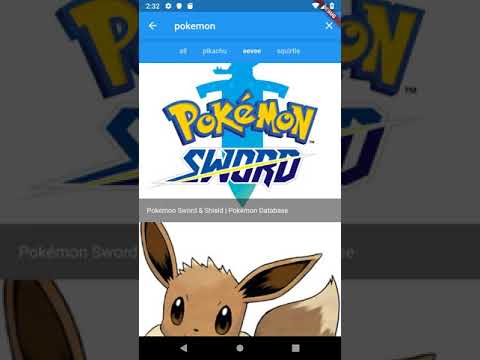
A sample Google Custom Search Flutter demo. It uses Custom Search JSON API to get search result.
We use expire_cache to make sure the same search request will not be fired multiple times(with TTL for the cache entry).
Use bubble_tab_indicator to show refinement tab as bubble tabs.
This project is a starting point for a Flutter application.
A few resources to get you started if this is your first Flutter project:
For help getting started with Flutter, view our online documentation, which offers tutorials, samples, guidance on mobile development, and a full API reference.