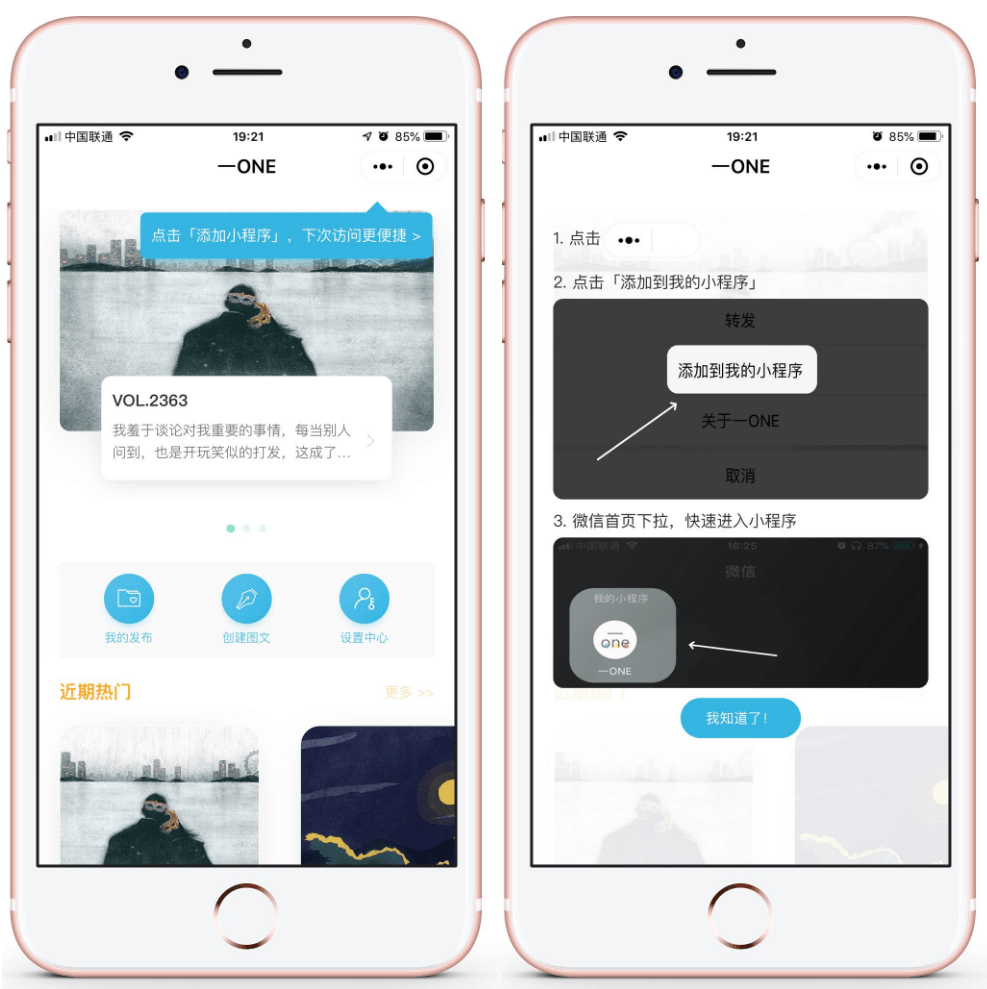
微信小程序UI插件 用于提示用户首次进入小程序时,点击右上角菜单进行【添加到我的小程序】操作
首先,把这个仓库下载/克隆到你的小程序目录,比如/components/weplug-add-tips/
然后,在首页index.json配置文件中,引入该组件:
{
"usingComponents": {
"add-tips": "/components/weplug-add-tips/index"
}
}最后,在首页index.wxml文件中,调用该组件即可:
<add-tips />
你可以传递两个参数进行自定义操作:
<add-tips text="点击添加到小程序" />
<add-tips duration="10" />