Read this in other languages: **.
The following journey will introduce the available Banking APIs published on IBM Cloud with logical business programs running on the IBM Z Mainframe through a simulated retail bank called MPLbank.
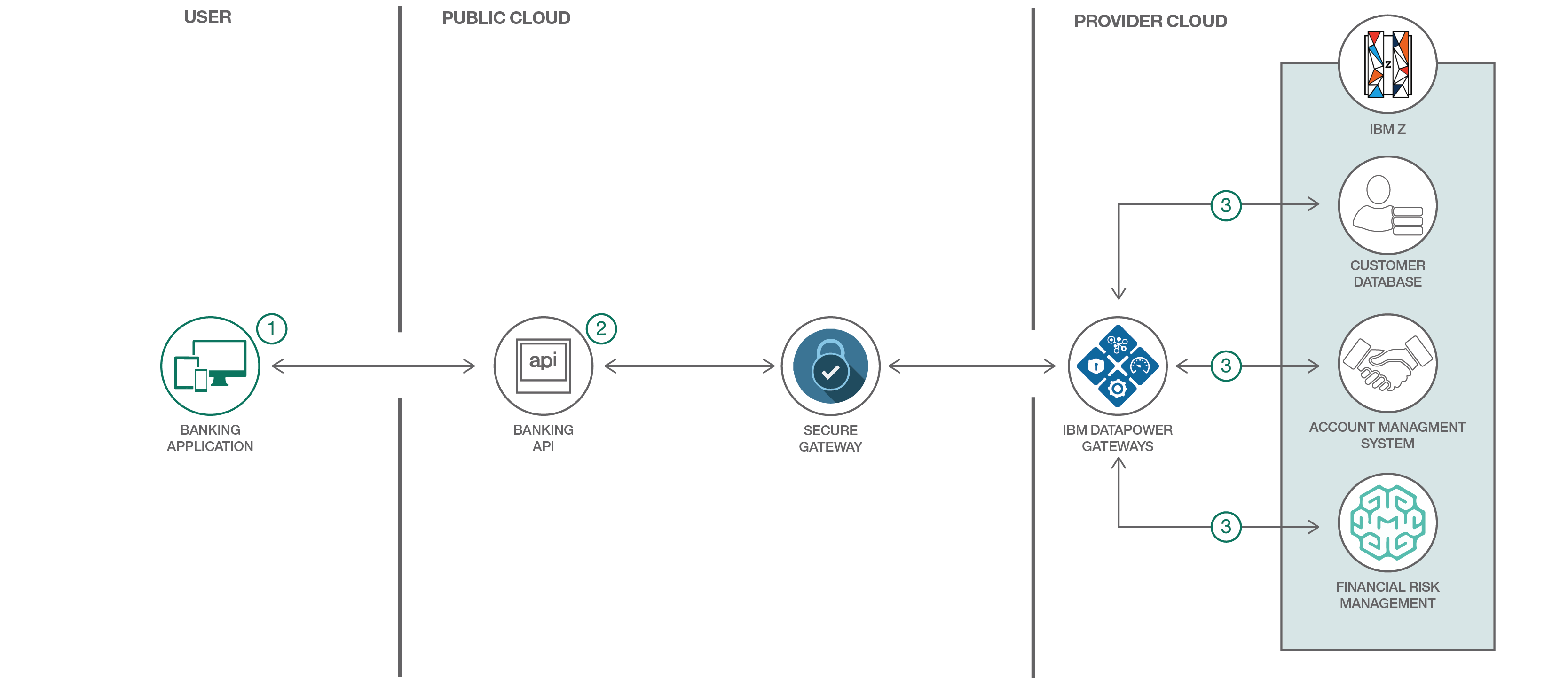
This journey accesses a fictitious retail banking system called MPLbank. MPLbank integrates an Account Management System, a Payment Hub (not shown in the schema), a Customer Management System & a Financial Risk Management System. On top of these components, an API layer hosted in IBM Cloud has been set up to deliver a banking API, and make them reachable from all kind of applications.
Published banking API includes:
- /customers/ operation path calls the Customer Database services in MPLbank.
- /accounts/ operation path calls the Account Management System services in MPLbank.
- /customers/loan/ operation path calls the Financial Risk Management System service in MPLbank.
The Customer Database System and Financial Risk Management System expose services through built-in REST/JSON interfaces. In front of the Account Management System, IBM z/OS Connect EE has been set up to create REST/JSON Interfaces from COBOL programs running in CICS. As a result, these 3 sub-systems are flexible and reachable using REST/JSON APIs. These sub-systems act as micro-services by delivering REST/JSON interfaces and IBM API Connect acts as an API layer to manage a unique and final set of banking REST/JSON APIs. The resulting hybrid architecture approach enables the best of both worlds and builds a fast and secure API Economy.
More information about data in MPLbank Readme.
The objectives of this journey are to discover, test and use this Banking API using a sample banking application, then enhance it using IBM Cloud.
The journey is accomplished by using a Hybrid IBM Cloud / IBM Z Mainframe architecture.
More information about Technologies in MPLbank Readme.
-
Sign up for an IBM ID if you don't have one already.
-
Go to the API Developer Portal.
-
Create an account if you have not done that already.

- Click Create an Account.
- Provide all required information. Be sure to use your IBM ID (email address) for this account.
- Click Submit.
An account activation email will be sent to your registered IBM ID email. Click on the link in this email to activate your account.
-
Login to your account.
-
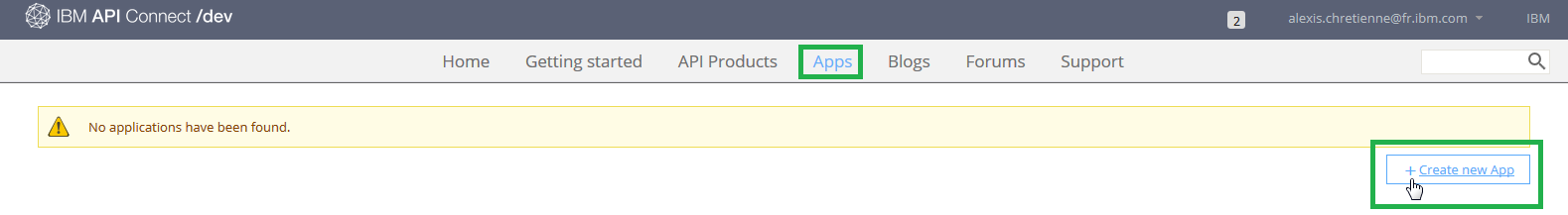
- Click Apps from the menu.
- Click Create new App.
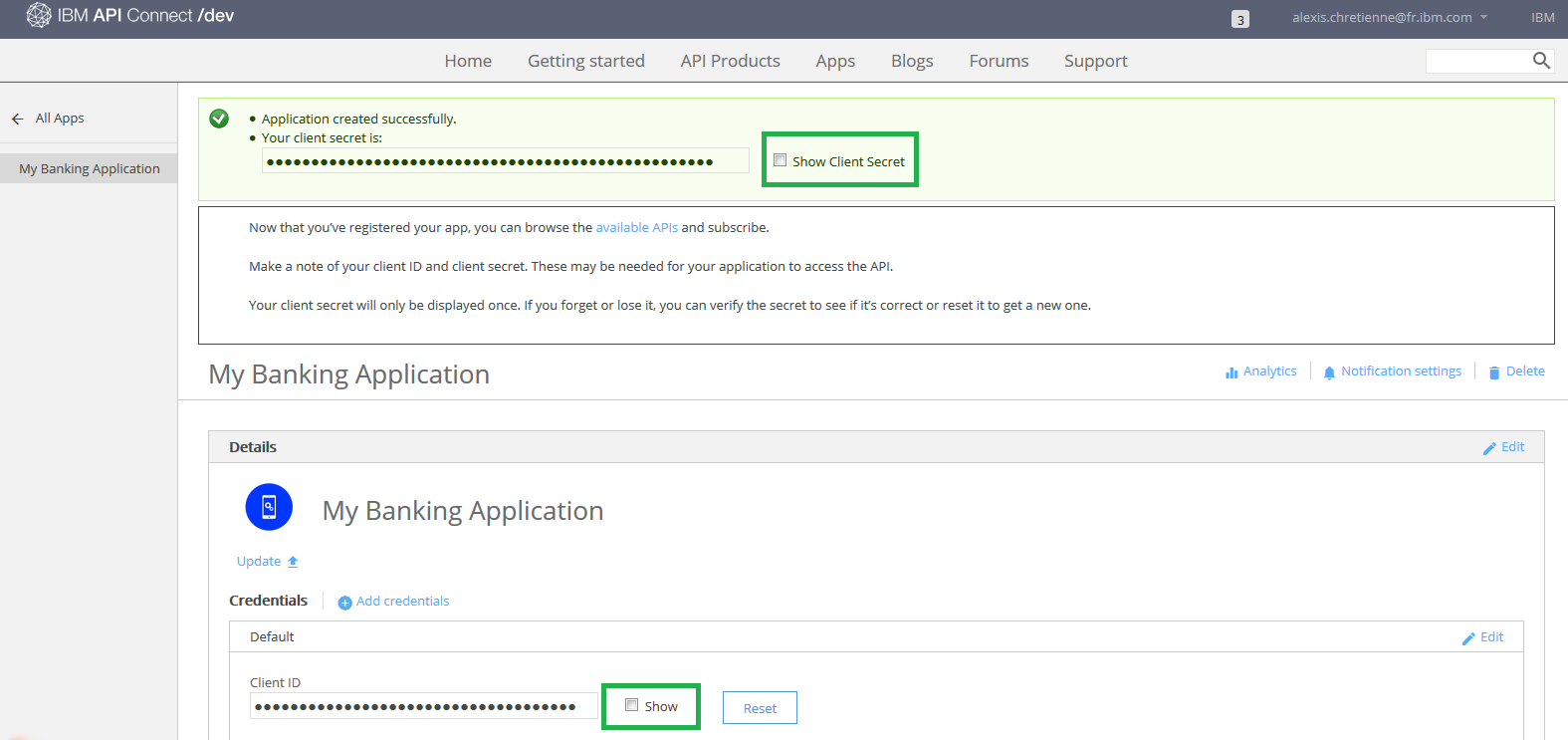
- Fill in all required fields.
- Click Submit.
Make a note of the client ID and client Secret. You will need them to access the API later.

-
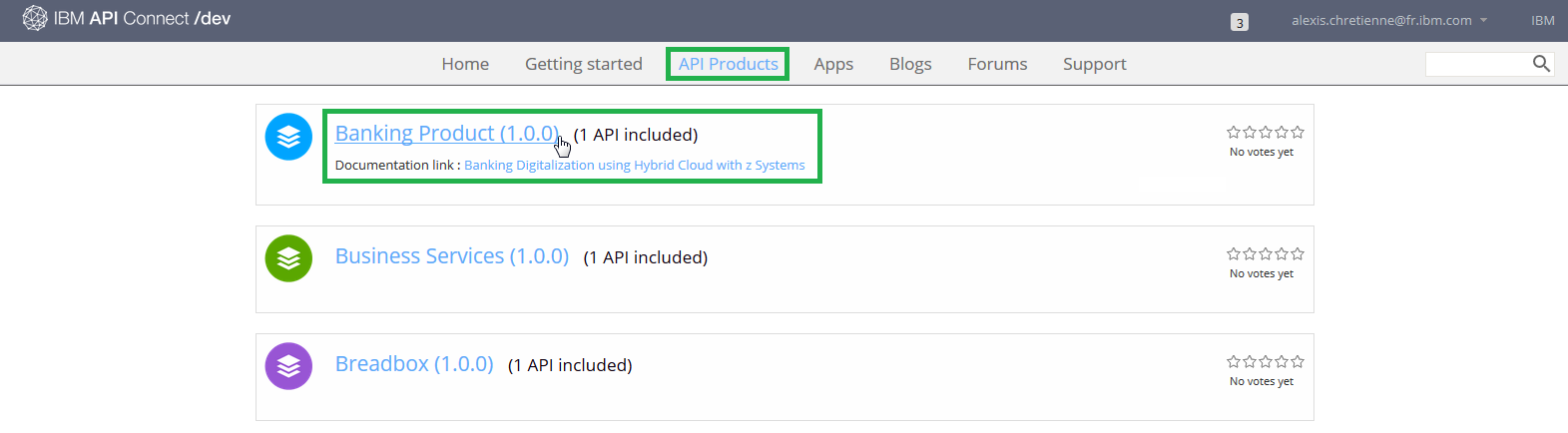
Before working with the banking API, you need to subscribe to it first. Display the list of available API products.

- Click API Products from the top menu.
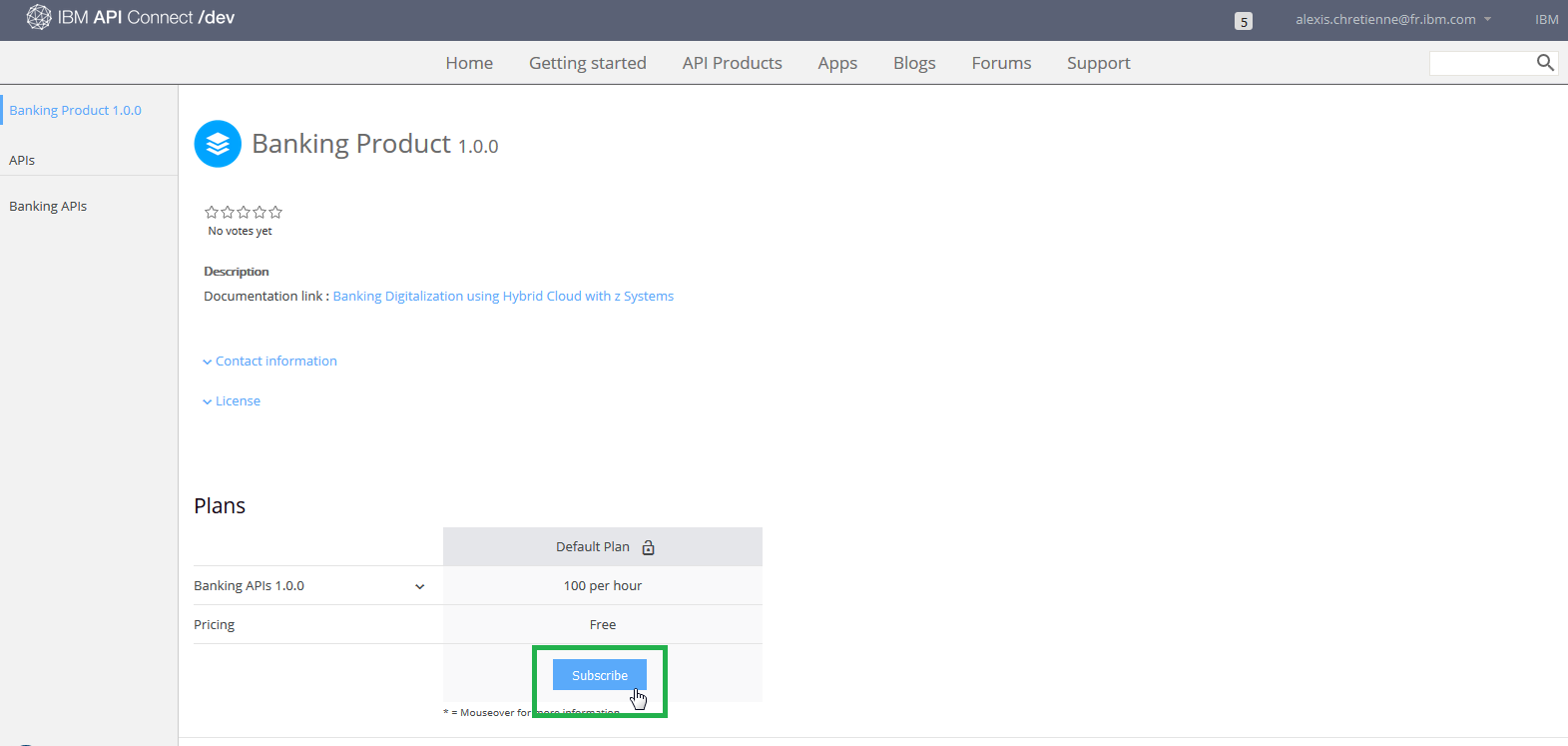
- Click Banking Product in the list.
-
- Click Subscribe to the Default Plan.
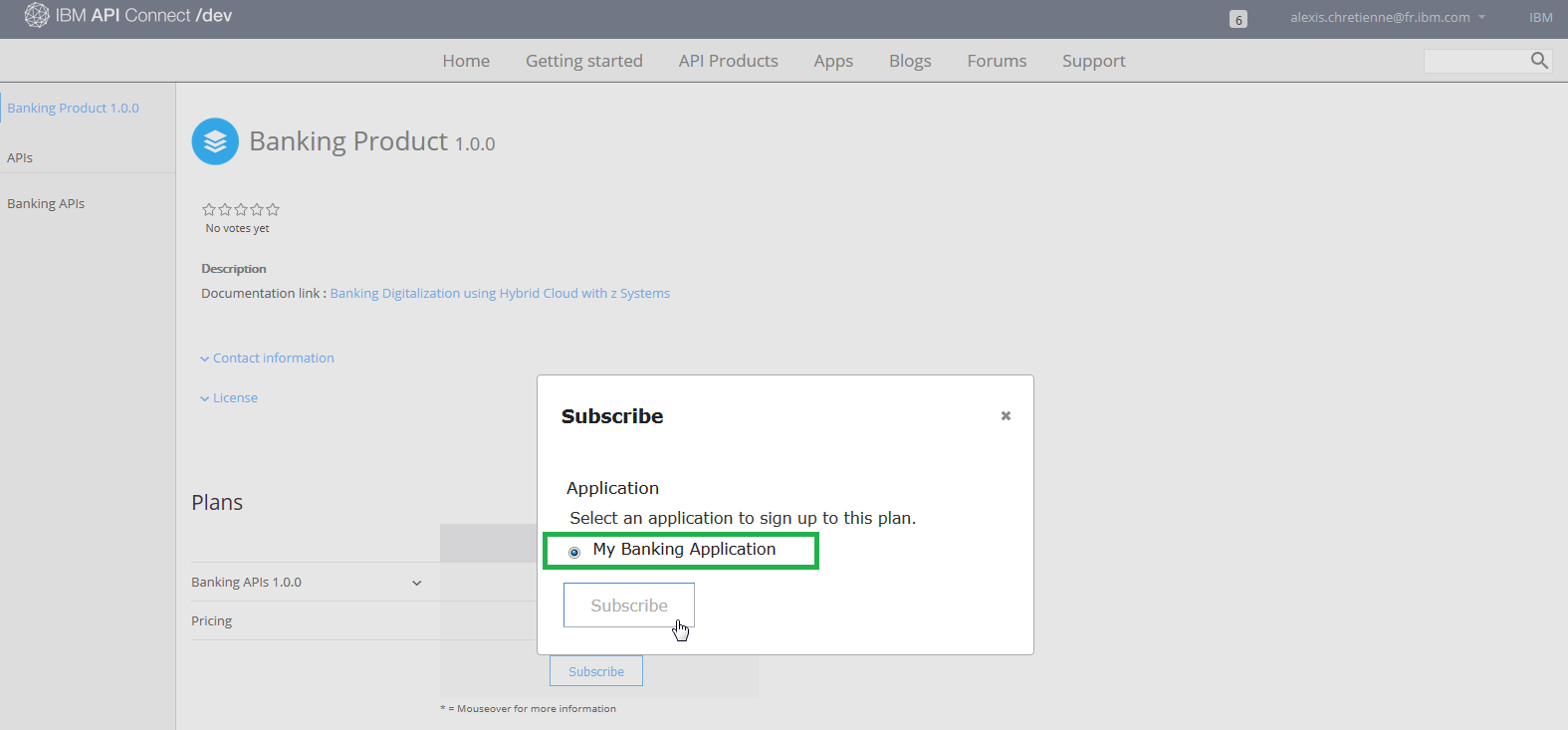
- Select the App that you have just created before.
- Click Subscribe.
-
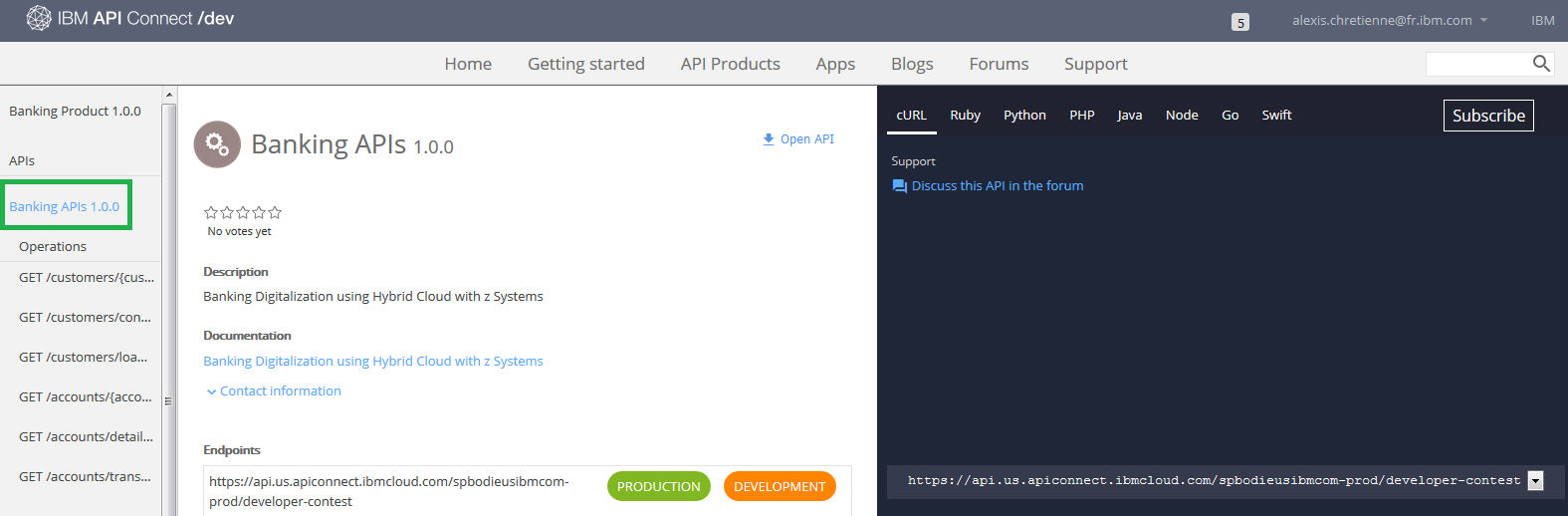
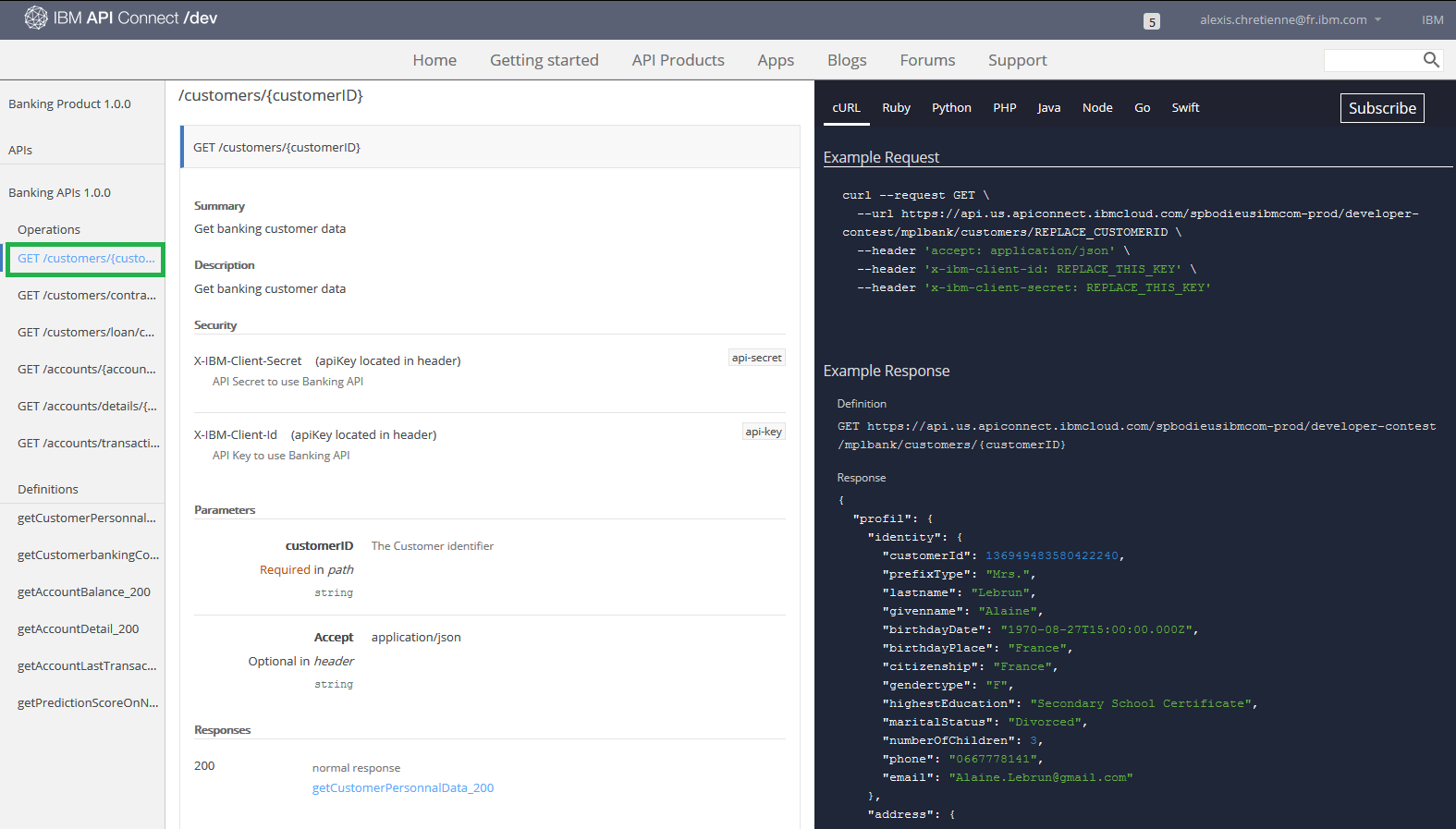
- Click Banking APIs.
This page has 3 sections:
- The left panel is the navigation panel that lists all the available operations and their definitions.
- The middle panel displays detail information for the item you have selected.
- The right panel contains sample code in various programming languages.
-
Discover the operation GET /customers/{customerID} by reading its documentation.

- Click GET /customers/{customerID}.
This operation gives personal data relative to a banking customer. All available customers ID are in the /identifier/customerIDs.txt file in this Github repository.
-
Generate code for the operation GET /customers/{customerID} following the right panel of this operation.

- Click a programming language that you want to work with.
Sample code for the selected programming language and an example output of a successful response are displayed. You can copy the code and use it in your own application.
-
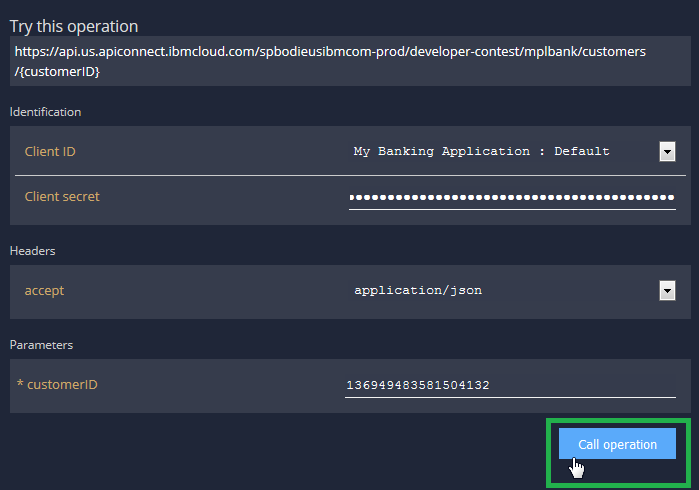
Test the operation GET /customers/{customerID} in your programming language.
- Scroll down to the Try this operation section.
IMPORTANT: All available customers ID are in the /identifier/customerIDs.txt file in this Github repository. Do not forget to fill the x-ibm-client-id and x-ibm-client-secret with yours.
- Click Call Operation.
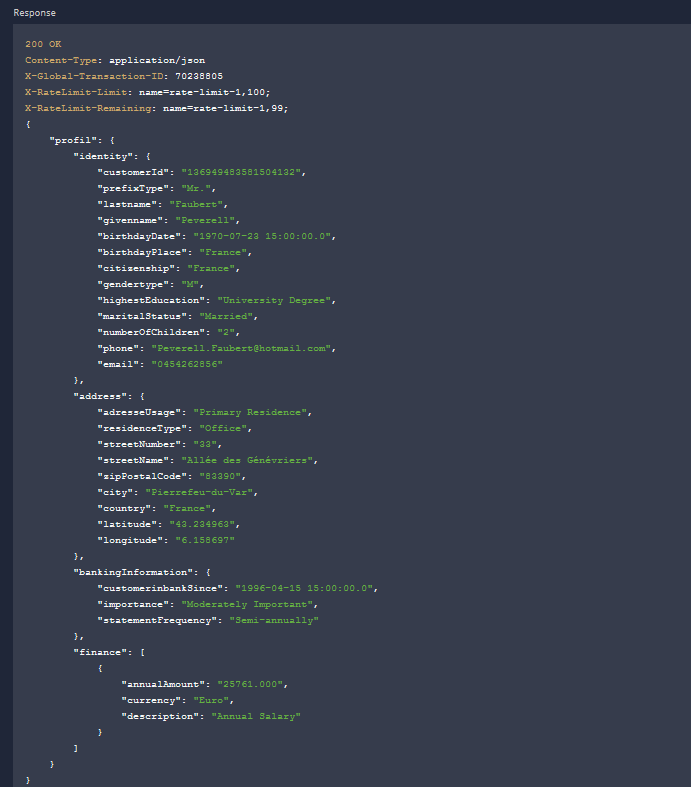
You should see the returned output at the bottom of the page.
-
Replay this scenario in order to test all operations in this banking API. Other operations input parameters can be found in the JSON output of the GET /customers/{customerID} operation request.
👍 Congratulations! You have successfully discovered and tested the banking API.
A quick banking application has been developed in order to help you to start coding. This web application (HTML/CSS/Javascript) uses the banking API introduced before.
-
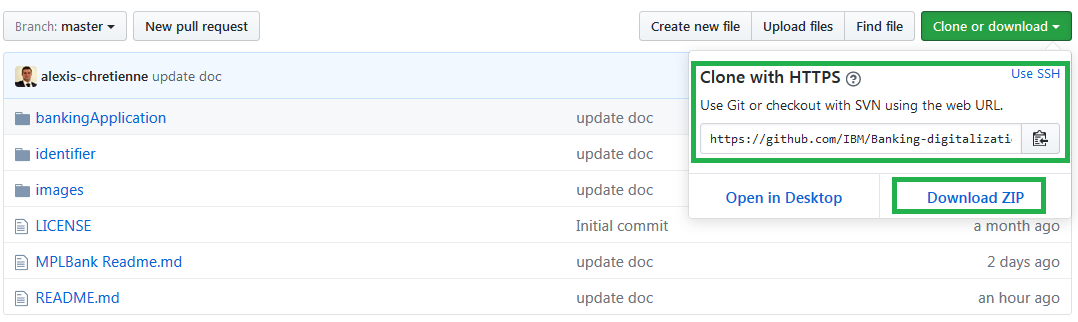
Download and import the project bankingApplication located in this Github repository into your preferred IDE like Eclipse.

- Either click on Download ZIP
- Or use Git Command :
git clone https://github.com/IBM/Banking-digitalization-using-hybrid-cloud-with-zSystem.git
-
Review the index.html file in order to understand how it is working.
-
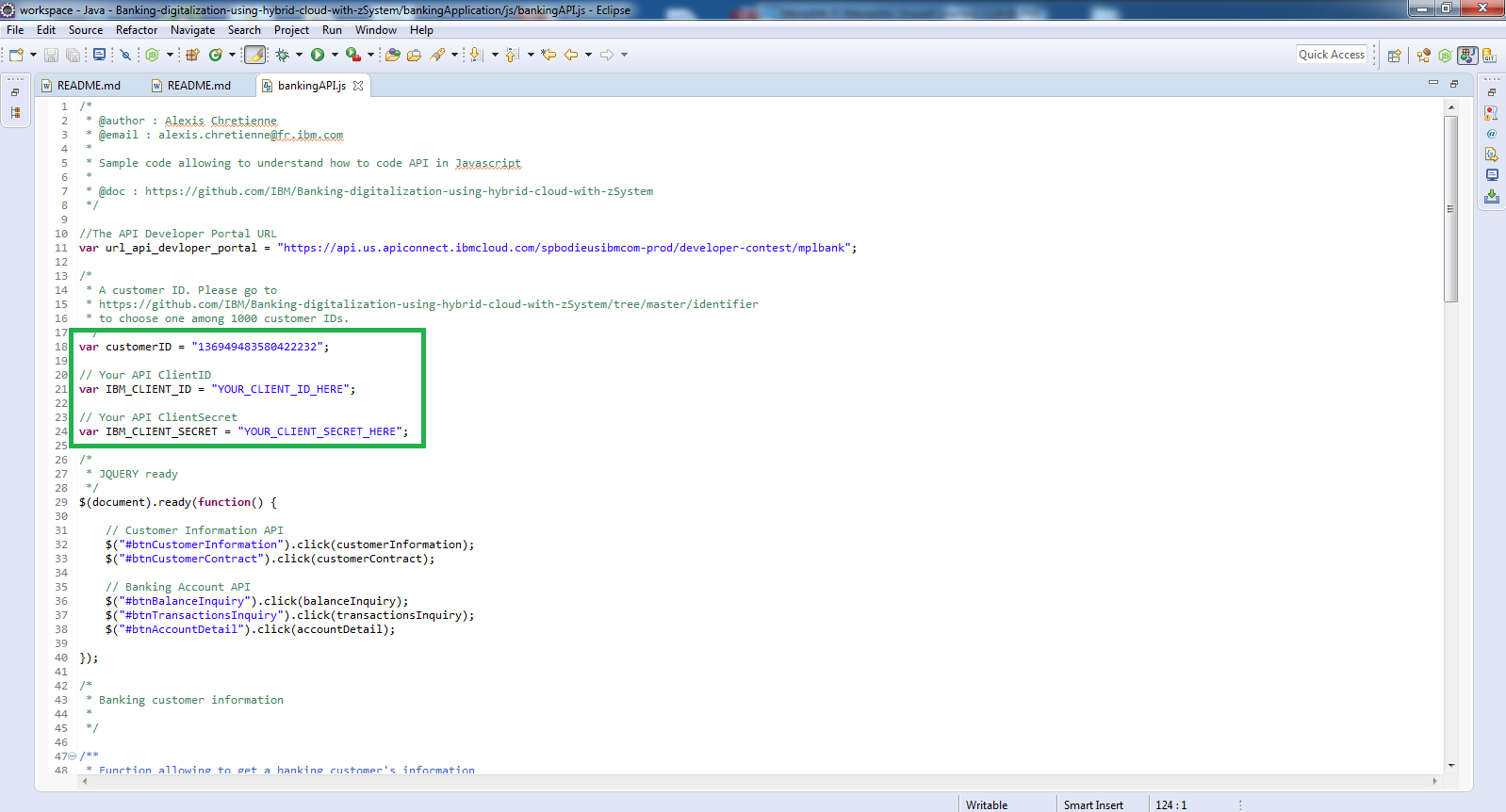
Review the bankingAPI.js file in order to understand how the script works.

- Change the customer ID if needed. It has been hardcoded for this sample code.
NOTE: You can change the customer identifier through the identifier folder in this Github repository. 1000 customers have been generated, meaning it represents 1000 different banking customers.
- Replace IBM_CLIENT_ID & IBM_CLIENT_SECRET variables by yours and save the file.
-
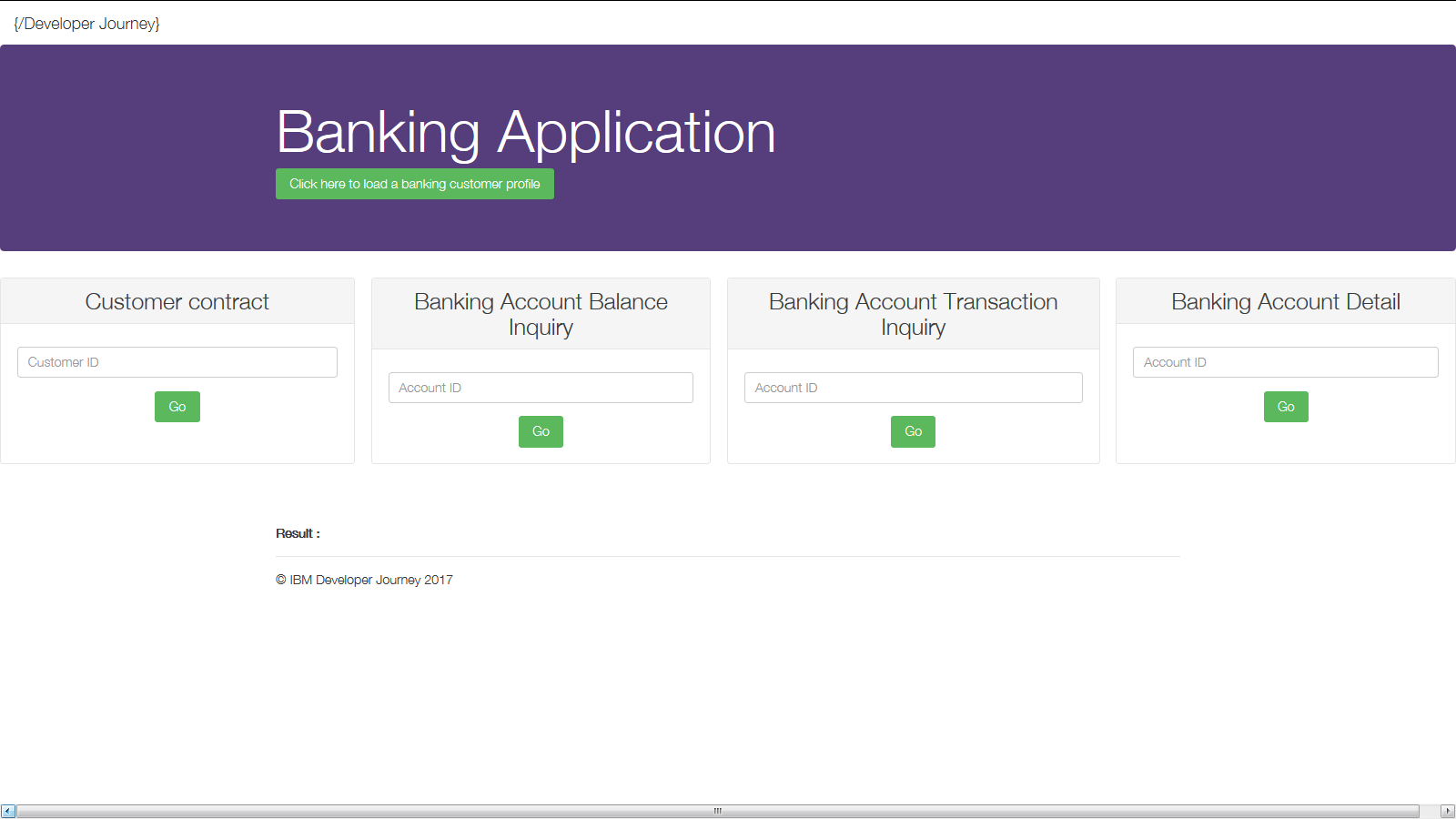
Open the index.html in your favorite web browser. The application will automatically run.
NOTE: There is no need to compile JS/HTML/CSS from any IDE! Just edit those files in the IDE and refresh the index.html in the web browser (or Ctrl + F5 shortcut key) to reload this web application.
-
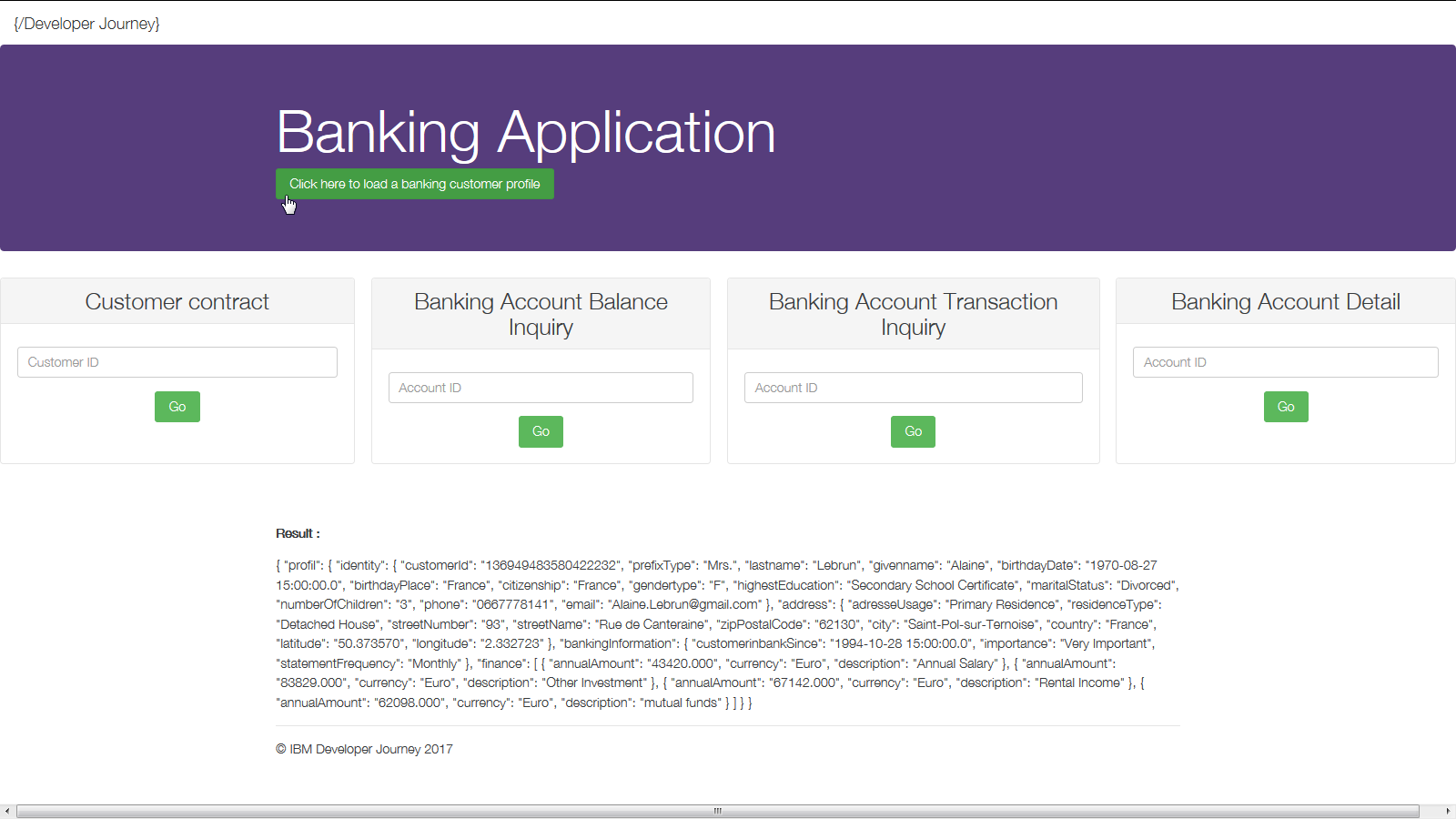
Click on the button Click here to load a banking customer profile.

This will call the published operation GET /customer/{customerID}.
-
Understand the output JSON response from this operation call.
-
Call each other services in the sample banking application. Each service matches a published banking operation:
- Customer contract
- Banking Account - Balance Inquiry
- Banking Account - Transaction Inquiry
- Banking Account - Detail
👍 Congratulations! You have successfully developed your first banking application.
-
NOTE: Use IBM Cloud to create, test and deploy a quick application. Choose among JAVA Liberty Profile, Node.js servers, Ruby, Python, etc. This platform also provides DevOps tools for a continuous delivery (Git, automatic deployment) and a lot of innovative features & services.
-
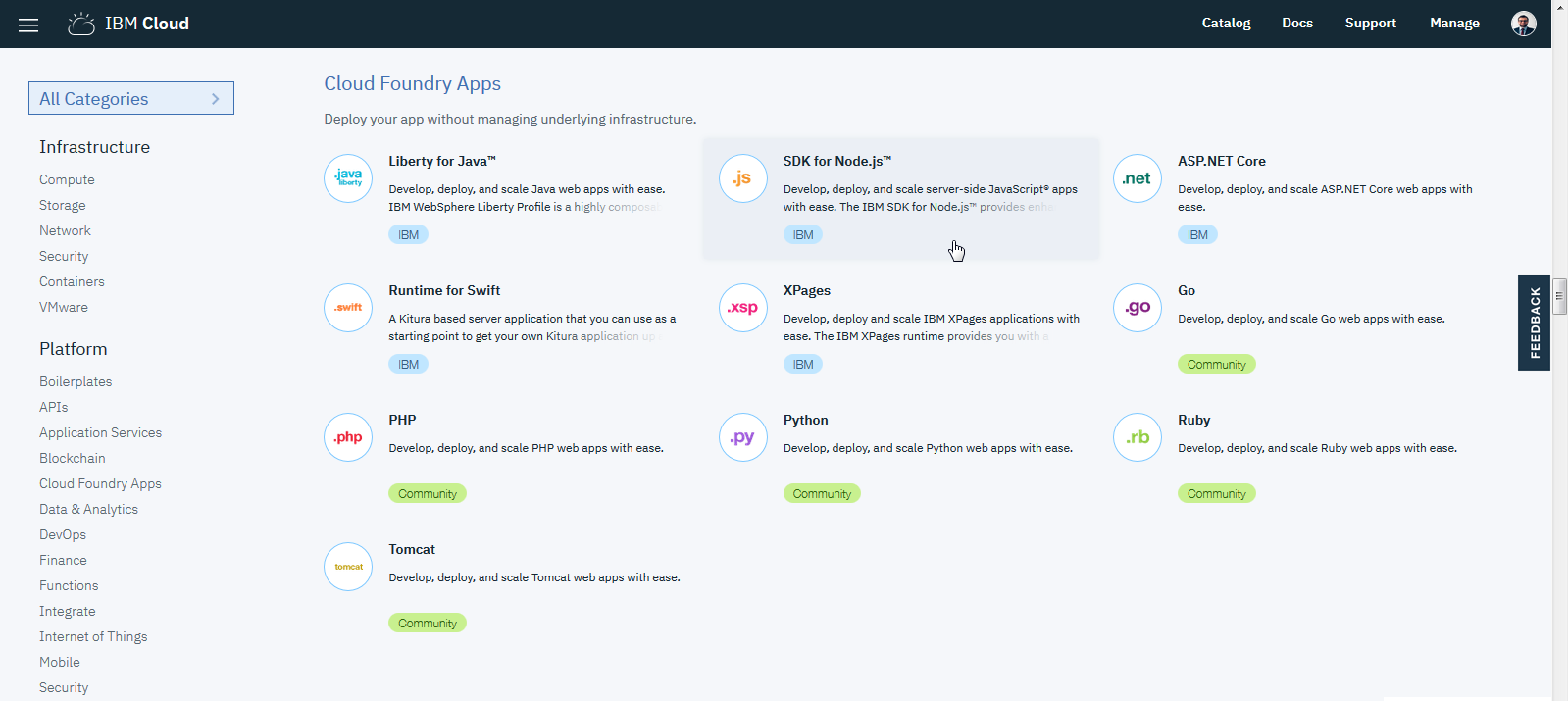
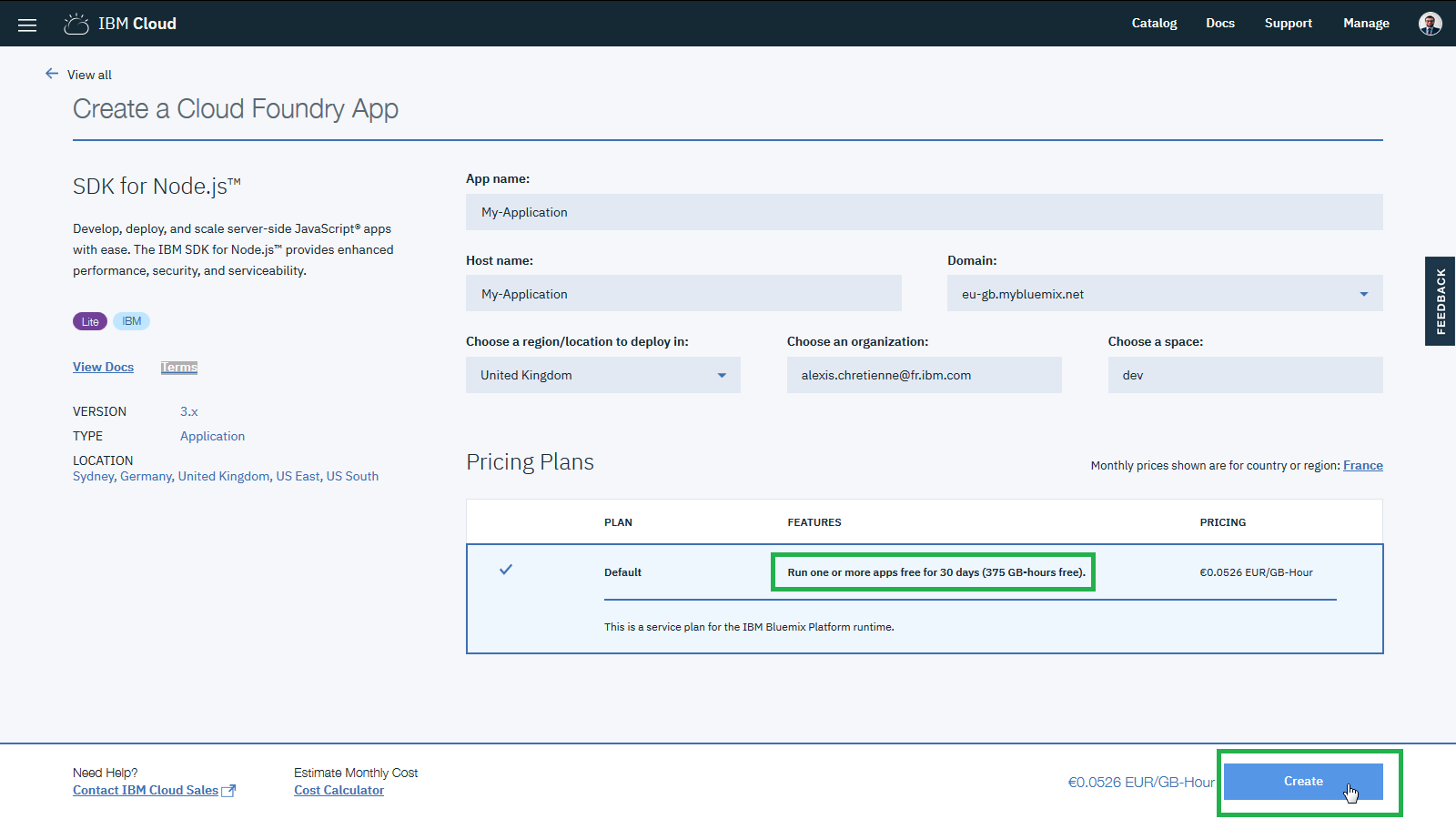
Configure your Node.js project for free (30 days).

- Provide an App name.
- Select a domain.
- Select a region to deploy the project.
- Click Create.
-
Wait for the Node.js Runtime creation.
-
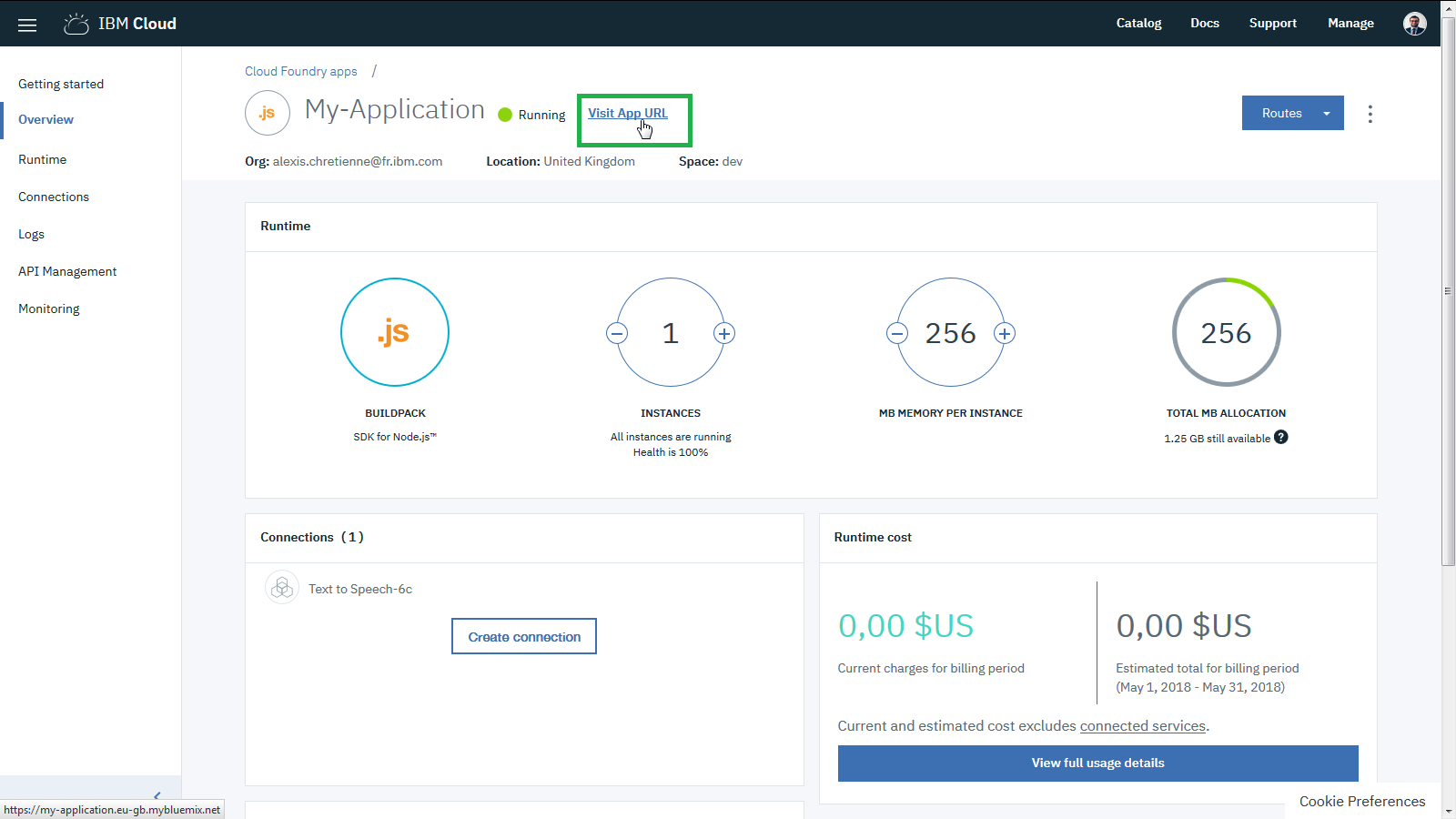
Once created, explore this panel to be familiar with it.

- Click Visit App URL. The default Node.js Project (Hello World) has been provided.
- Explore each menu on the left panel to understand the Runtime, connections, logs, etc.
- Read the Getting Started.
-
Clone the project from Git https://github.com/IBM-Cloud/get-started-node.git
-
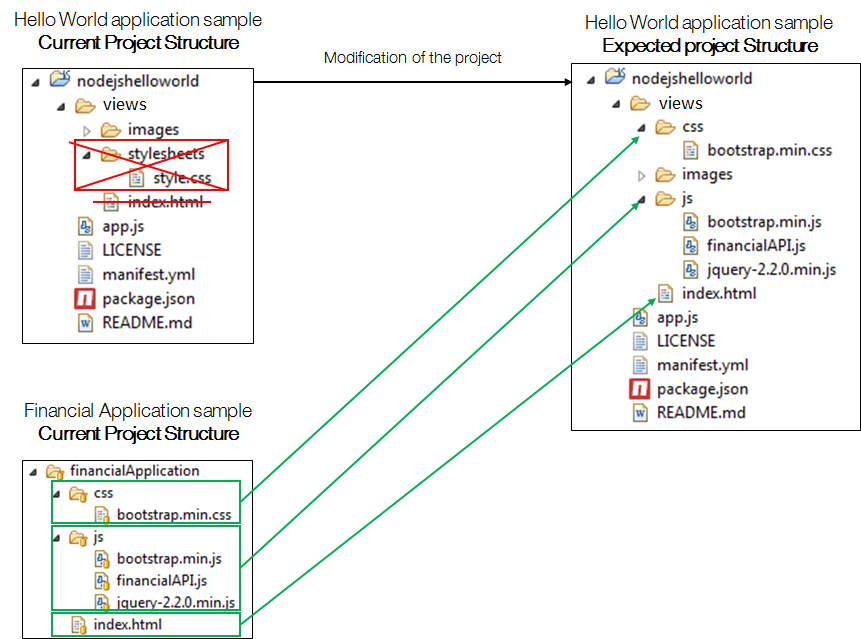
Edit the cloned Hello World sample application on your laptop to integrate the Financial application files:
- Copy the js folder from the financial application into the views folder.
- Remove the views/stylesheets* folder to delete the default CSS style.
- Copy the css folder from the financial application into the views folder.
- Replace the index.html from the financial application to the views folder.
- Edit the manifest.yml to change the app name and delete the random route line.

-
Re-Deploy the new code to the Node.js Runtime in Cloud using the bx login and bx app push command you read in step 5.
The banking application is now hosted in Cloud and use the banking API.
👍 Congratulations! You have successfully developed your first banking cognitive application in Cloud.