Check web page loading performance with performance analytics!
perf-analytics-js
Using npm:
$ npm install @gurkanakdeniz/perf-analytics-jsUsing unpkg CDN:
<script src="https://unpkg.com/@gurkanakdeniz/perf-analytics-js@1.0.2/src/index.js"></script>
- or -
<script src="https://unpkg.com/@gurkanakdeniz/perf-analytics-js"></script>
<script>
perfAnalyticsSetup("%PERF_API_URL%");
</script>our api : http://localhost:3000/analytic/data
test pages:
perf-analytics-api
$ npm install
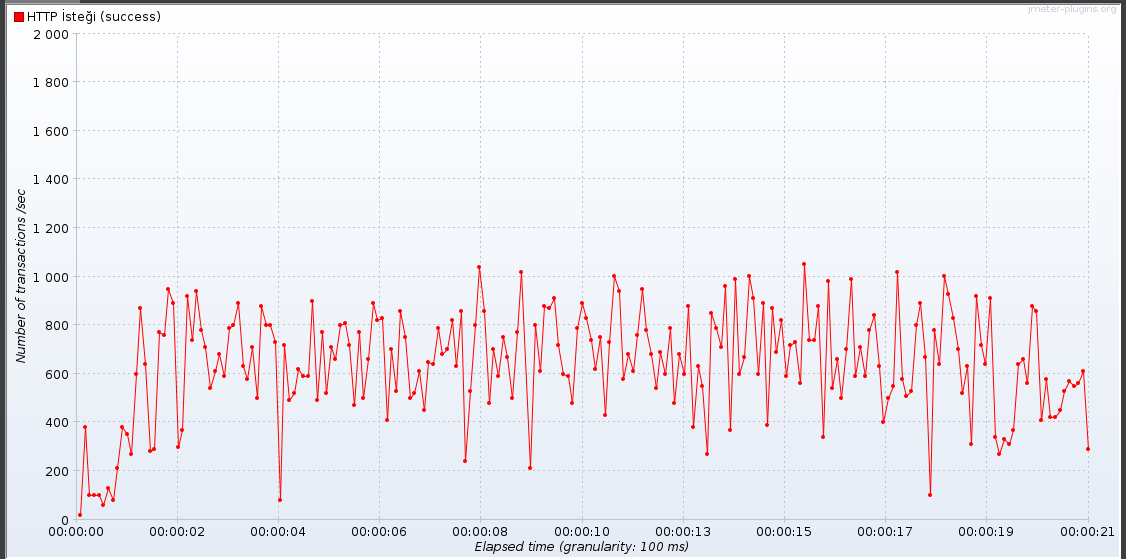
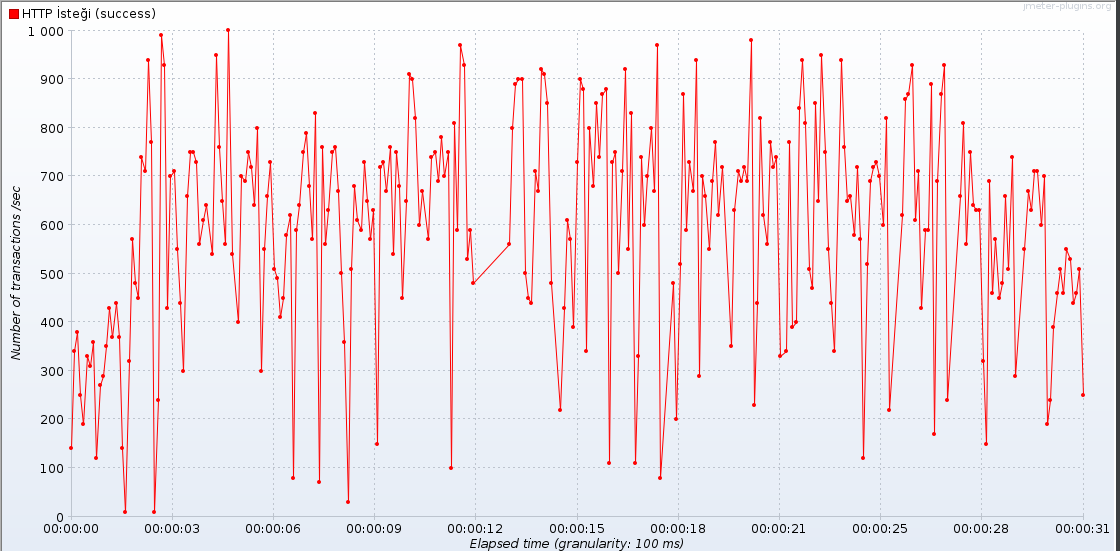
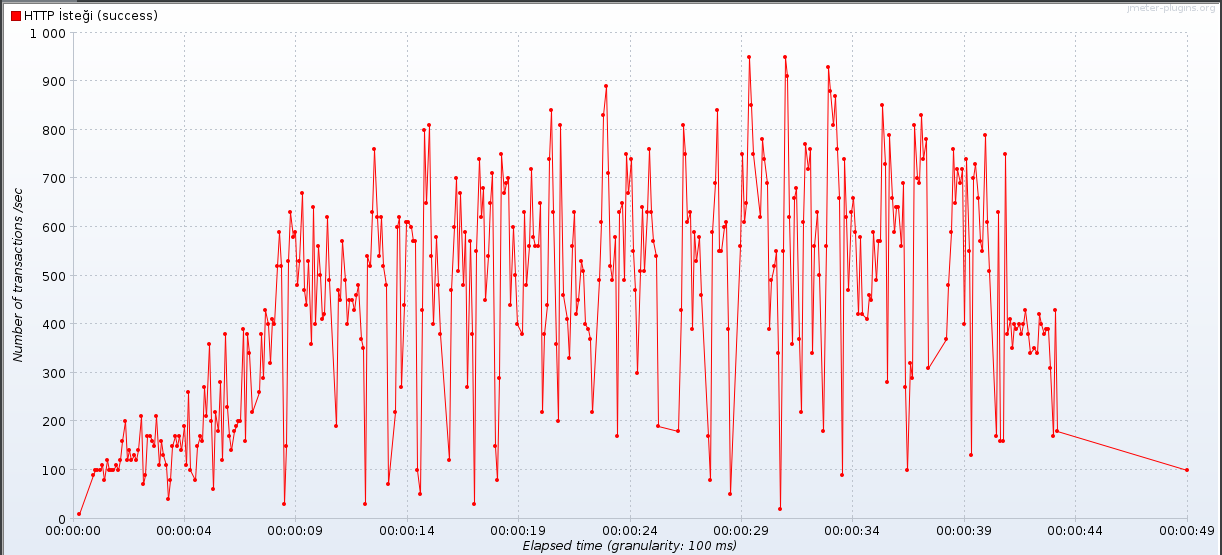
$ npm startrps benchmark results
i tried over 1000 but it didn't work at local pc
dashboard data endpoint
// last 30 minutes data
curl http://localhost:3000/analytic/dashboard
// with start and end date
curl http://localhost:3000/analytic/dashboard?startDate=2022-04-02T21:24:27.000Z&endDate=2022-04-04T21:24:32.000Zdata endpoint
// last 30 minutes data
curl http://localhost:3000/analytic/data
// with start and end date
curl http://localhost:3000/analytic/data?startDate=2022-04-02T21:24:27.000Z&endDate=2022-04-04T21:24:32.000Znote: utc may be different
data at mongo atlas
{
"_id": {
"$oid": "624b33fe9ed0718fc3fd2699"
},
"endpoint": "http://localhost:3000",
"ttfb": {
"$numberDouble": "0.149"
},
"fcp": {
"$numberDouble": "10.189"
},
"dom": {
"$numberDouble": "1.293"
},
"window": {
"$numberDouble": "1.337"
},
"ip": "11.11.11.12",
"created_date": {
"$date": {
"$numberLong": "1649095678000"
}
},
"__v": {
"$numberInt": "0"
}
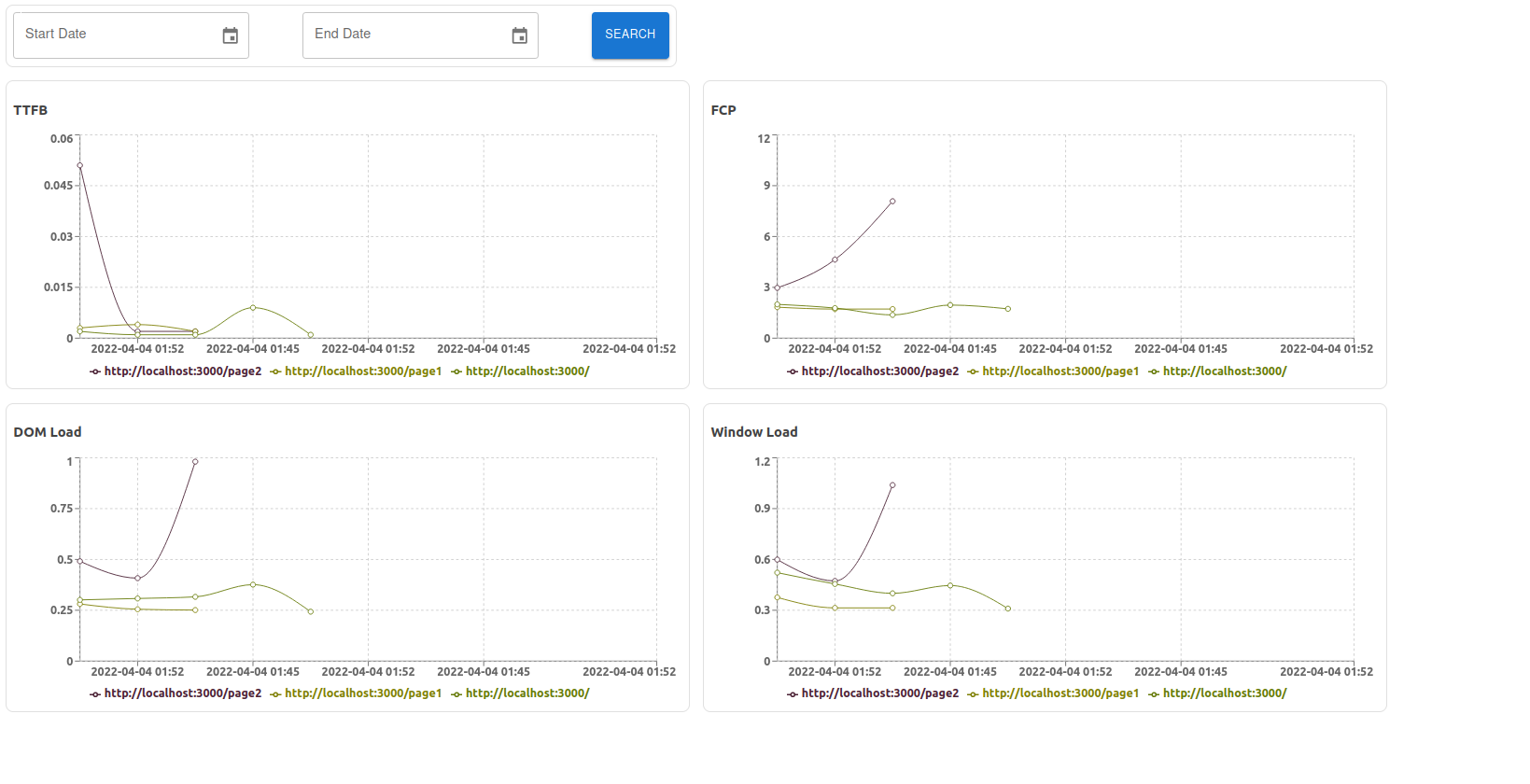
}perf-analytics-dashboard
$ npm install
$ npm startpreview
This project is licensed under the GNU General Public License v3.0 - see the LICENSE file for details