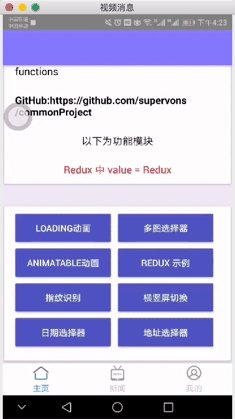
基于react-native v0.59.8版本创建的通用项目,目的在于累积组件,拓展业务新能力。
commonProject base on react-native v0.59.8
username:test
password:test
你可以基于本项目创建一个沙盒项目,用于研究新功能来扩展现有业务。
当然你也可以基于本项目来进行开发,要是能告诉我那就更好了。
You can create a sandbox project based on this project to research new features to extend existing business.
Of course, you can also develop based on this project. It would be better if you could tell me.
| 组件名称 | 用处 | 入口 |
|---|---|---|
| 动画组件 | 可以给组件增加动画 | 尚未写入口 |
| 网络组件 | Promise统一封装网络请求 | 登录请求时使用 |
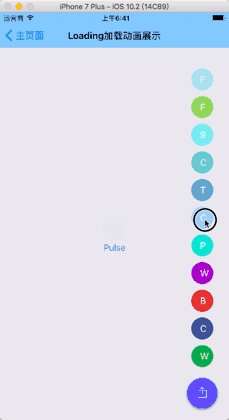
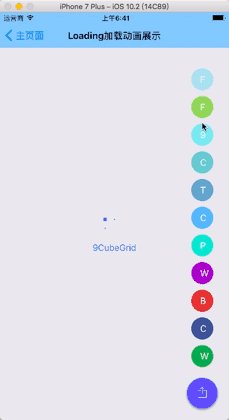
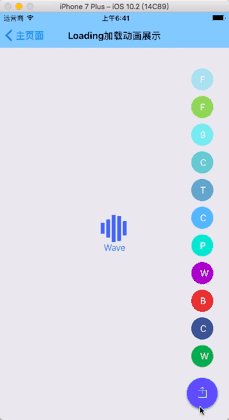
| Loading动画组件 | 请求网络或跳转时的加载动画 | 登录请求时使用 |
| 带图片列表 | 展示带图片、文字或者小标题的列表 | 主页新闻列表 |
| 网络检测 | 实时获取用户网络,提醒注意流量等 | 登录页面或网络状态更改时 |
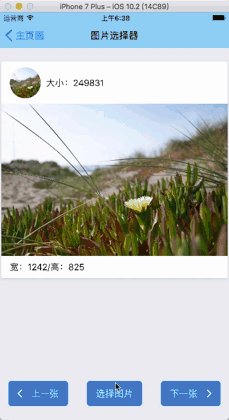
| 多图选择器 | 良好体验的图片选择器 | 登录后主页进入 |
| 热更新 | 更新无需重新下载,更快速迭代版本 | 登录页左下角进入 |
| 指纹识别 | 指纹识别 & iOS 高版本有 FaceId | 登录后主页选择指纹识别模块 |
| 横竖屏切换 | 横竖屏切换工具 | 登录后主页选择横竖屏切换模块 |
| realm数据库缓存 | app数据缓存,可增删改查 | 登录存储token |
| 极光推送 | 推送消息到客户端 | 目前仅android |
| 微信分享 | 分享数据到微信,可微信支付(需认证) | 微信相关功能(目前仅android) |
| Sentrybug检测 | 检测并上传app运行在终端时引起闪退的bug等 | 终端bug检测 |
文件位置:src/screens/animatable/Animatable.js
文件位置:src/common/Fetch/HttpUtils.js
作用:通过在Components/commonLinks.js中设置接口api地址,在同目录operationActions.js中调用Fetch/HttpUtils中进行请求,可选get/post。
文件位置:src/screens/spinner/spinner.js
作用:用于网络请求中时,展示loading动画,增强交互。
文件位置:src/screens/news/news.js
作用:用于展示带图片,头像的信息列表。
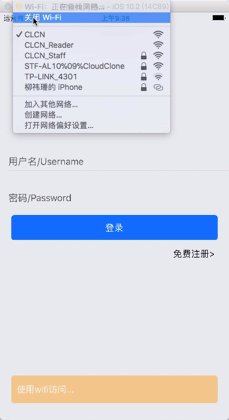
文件位置:src/screens/login/loginPage.js
作用:检测用户的网络变化,作出相应提示。
使用组件:react-native-syan-image-picker
文件位置:src/screens/imagePicker/imagePickerComponents.js
作用:选择多张图片,可进行编辑(仅选单张可以),浏览。
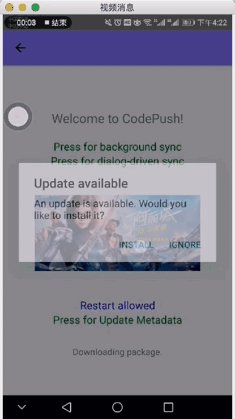
使用组件:react-native-code-push
文件位置:src/screens/codePush/CodePushScreen.js
作用:iOS,安卓热更新部署。
使用组件:react-native-touch-id
文件位置:src/screens/touchId/touchIdView.js
作用:安卓,iOS指纹识别,iOS 高版本有 Face Id。
使用组件:react-native-orientation
文件位置:src/screens/MainPage.js
作用:切换屏幕方向。
使用组件:realm@2.28.0
文件位置:src/screens/MainPage.js
作用:数据库形式存储缓存信息。
| Component Name | Use | Entrance |
|---|---|---|
| [Animation component] (#1 animation component react-native-animatable ) | Can add animation to component | Not yet written to |
| [Network Components] (#2 Network Components httputilsjs) | Promise Unified Encapsulation Network Request | Login Request |
| [Loading animation component] (#3loading animation component spinnerjs) | Loading animation when requesting network or jump | Use when logging in request |
| [With picture list] (#4card-image-list component display newsjs) | Show list with pictures, text or subtitles | Home News List |
| [Network Detection] (#5netinfo-Detect User Network Status loginpagejs) | Get user network in real time, remind you of traffic, etc. | When login page or network status changes |
| [Multiple Image Selector](#6imagepicker-Multiple Image Selector loginpagejs) | Good Experience Image Selector | Login Homepage Entry |
File location: commonPage/Animatable/Animatable.js
File location: Fetch/HttpUtils.js Role: By setting the interface api address in Components/commonLinks.js, call Fetch/HttpUtils in the same directory operationActions.js to make the request, optional get/post.
File location: commonPage/Spinner/spinner.js Role: When used in a network request, display loading animation and enhance interaction.
File location: News/news.js
Role: used to display a list of information with pictures, avatars.
File location: Login/loginPage.js
Function: Detect the user's network changes and make corresponding prompts.
Use component: react-native-syan-image-picker
File location: Components/ImagePicker/imagePickerComponents.js
Function: Select multiple pictures, you can edit them (only one can be selected), browse.
Use component: react-native-code-push
File location: Components/CodePush/CodePushScreen.js
Role: iOS, Android hot update deployment.
Use component: react-native-touch-id
File location: Components/TouchId/TouchIdView.js
Role: Android, iOS fingerprint recognition, iOS high version has Face Id.
Use components: react-native-orientation
File location: Components/MainPage.js
Function: Switch the screen orientation.
Use components: realm@2.28.0 File location: src/screens/MainPage.js Role: Database format stores cache information.