
A free, fast and beautiful API request builder
Web alternative to Postman - Helps you create requests faster, saving precious time on development - Subscribe
Built with ❤︎ by liyasthomas and contributors
Read: Story behind Postwoman, Postwoman v1.0
Donate: PayPal, Open Collective, Patreon
Features ✨
Methods:
GET- Retrieve information about the REST API resourceHEAD- Retrieve response headers identical to those of a GET request, but without the response body.POST- Create a REST API resourcePUT- Update a REST API resourceDELETE- Delete a REST API resource or related componentCONNECT- Establishes a tunnel to the server identified by the target resourceOPTIONS- Describe the communication options for the target resourceTRACE- Performs a message loop-back test along the path to the target resourcePATCH- Apply partial modifications to a REST API resource<custom>- Some APIs use custom request methods such asLIST. Type in your custom methods.
Customizations:
- Choose theme: Kinda Dark (default), Clearly White, Just Black and System theme
- Choose accent color: Green (default), Yellow, Pink, Red, Purple, Orange, Cyan and Blue
- Toggle multi-colored headings
Customized themes are synced with local session storage
Features:
- Instant loading with Service Workers
- Offline support
- Low RAM/memory and CPU usage
- Add to Home Screen
- Desktop PWA
- (full features)
- Choose
method - Enter
URLandPath - Send
Features:
- Copy/share public "Share URL"
- Generate request code for
JavaScript XHR,FetchandcURL - Copy generated request code to clipboard
- Import
cURL - Label requests
- Send and receive data
- Basic and Bearer Token authentication
- Set endpoint and get schemas
- Multi-column docs
- Set custom request headers
- Query schema
- Get query response
Types:
- None
- Basic
- Bearer Token
- OAuth 2.0
- OIDC Access Token/PKCE (Proof Key for Code Exchange)
- Add or remove Header list
Options:
- Set
Content Type - Add or remove Parameter list
- Toggle between key-value and RAW input Parameter list
- Copy response to clipboard
- Download response to as a file
- View preview of HTML responses
Fields:
- Star
- Label
- Method
- Status code
- URL
- Path
- Timestamp
- Duration
- Pre-request script
History entries can be sorted by any fields
Histories can be deleted one-by-one or all together
Options:
- Create infinite collections, folders and requests
- Edit, delete, move, export, import and replace
Collections are synced with local session storage
Features:
- Hide your IP address
- Fixes CORS (Cross Origin Resource Sharing) issues
- Access APIs served in non-HTTPS (
http://) - Use custom Proxy URL
Official Postwoman Proxy is hosted by ApolloTV - Privacy policy
Use-cases:
- Include timestamp in the request headers
- Send a random alphanumeric string in the URL parameters
Requests with Pre-Request Scripts are indicated in History entries
Usage:
- Add your requests to Collections and Folders
- Export Collections and easily share your APIs with the rest of your team
- Import Collections and Generate Documentation on-the-go
Shortcuts:
- Send Request Ctrl + G
- Save to Collections Ctrl + S
- Copy Request Link Ctrl + K
- Reset Request Ctrl + L
- Scroll down to the footer
- Click "Choose Language" icon button
- Select your language from the menu
Keep in mind: Translations aren't available for all source and target language combinations
To provide a localized experience for users around the world, you can add you own translations.
All i18n contributions are welcome to i18n branch only!
-
Proxy β - A simple proxy server created for Postwoman
-
CLI β - A CLI solution for Postwoman
-
Browser Extensions - Browser extensions that simplifies access to Postwoman
Extensions fixes
CORSissues.
Add-ons are developed and maintained under Official Postwoman Organization.
Sign in with:
- GitHub
Sync:
- History
- Collections
Use-cases:
- Check the status code as an integer
- Filter response headers
- Parse the response data
To find out more, please check out Postwoman Wiki.
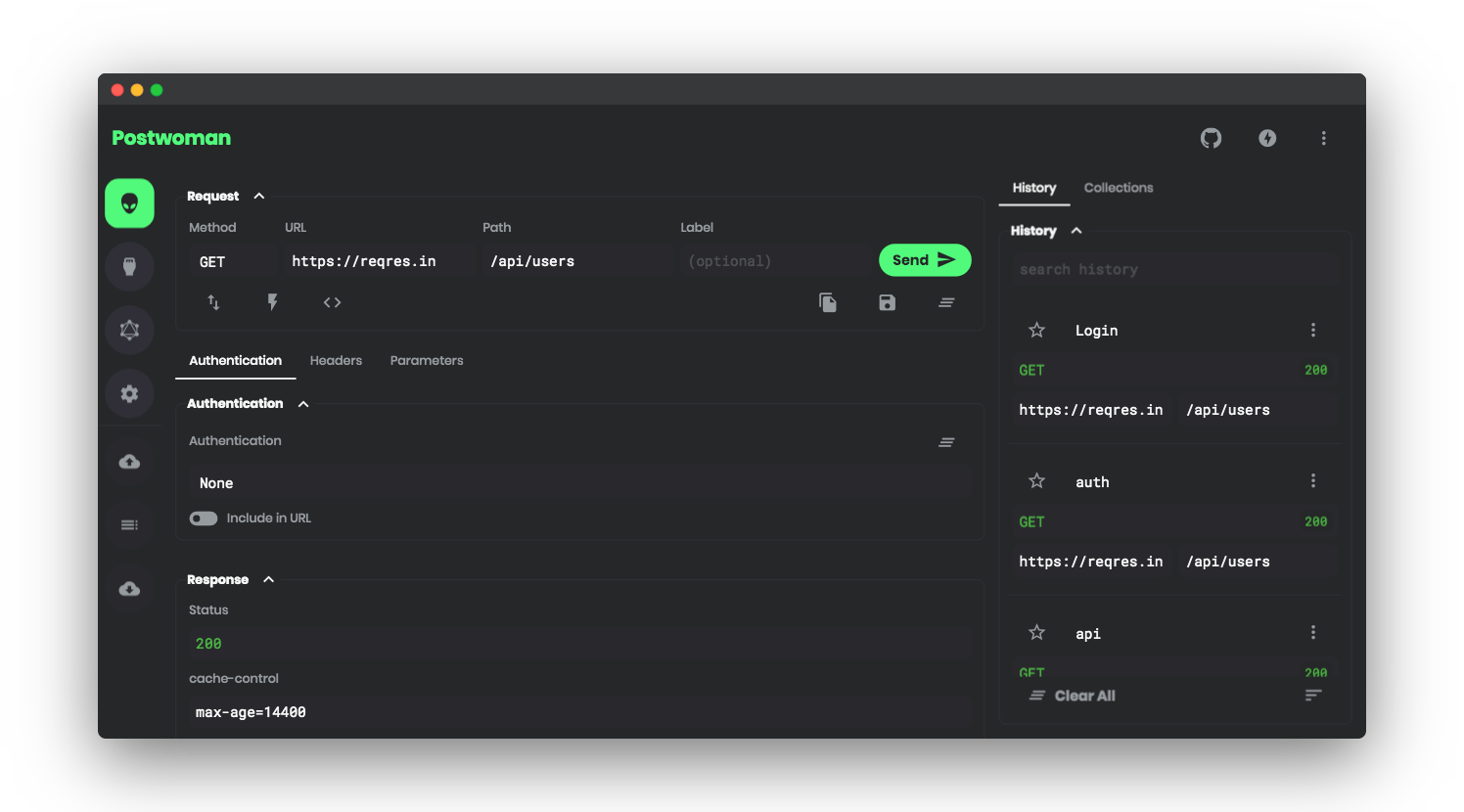
Demo 🚀 

Usage 💡
- Specify your request
method - Type in your API
URLandpath - Send request
- Get response
You're done!
Built with 🔧
- Chromium - Thanks for being so fast!
- HTML - For the web framework
- CSS - For styling components
- JavaScript - For magic!
- Vue - To add to the JavaScript magic!
- Nuxt - To add to the Vue magic!
Developing 👷
Use a browser based development environment:
Or, with local development environment:
- Clone this repo with git.
- Install dependencies by running
npm installwithin the directory that you cloned (probablypostwoman). - Start the development server with
npm run dev. - Open development site by going to http://localhost:3000 in your browser.
Or, with docker-compose:
- Clone this repo with git.
- Run
docker-compose up - Open development site by going to http://localhost:3000 in your browser.
Docker 🐳 
#pull
docker pull liyasthomas/postwoman
#run
docker run -p 3000:3000 liyasthomas/postwoman:latest
#build
docker build -t postwoman:latestReleasing 🏷️
- Clone this repo with git.
- Install dependencies by running
npm installwithin the directory that you cloned (probablypostwoman). - Build the release files with
npm run build. - Find the built project in
./dist.
Contributing 🍰
Please read CONTRIBUTING for details on our CODE OF CONDUCT, and the process for submitting pull requests to us.
Continuous Integration 💚 
We use Travis CI for continuous integration. Check out our Travis CI Status.
Versioning 🔖 
This project is developed by Liyas Thomas using the Semantic Versioning specification. For the versions available, see the releases on this repository.
Change log 📝
See the CHANGELOG file for details.
Authors 🔮
Lead Developers
- Liyas Thomas - Author
- Caneco - Designer
Testing and Debugging
Collaborators
Liyas Thomas |
John Harker |
Nicholas La Roux |
Thomas Yuba |
Nick Palenchar |
Andrew Bastin |
Vladislav |
izerozlu |
Jacob Anavisca |
Nityananda Gohain |
Hossein Nedaee |
James George |
See the list of contributors who participated in this project.
Thanks
Code Contributors
This project exists thanks to all the people who contribute. [Contribute].
Financial Contributors
Become a financial contributor and help us sustain our community. [Contribute]
Individuals
Organizations
Support this project with your organization. Your logo will show up here with a link to your website. [Contribute]
License 📄
This project is licensed under the MIT License - see the LICENSE file for details.
Acknowledgements 🙏
- Hat tip to anyone whose code was used
- Inspirations:










 Firefox
Firefox Chrome
Chrome





