A full-stack application which teaches students about our solar system. The Homepage lets the user flip through all the planets within the solar system (which includes Pluto), gives the user other resources to extend their knowledge (we recommend checking out the solar system rap!), and a few fun facts about our solar system.
The planet cards on the home page have a 'Learn more' section where the user is directed to the individual page for that planet. The planet cards also have a locate button and when selected the planet is located on the solar system within the banner on the homepage.
Each planet has it's own planet page. The planet page includes basic information about the planet, 3 identifying facts on the specific planet, and the moons for the specific planet. Up to 10 moons for each planet are shown with the name of the moon, the size, and the name history for that moon.
The application if fully responsive in mobile, tablet, and desktop.
The project is a week long hackathon with a team consisting of three developers who came together through the Hackathon discord channel, wireframed an idea, planned tickets/tasks through a Trello board, and communicated daily via Discord.
This application was developed for a Dear Junior Dev Hackathon, between March 24 and April 2, 2023. Requirements:
Frontend:
- Each planet of the solar system must have its own profile page.
- Each page must include at a minimum (Name of the planet, size, distance from the Sun, three identifying facts, solid or gas core, and a visual representation of the planet)
- NOTE: No images, assets, emojis, or SVGs are permitted. The visual representation of each planet must be made ENTIRELY out of CSS.
- If the planet has a moon, you must display the following information for every moon (Name, history behind name, and size).
- Planet pages must include at least two different component styles.
- If a planet has more than one moon, the moon information must be displayed in repeating elements.
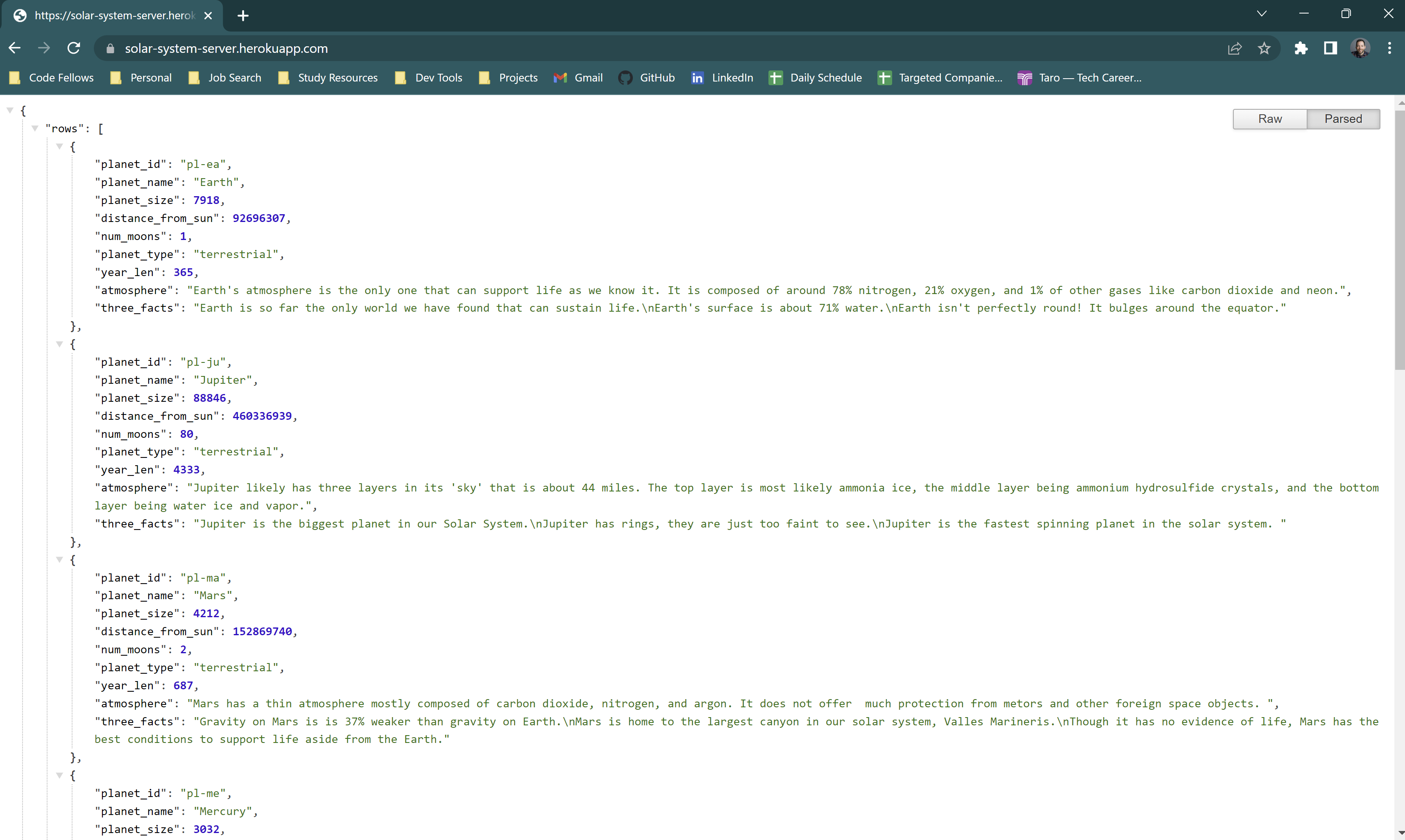
- All planet and moon content MUST be stored in a database.
Backend:
- You must use foreign keys.
- Planets and Moons must be stored separate from one another.
- You must incorporate one ENUM for the planet data.
- ENUM used for the planet data is the type of planet: dwarf planet, ice, terrestrial, gas
Homepage:
- The homepage should be an overview of the solar system.
- The data included will be up to each team.
- The homepage must include at least two components that are NOT used on any planet page.
- Homepage content does not need to be stored in a database and can be coded into your components.
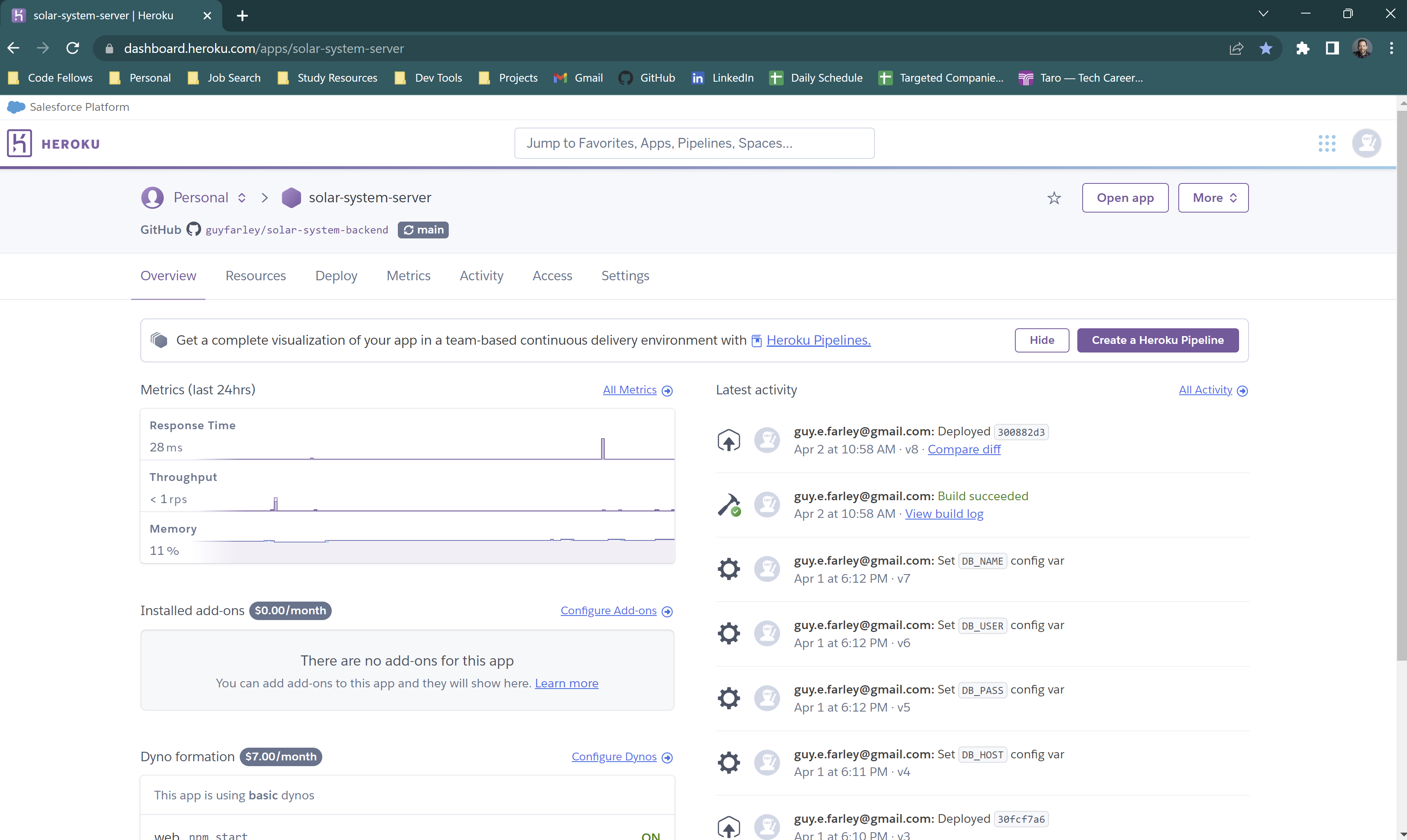
We deployed using Netlify and Heroku
Check it out 👉 HERE
- React
- Express
- Axios
- Sass
- MUI
- MySQL
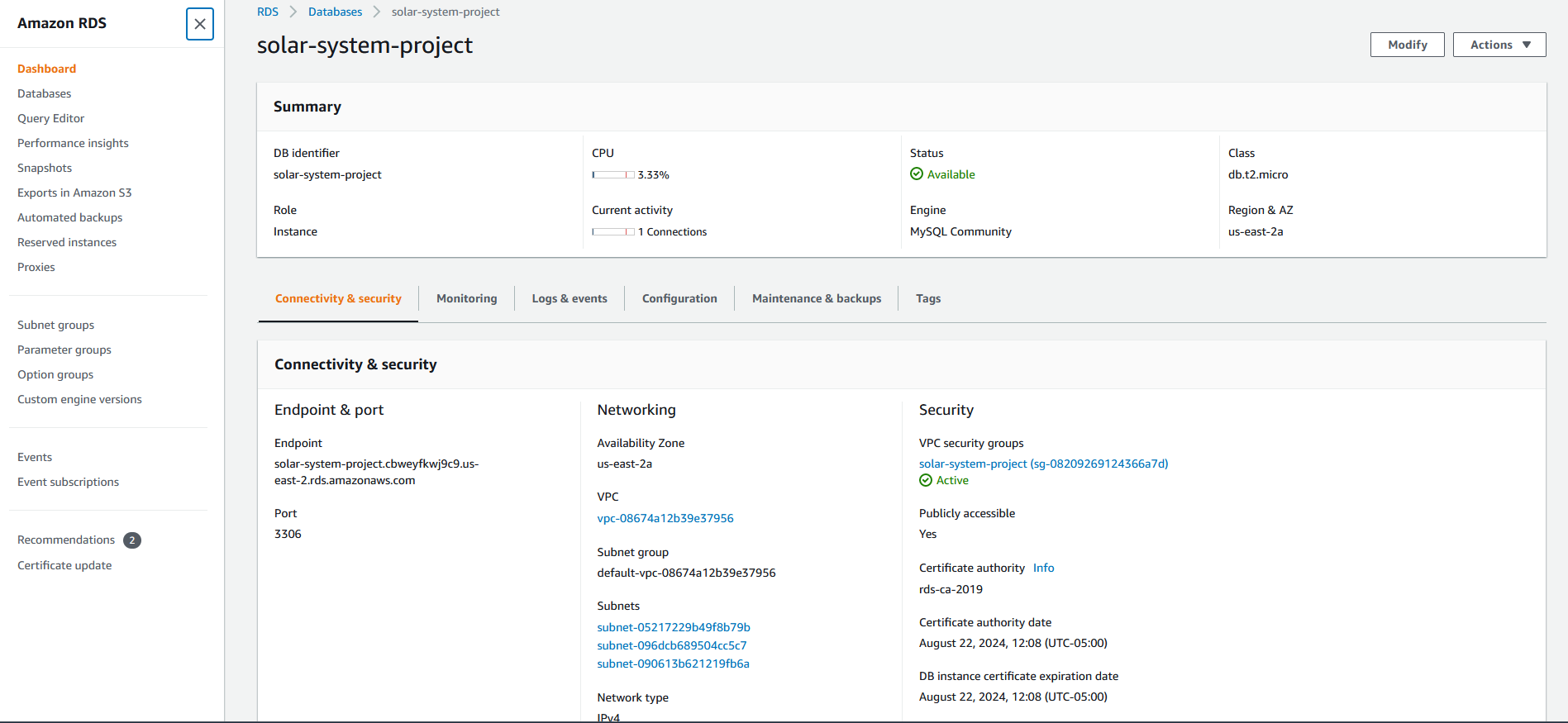
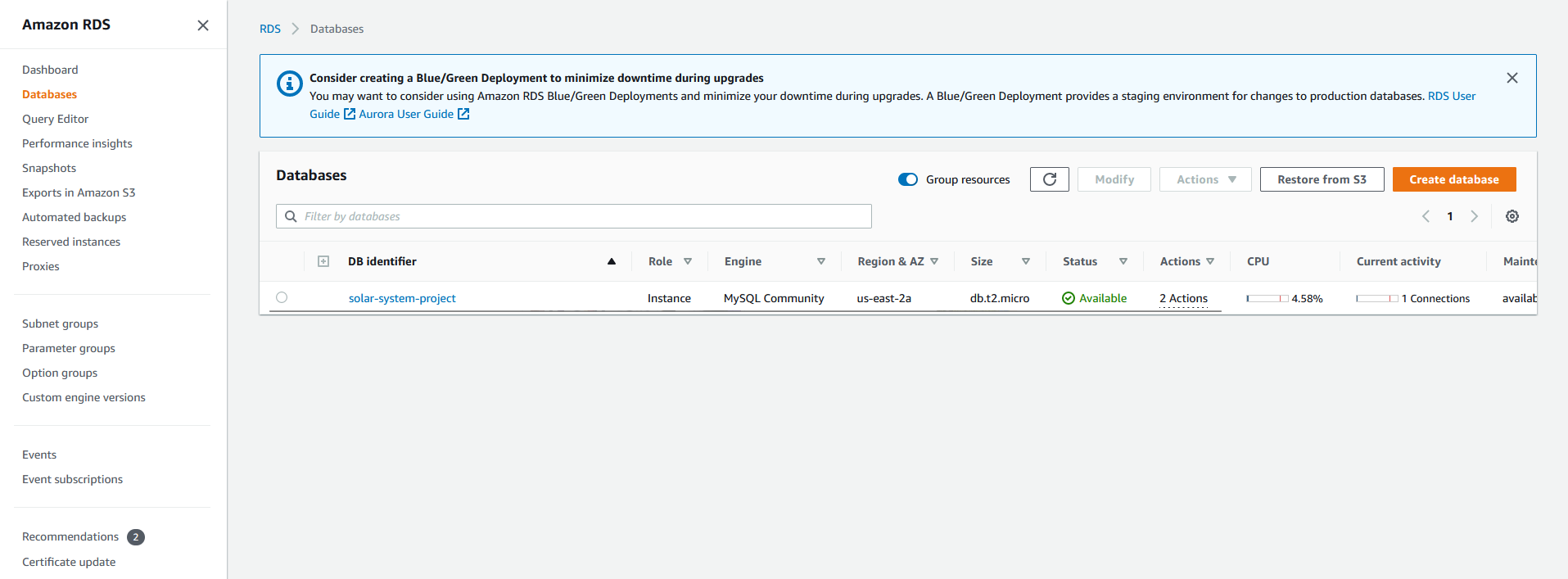
- AWS
To install and run locally, you may follow these steps:
-
To start using this app you first need to clone the repository:
git clone git@github.com:guyfarley/solar-system-frontend.git -
Then you will need to install all the required packages for the application. Run this command (if you're using npm):
npm i -
Run the frontend by the following command
npm start -
Create a .env file in the root folder and add the following to the file: REACT_APP_SERVER = http://localhost:8080/
-
Clone and run the backend by going to the following repo: https://github.com/guyfarley/solar-system-backend
-
Following the
READMEfile within the backend repo to clone and run the backend.
- Getting the Solar System Banner in mobile to move around on touch so the user can see all the planets
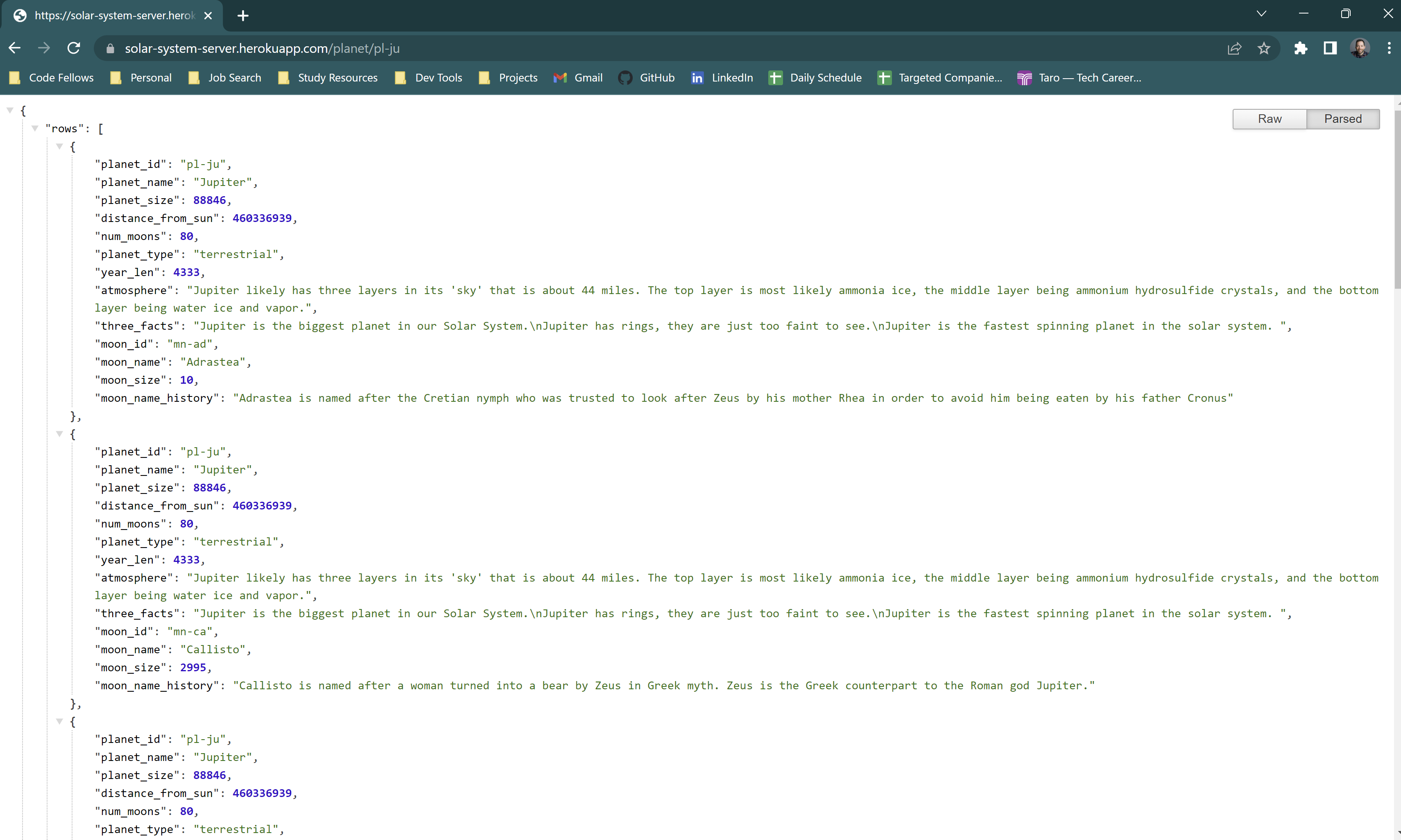
- As of May 4, 2023 the server and database deployments have been taken offline to save cost. Our frontend code has been refactored to pull data from an internal data file (src/planet-data.js) instead.
- As proof that the application was designed to work with our external server and database, we took the following screenshots for documentation before re-deploying the current frontend: