Technologies that I used to develop this mobile client
- React Native
- Expo icons
- Expo
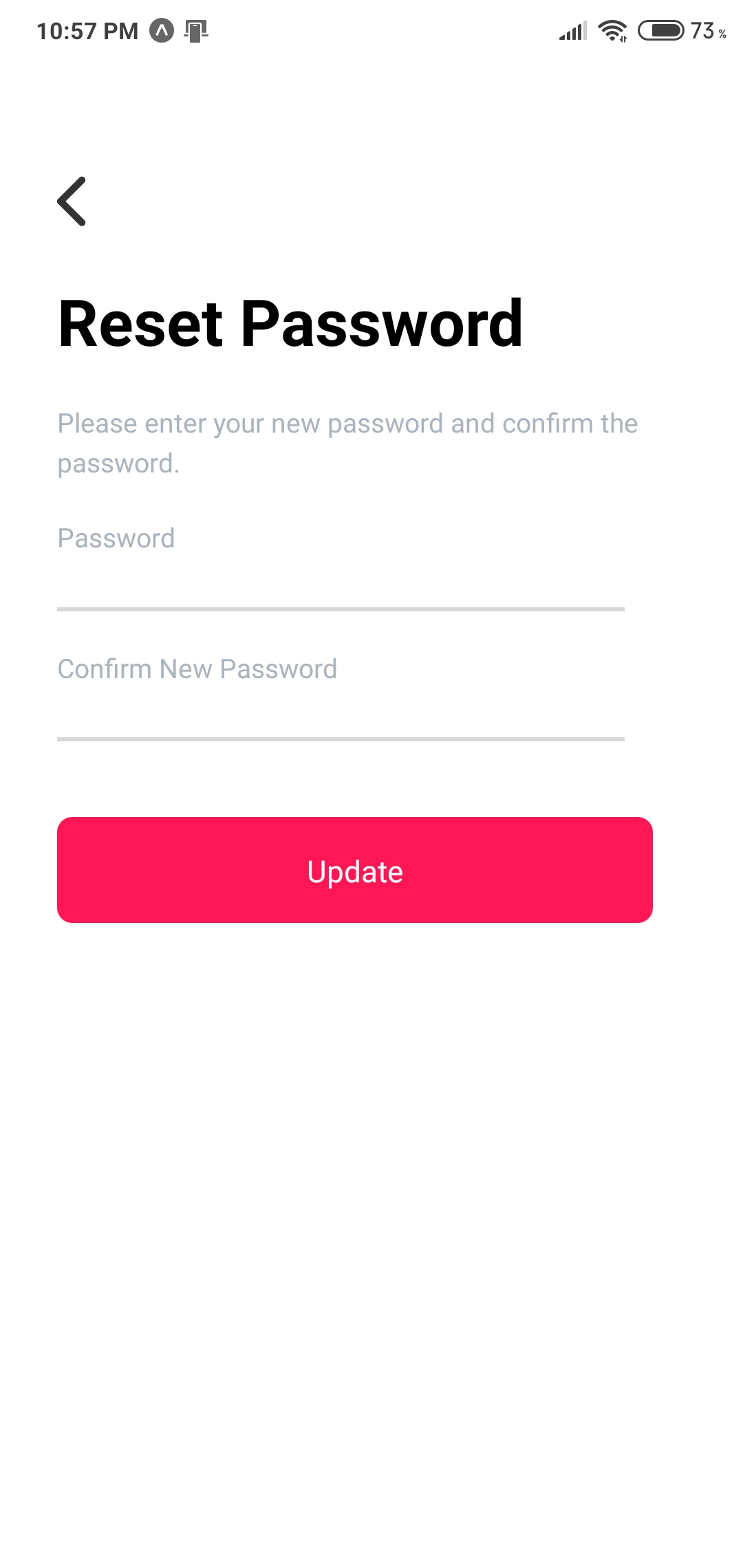
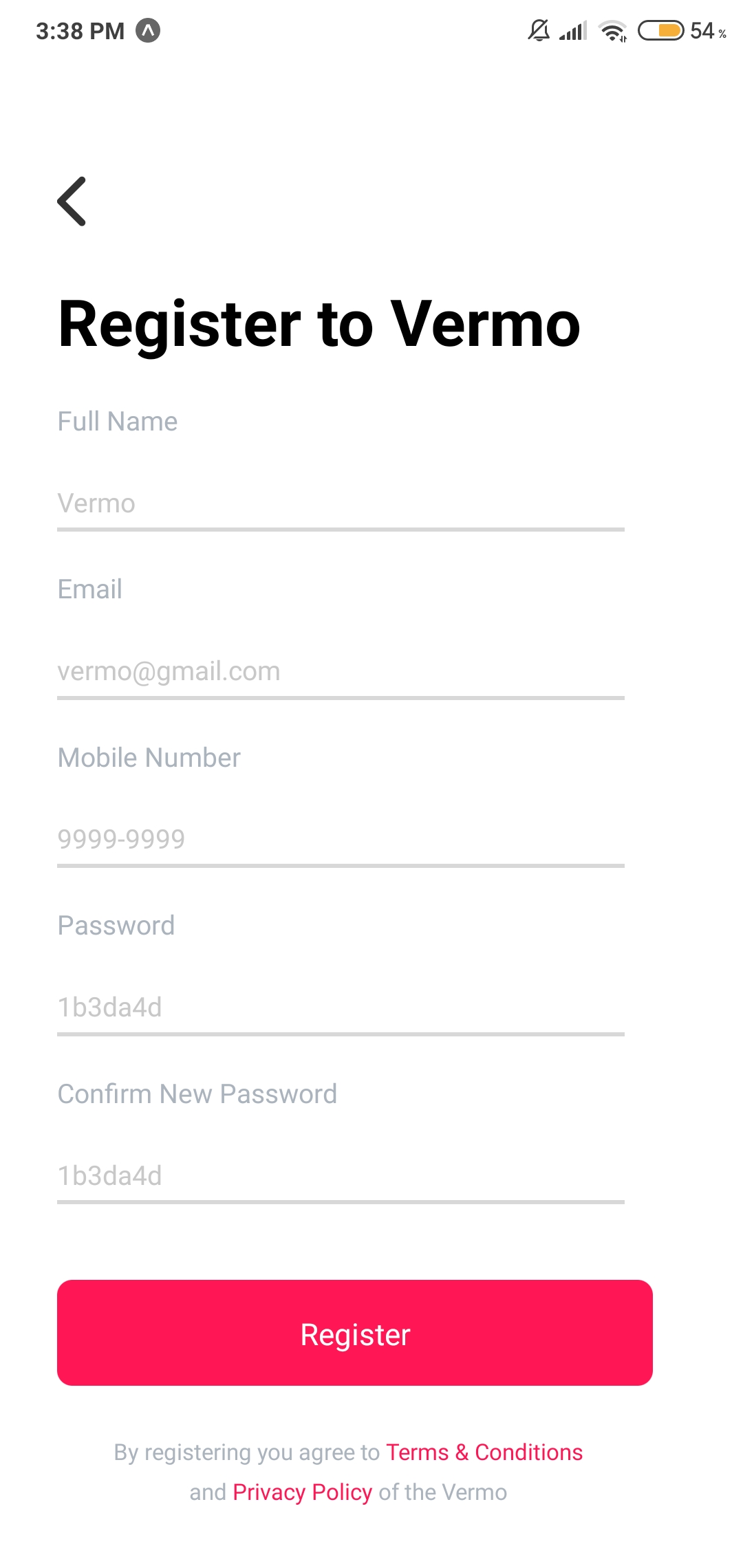
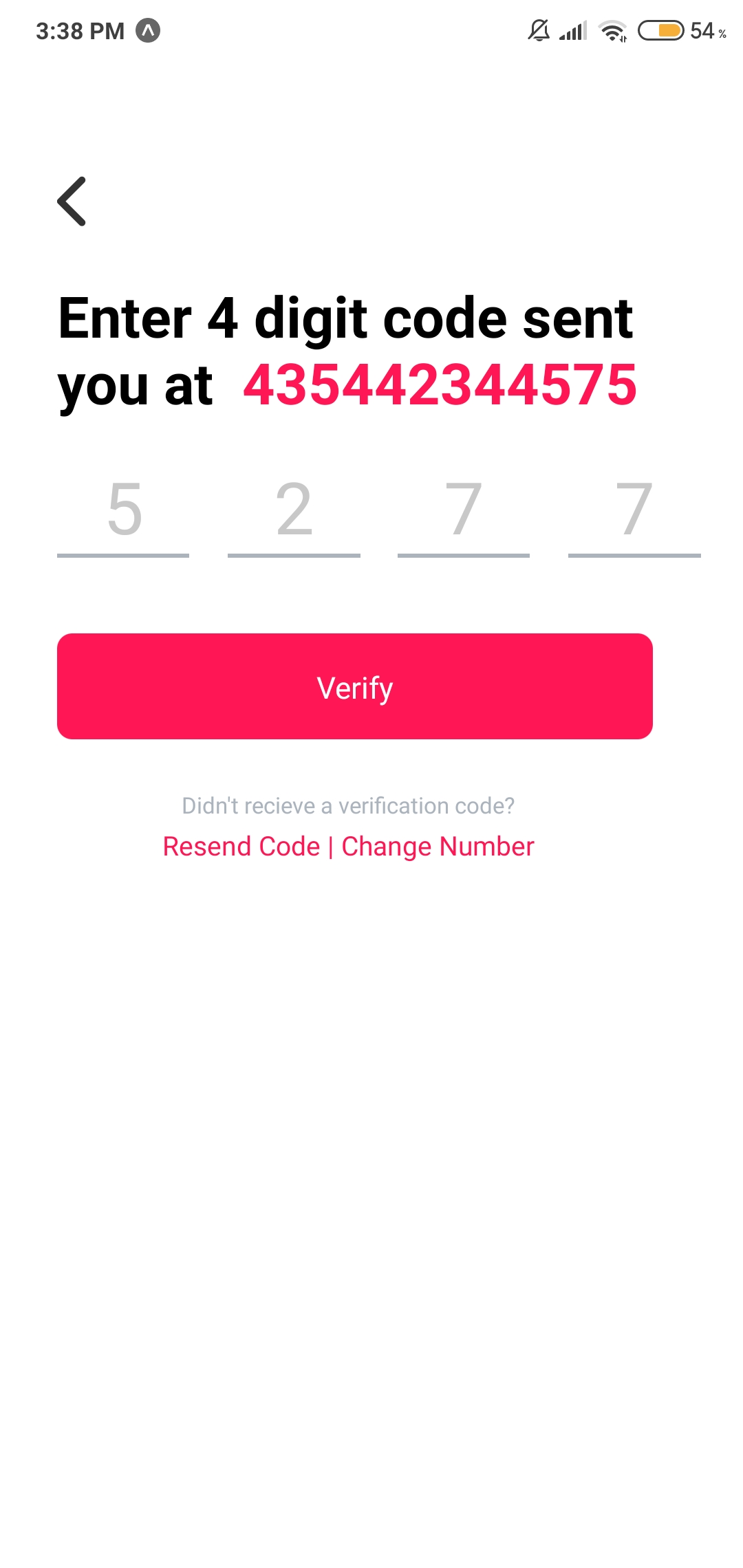
Apllication Layout: Dribble
Clone the project and access the folder
$ git clone https://github.com/gustavo867/vermo-app.git && cd vermo-appFollow the steps below
# Install the dependencies
$ yarn or npm
# If you are going to emulate with android, run this command
# Be sure to have the emulator open
$ yarn android
# If you are going to emulate with ios, run this command
$ yarn ios
# If you are going to use smartphone
$ yarn start or expo startMake a fork of this repository
# Fork using GitHub official command line
# If you don't have the GitHub CLI, use the web site to do that.
$ gh repo fork gustavo867/vermo-appFollow the steps below
# Clone your fork
$ git clone https://github.com/gustavo867/vermo-app.git && cd vermo-app
# Create a branch with your feature
$ git checkout -b my-feature
# Make the commit with your changes
$ git commit -m 'feat: My new feature'
# Send the code to your remote branch
$ git push origin my-featureAfter your pull request is merged, you can delete your branch
This project is licensed under the MIT License - see the LICENSE file for details.
Made with 💜 by Gustavo Santana 👋 See my linkedin