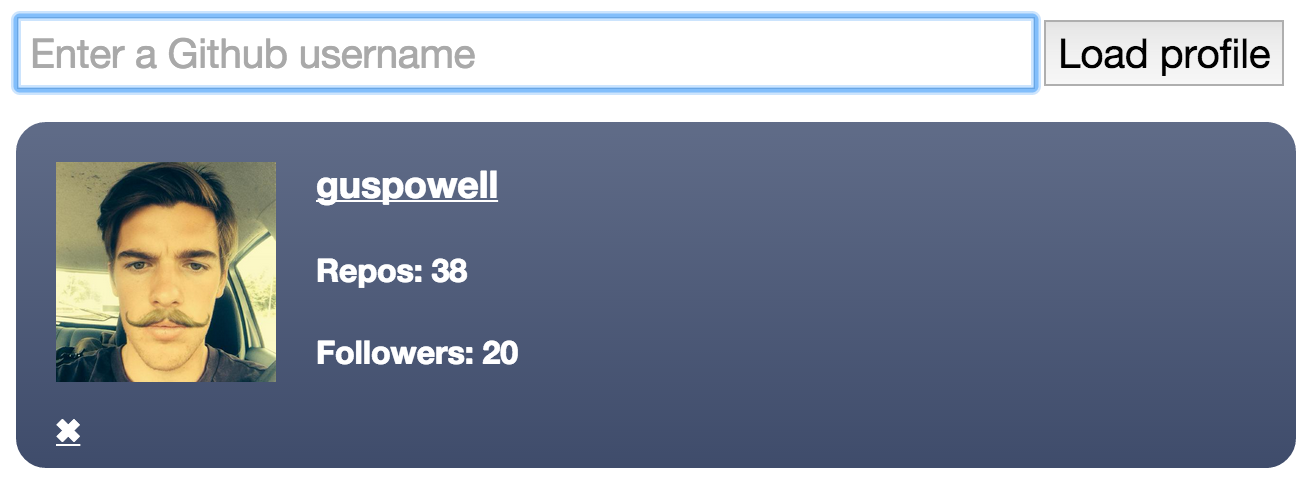
An introduction to Node. We were required to setup a Node server and create a single page app that could load GitHub profiles using Ajax calls to the GitHub API.
- Javascript
- JQuery
- Ajax
- Mocha-casperjs
- HTML
- ejs
- Mustache
- CSS
Clone the repository:
$ git clone git@github.com:guspowell/GitHub-profiles.git
Change into the repository:
$ cd GitHub-profiles
Start the server:
$ npm start
Open: http://localhost:3000/
$.get('https://api.github.com/users/'+ username, function(user){
var newProfile = Mustache.render($('#profile-template').html(), user);
$(newProfile).appendTo('.profile-container');
$('.profile-container').slideDown();
})- Tests
- Only the first profile slides down
This was a very intense week in that we were introduced to so many new things. Node, Grunt, Ajax and Mustache to name a few.