This repo contains an example React App, with the tests written in Cypress.
Additionally this example app is configured to run tests in Circle CI and Travis CI.
The tests are written to be directly compared to the official TodoMVC tests.
Each test covers the same functionality found in the official TodoMVC tests but utilizes the Cypress API.
The tests are heavily commented to ease you into the Cypress API.
You can find the official TodoMVC tests we are comparing to here. And here. And here.
The steps below will take you all the way through Cypress. It is assumed you have nothing installed except for node + git.
If you get stuck, here is more help:
Follow these instructions to install Cypress.
If you want to experiment with running this project in Continous Integration, you'll need to fork it first.
After forking this project in Github, run these commands:
## clone this repo to a local directory
git clone https://github.com/<your-username>/cypress-example-todomvc.git
## cd into the cloned repo
cd cypress-example-todomvc
## install the node_modules
npm install
## start the local webserver
npm startThe npm start script will spawn a webserver on port 8888 which hosts the TodoMVC app.
You can verify this by opening your browser and navigating to: http://localhost:8888
You should see the TodoMVC app up and running. We are now ready to run Cypress tests.
Follow these instructions to add the project to Cypress.
Follow these instructions to run the tests in CI.
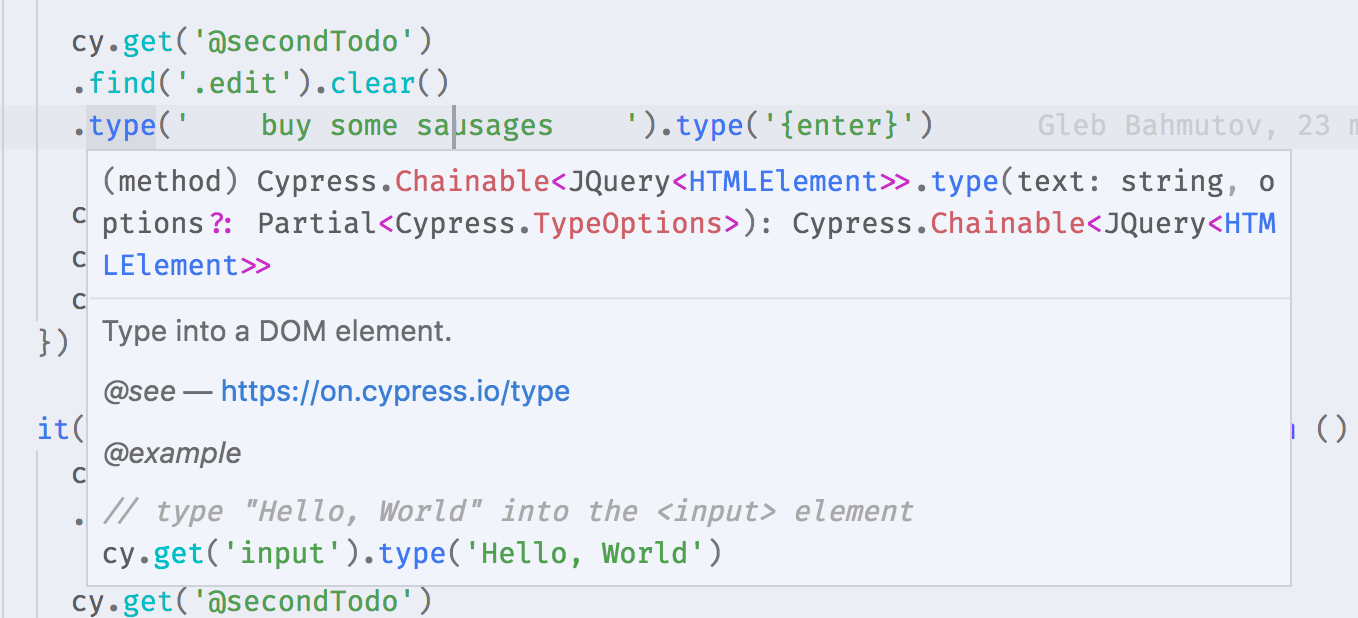
If you use modern IDE that supports TypeScript (like VSCode), you can benefit
from Cypress type declarations included with the cypress NPM module. Just
add @ts-check to the spec file and configure "dummy"
tsconfig.json file and see IntelliSense over cy.<something>
commands.
This project also adds several custom commands in cypress/support/commands.js. They are useful to create one or more default todos from the tests.
it('should append new items to the bottom of the list', function () {
cy.createDefaultTodos().as('todos')
// more test commands
})To let TypeScript compiler know that we have added a custom command and have IntelliSense working, I have described the type signature of the custom command in file cypress/support/index.d.ts. Here is how this file looks; the type signatures should match the arguments custom commands expect.
/// <reference types="cypress" />
declare namespace Cypress {
interface Chainable<Subject> {
/**
* Create several Todo items via UI
* @example
* cy.createDefaultTodos()
*/
createDefaultTodos(): Chainable<any>
/**
* Creates one Todo using UI
* @example
* cy.createTodo('new item')
*/
createTodo(title: string): Chainable<any>
}
}To include the new ".d.ts" file into IntelliSense, I could update tsconfig.json or I could add another special comment to the JavaScript spec files - /// <reference types="...>.
// type definitions for Cypress object "cy"
/// <reference types="cypress" />
// type definitions for custom commands like "createDefaultTodos"
// will resolve to "cypress/support/index.d.ts"
/// <reference types="../support" />Related: IntelliSense for custom Chai assertions added to Cypress
If you find errors in the type documentation, please open an issue
You can also ask questions in our chat channel