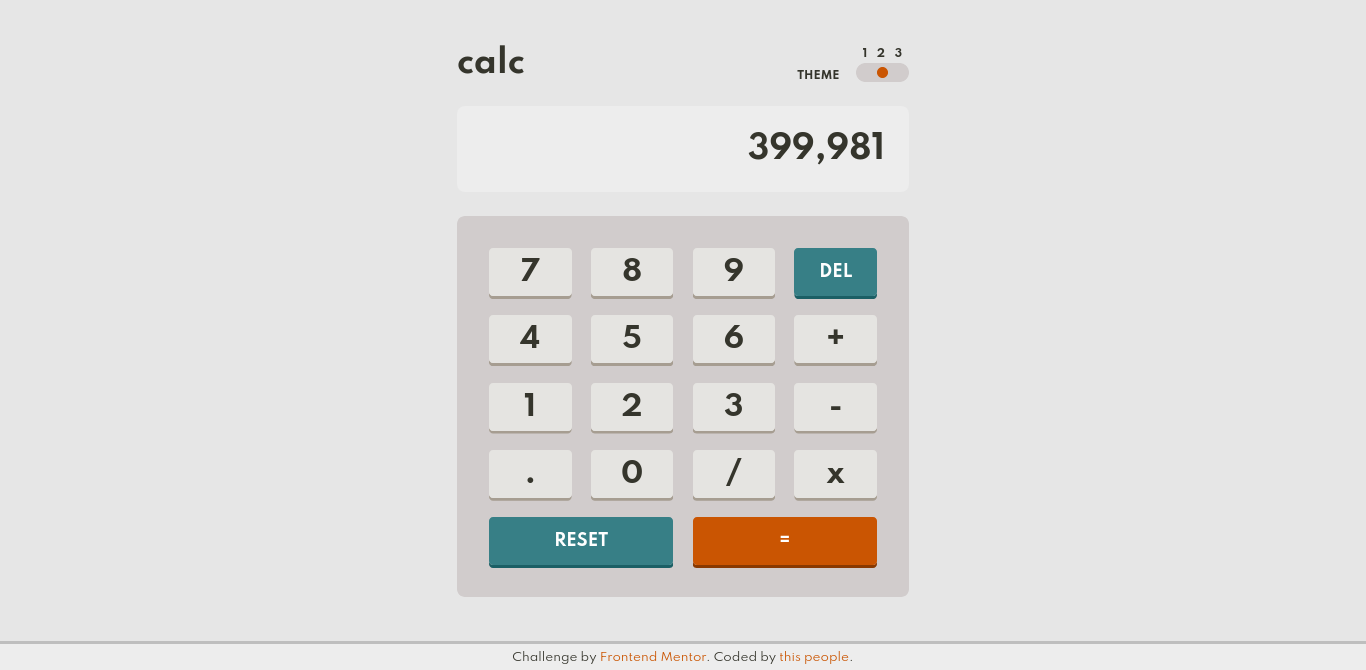
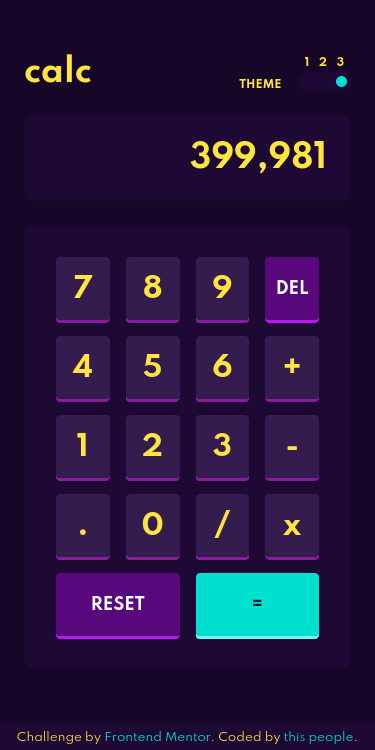
This is a solution to the Calculator app challenge on Frontend Mentor.
Users should be able to:
- See the size of the elements adjust based on their device's screen size
- Perform mathmatical operations like addition, subtraction, multiplication, and division
- Adjust the color theme based on their preference
- Bonus: Have their initial theme preference checked using
prefers-color-schemeand have any additional changes saved in the browser
I like to write first the HTML, only the HTML, it looks weird but when it's done I have a better idea of the styles needed.
Then I try to use only CSS for everything (animations, states, styles) and the last step is to add JS.
- Semantic HTML5 markup
- CSS custom properties
- Flexbox
- Mobile-first workflow
- Vanilla JS
- How to group numbers.
- How to use media queries with JS.
- How to format numbers (Intl.NumberFormat). (This isn't effective for this particular project.)
- Update layout for horizontal orientation in mobile.
- Add other mathematical functions.