Repo comparing Vue.js Component Libraries
This repo was created from the Vue Adopt Pets tutorial code that I created with Bootstrap Vue. It is now being used to compare Vue Component libraries by building same Vue app with each diffrent library. Feel free to raise an issue or contribute.
This is still in the early stages and needs a lot more work.
Table of Contents
Project Details
Each folder in this repo represents a different UI component library for Vue.js.
List of UI component compared
- Typography
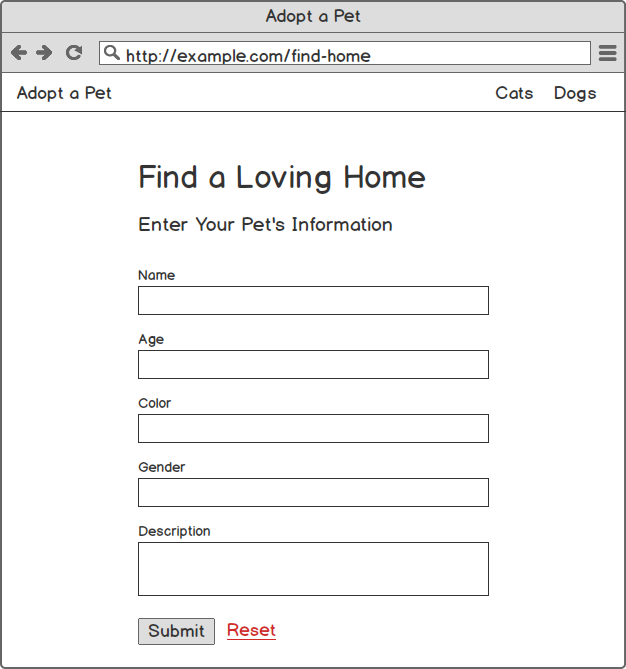
- Form Elements
- Buttons
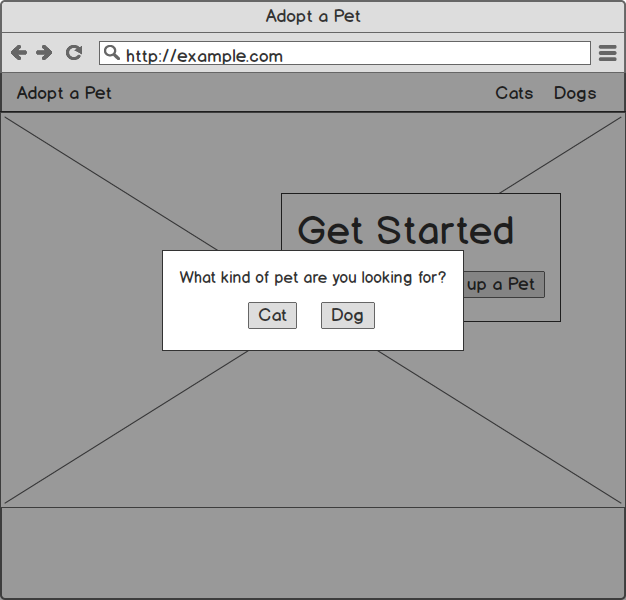
- Modals
- Toastr Notifications
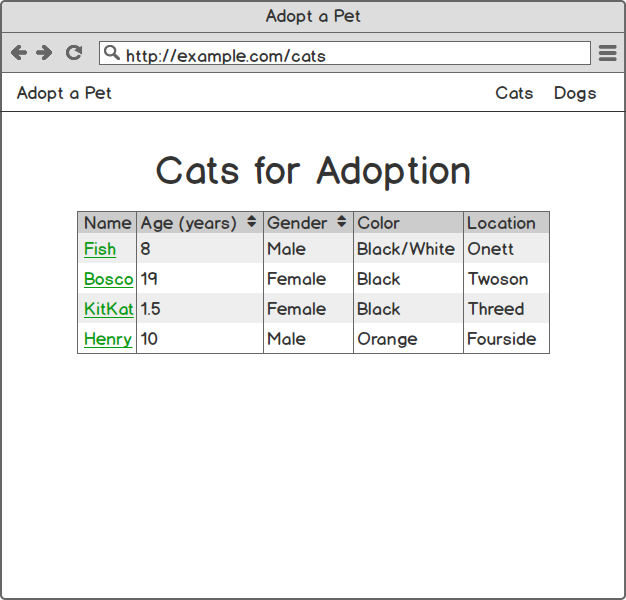
- Tables
Running Locally
- Clone this repo.
- Navigate into one of the directories in the parent folder (e.g.
cd inkline-vue/). - Install dependencies:
npm install - Run the Vue application:
npm run serve - Go to http://localhost:8080 in your browser to see the live application
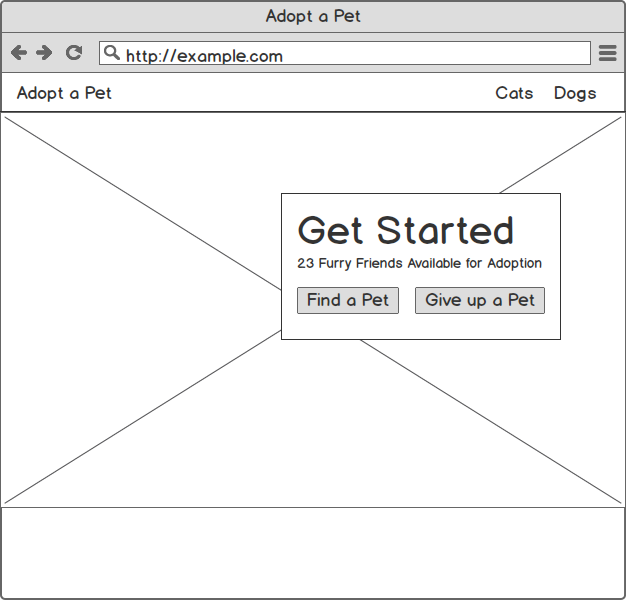
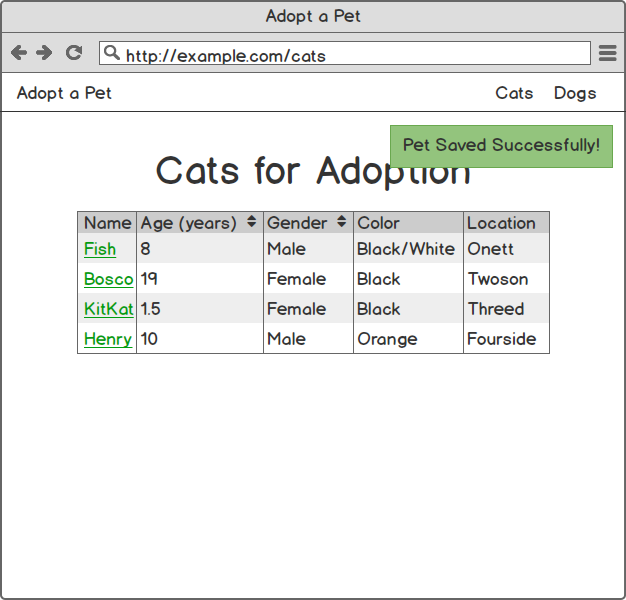
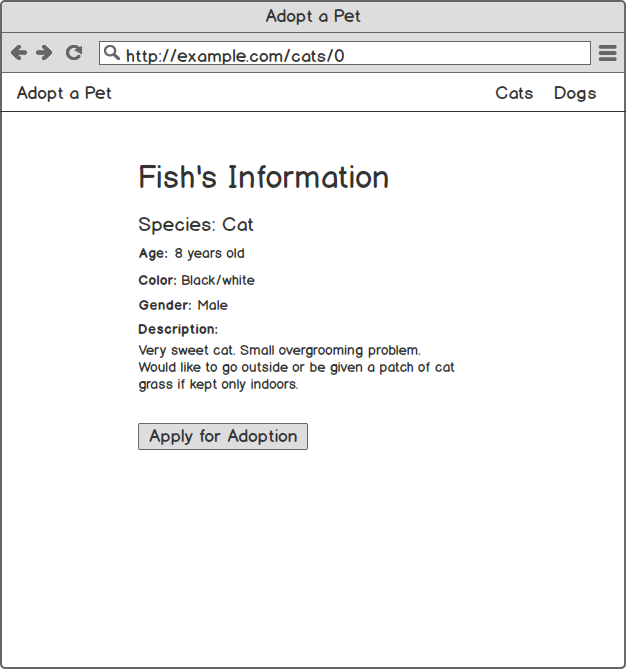
Mockups
apply for adoption section is coming soon
Routes
- / --> Home Page/Landing Page
- /cats
- /dogs
- /pet-form -> enter pet info to put up for adoption
- /cats/:id or /dogs/:id -> view single pet information