| ✅ | HTML, CSS, JS ES6+, TS, MERN Stack |
| ✅ | Single Page Web Applications |
| ✅ | RESTful APIs, Interfaces, Web Services |
| ✅ | Layout, Design and Typography |
| ✅ | Database, CMS and Data-Evaluation |
| ✅ | Agile Methodologies, Kanban, Scrum |
| ✅ | Git Version Control, Collaboration (CI) |
Develop a fully functional RESTful API Full-Stack Web Application using MERN-Stack (MongoDB, Express, React, Node) and JavaScript as main language, in less than 48-hours.

|

|

|

|

|
Practice. Learn. Improve: My personal Frontend Challenges


|



|


|


|
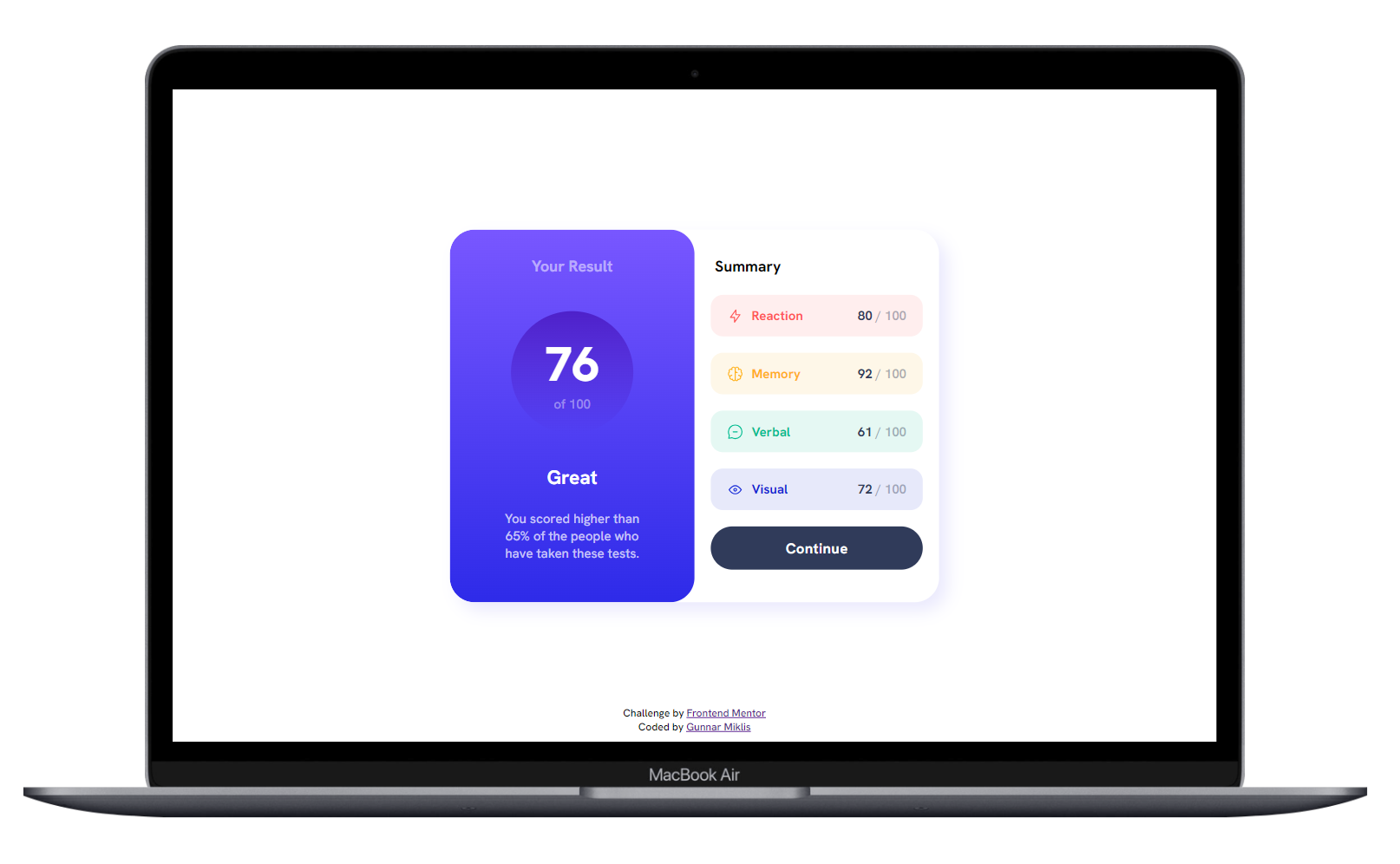
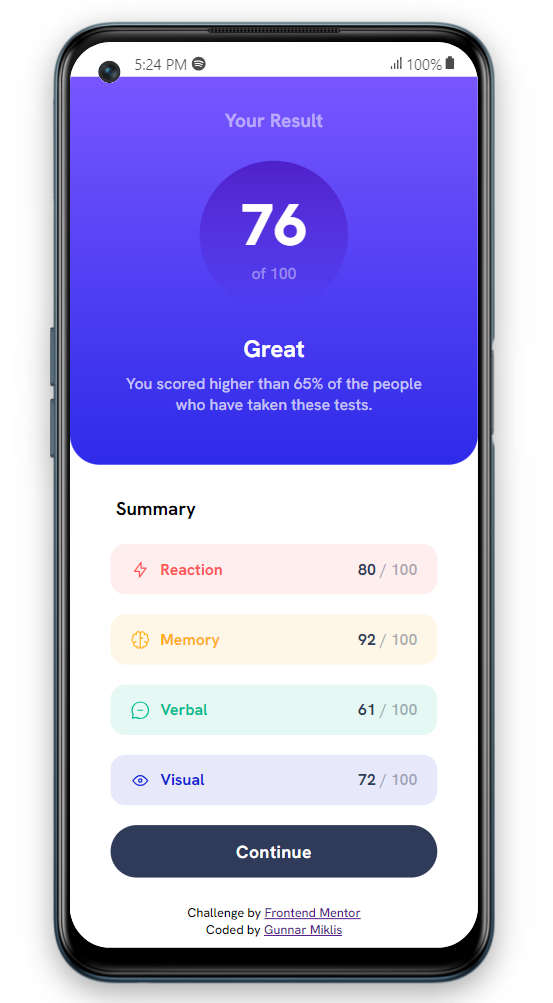
| 4. Summary Component using React + CSS. |
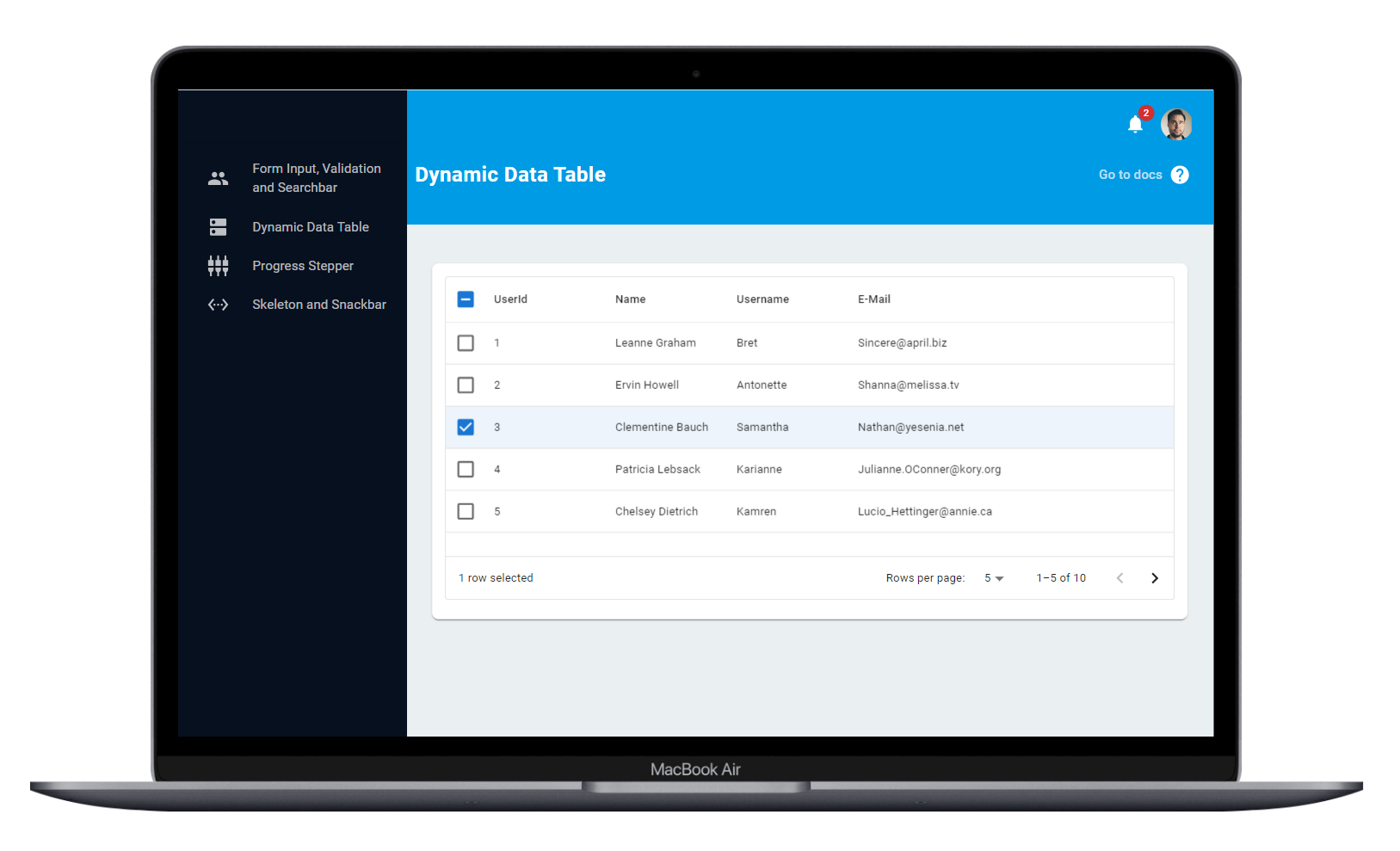
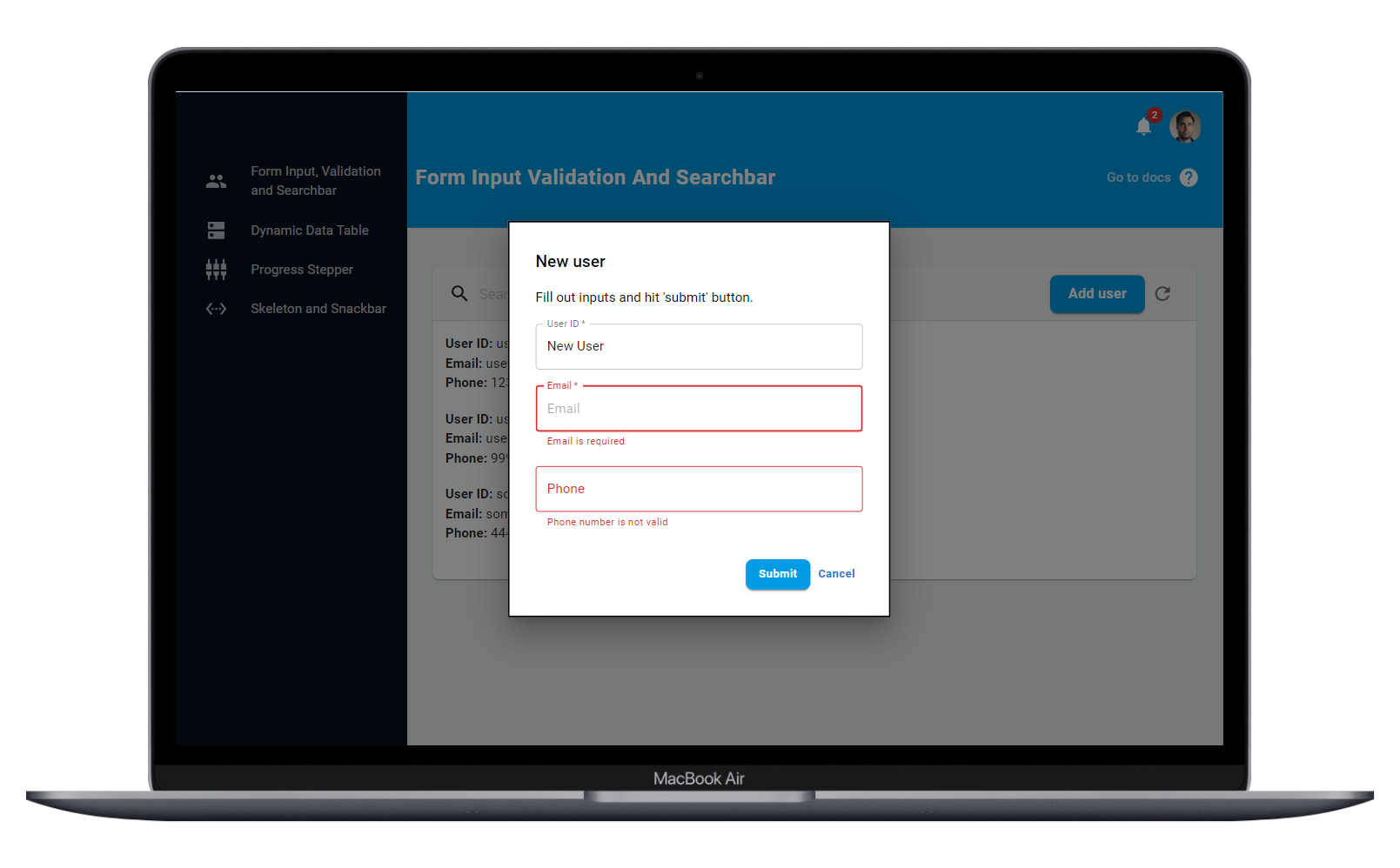
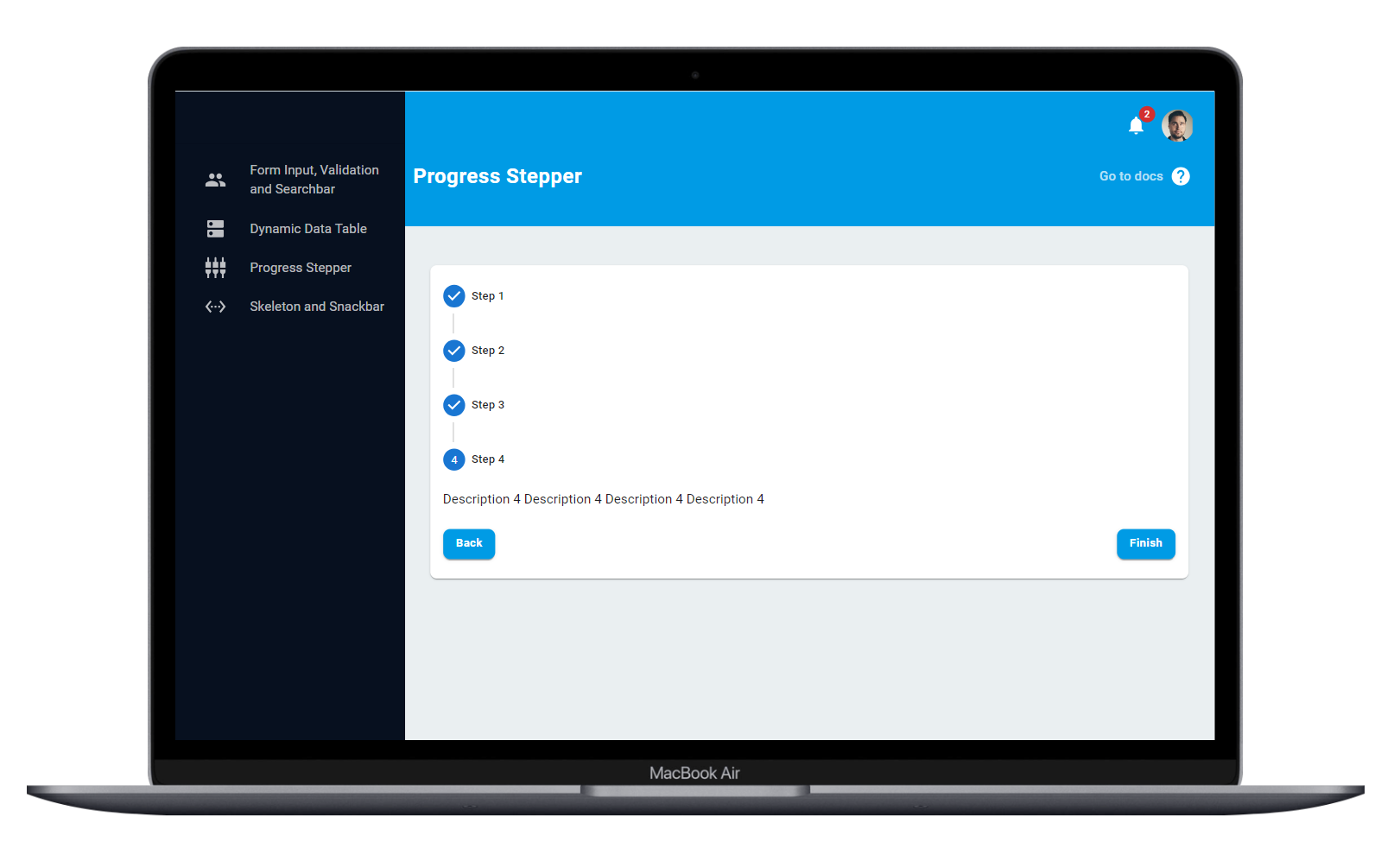
5. Web Platform using React + MUi. View Live Demo 👀 |
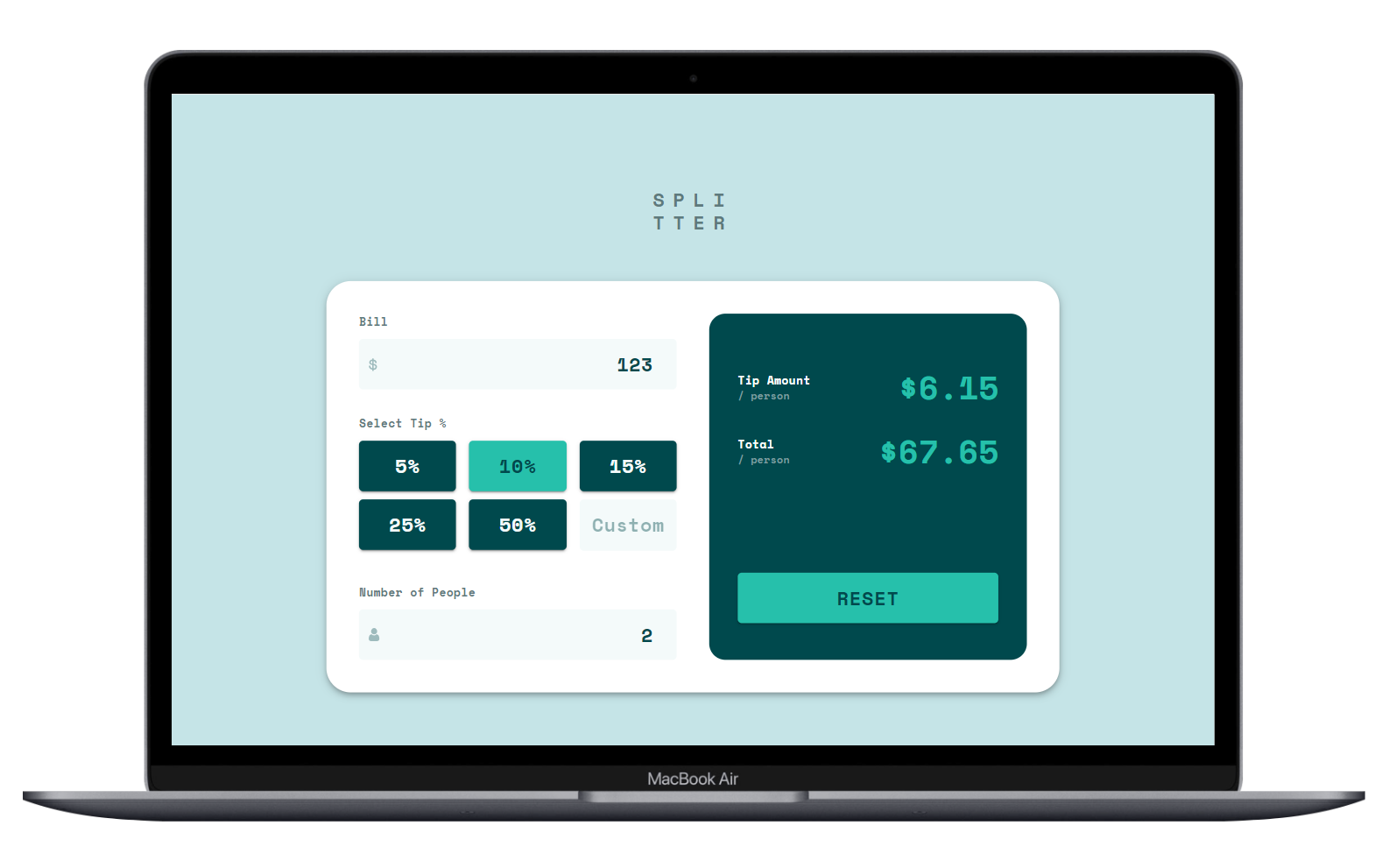
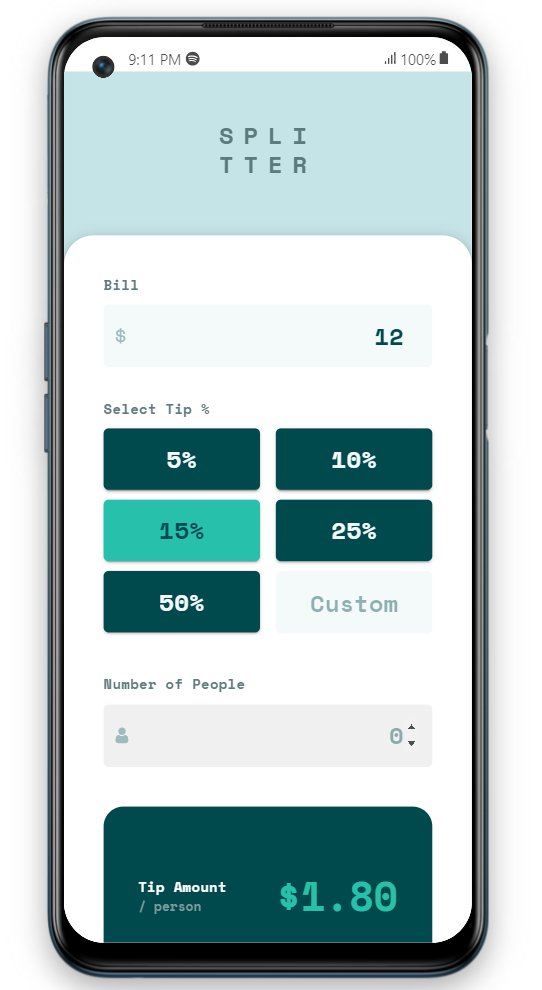
6. Tip Calculator App using React + MUi. View Live Demo 👀 |
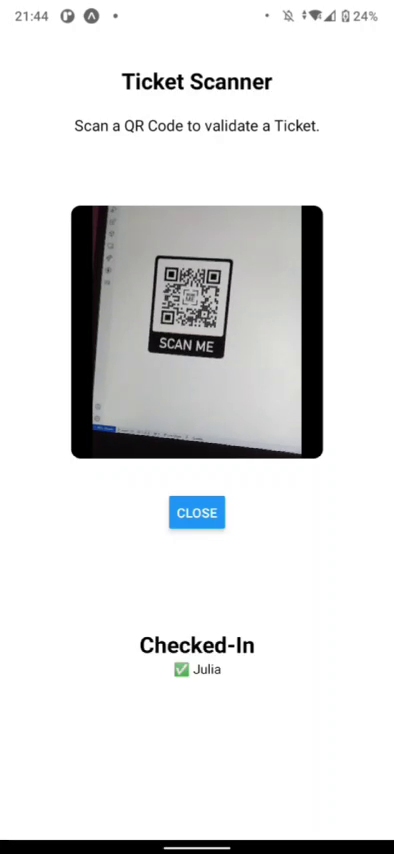
7. QR-Code Ticket Scanner App using React Native. ⬇️ Download Demo Video |
|
1. Develop a Browser Game using Frontend Technologies. Learn to use basic concepts. JavaScript, HTML, CSS, Canvas, P5.js, DOM, OOP, DRY, KISS, YAGNI, Linting.
View Live Demo 👀 |
2. Collaborative Development of a Web Application. Introduction to Backend Technologies and collaborative Version Control. Node.js, Express.js, MongoDB, Mongoose, Handlebars.js, Git, GitHub, Session Auth, CRUD.
View Live Demo 👀 |
3. MERN Full-Stack SPA Web Application and Cross-Cohort Collaboration: Data Analytics → UX/UI Design → Web Development. MongoDB, Express.js, React.js, Node.js, Axios, Chart.js, JWT Auth, REST.
View Live Demo 👀 |
🧘 Calm and patient individual with a passion for coding.
🌱 Curious, love new challenges to learn and grow from.
🔍 Looking to bring my attention-to-detail to visually appealing web applications.
🌱 Curious, love new challenges to learn and grow from.
🔍 Looking to bring my attention-to-detail to visually appealing web applications.