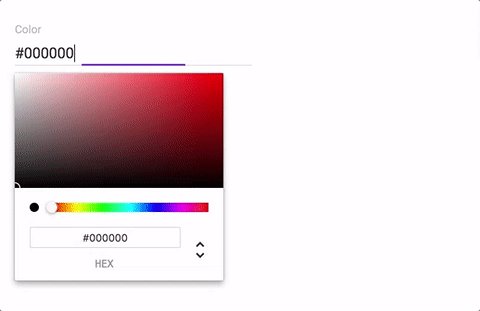
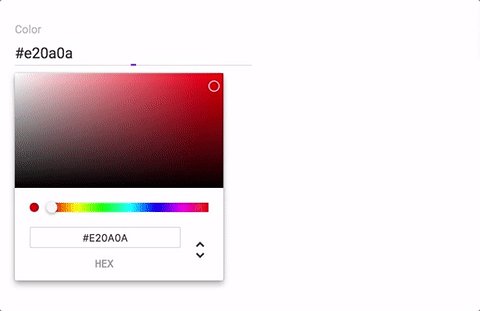
A color picker for react-admin using React Color, a collection of color pickers.
Also includes a color field for just displaying the color value.
This module was originally created for admin-on-rest by @dreinke and was forked from his repository.
npm install react-admin-color-input --save-devimport React from 'react';
import {
Show,
TextField,
Edit,
TextInput,
LongTextInput,
} from 'react-admin';
import { ColorField, ColorInput } from 'react-admin-color-input';
export const PostShow = (props) => (
<Show {...props}>
<TextField source="title" />
<TextField source="body" />
<ColorField source="color" />
</Edit>
);
export const PostEdit = (props) => (
<Edit {...props}>
<TextInput source="title" validation={{ required: true }} />
<LongTextInput source="body" validation={{ required: true }} />
<ColorInput source="color" />
</Edit>
);You can customize the color picker using the picker attribute.
<ColorInput source="color" picker="Sketch"/>- Alpha
- Block
- Chrome (default)
- Circle
- Compact
- Github
- Hue
- Material
- Photoshop
- Sketch
- Slider
- Swatches
This library is licensed under the MIT Licence.