EFQRCode is a tool to generate QRCode UIImage or recognize QRCode from UIImage, in Swift. It is based on CIDetector and CIFilter.
- Generation: Create pretty two-dimensional code image with input watermark or icon;
- Recognition: Recognition rate is higher than simply
CIDetector.
 |
 |
 |
 |
|---|---|---|---|
 |
 |
 |
 |
To run the example project, clone the repo, and run pod install from the Example directory first.
Or you can run the following command in terminal:
git clone git@github.com:EyreFree/EFQRCode.git; cd EFQRCode/Example; pod install; open EFQRCode.xcworkspace- XCode 8.0+
- Swift 3.0+
EFQRCode is available through CocoaPods. To install it, simply add the following line to your Podfile:
pod "EFQRCode", '~> 1.2.0'Import EFQRCode module where you want to use it:
import EFQRCodeGet QR Codes from UIImage, maybe there are several codes in a image, so it will return an array:
if let testImage = UIImage(named: "test.png") {
if let tryCodes = EFQRCode.recognize(image: testImage) {
if tryCodes.count > 0 {
print("There are \(tryCodes.count) codes in testImage.")
for (index, code) in tryCodes.enumerated() {
print("The content of \(index) QR Code is: \(code).")
}
} else {
print("There is no QR Codes in testImage.")
}
} else {
print("Recognize failed, check your input image!")
}
}Create QR Code image, quick usage:
// Common parameters:
// content: Content of QR Code
// inputCorrectionLevel (Optional): error-tolerant rate
// L 7%
// M 15%
// Q 25%
// H 30%(Default)
// size (Optional): Width and height of image
// magnification (Optional): Magnification of QRCode compare with the minimum size
// (Parameter size will be ignored if magnification is not nil)
// backgroundColor (Optional): Background color of QRCode
// foregroundColor (Optional): Foreground color of QRCode
// icon (Optional): Icon in the middle of QR Code Image
// iconSize (Optional): Width and height of icon
// isIconColorful (Optional): Is icon colorful
// watermark (Optional): Watermark background image
// watermarkMode (Optional): Watermark background image mode, like UIViewContentMode
// isWatermarkColorful (Optional): Is Watermark colorful
// Extra parameters:
// foregroundPointOffset: Offset of foreground point
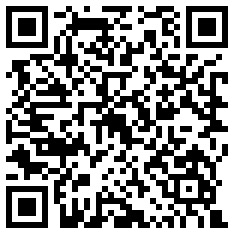
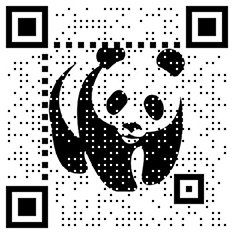
// allowTransparent: Allow transparentif let tryImage = EFQRCode.generate(
content: "https://github.com/EyreFree/EFQRCode",
magnification: 9,
watermark: UIImage(named: "WWF"),
watermarkMode: .scaleAspectFill,
isWatermarkColorful: false
) {
print("Create QRCode image success!")
} else {
print("Create QRCode image failed!")
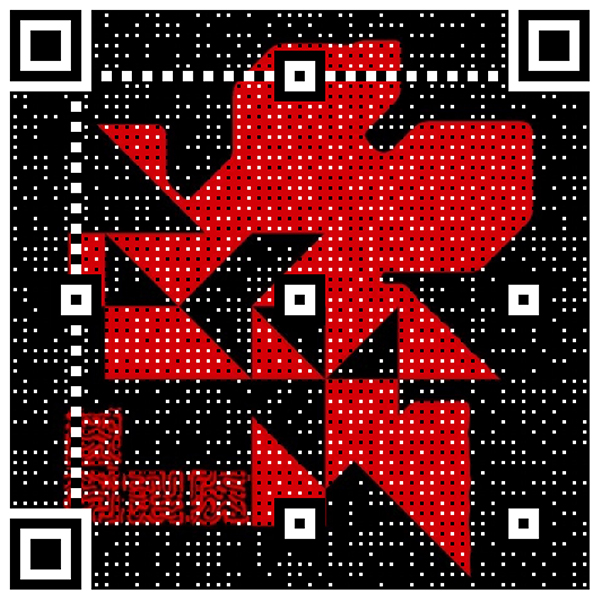
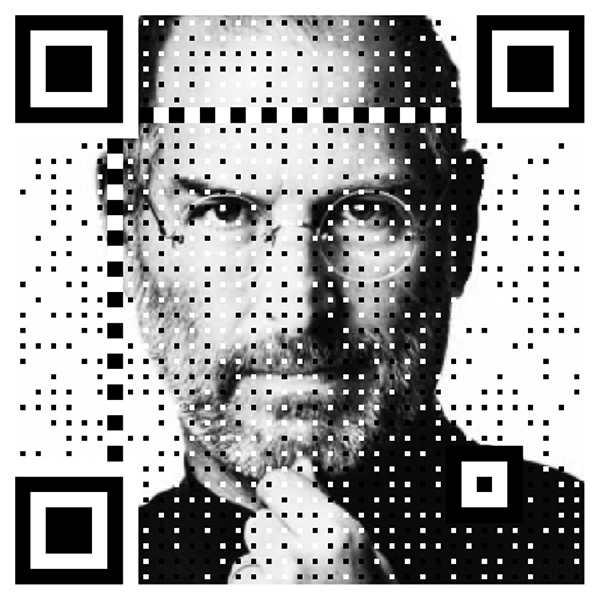
}Result:
EFQRCode.recognize(image: UIImage)Or
EFQRCodeRecognizer(image: image).contentsTwo way before is exactly the same, because of the possibility of more than one two-dimensional code in the same iamge, so the return value is `[String]? ', if the return is nil means that the input data is incorrect or null. If the return array is empty, it means we can not recognize any two-dimensional code at the image.
EFQRCode.generate(
content: String,
inputCorrectionLevel: EFInputCorrectionLevel,
size: CGFloat,
magnification: UInt?,
backgroundColor: UIColor,
foregroundColor: UIColor,
icon: UIImage?,
iconSize: CGFloat?,
isIconColorful: Bool,
watermark: UIImage?,
watermarkMode: EFWatermarkMode,
isWatermarkColorful: Bool
)Or
EFQRCodeGenerator(
content: content,
inputCorrectionLevel: inputCorrectionLevel,
size: size,
magnification: magnification,
backgroundColor: backgroundColor,
foregroundColor: foregroundColor,
icon: icon,
iconSize: iconSize,
isIconColorful: isIconColorful,
watermark: watermark,
watermarkMode: watermarkMode,
isWatermarkColorful: isWatermarkColorful
).imageTwo way before is exactly the same, the return value is UIImage?, if the return is nil means that there is some wrong during the generation.
If you want to use the extra parameters, you must establish a EFQRCodeGenerator object:
let generator = EFQRCodeGenerator(
content: content,
inputCorrectionLevel: inputCorrectionLevel,
size: size,
magnification: magnification,
backgroundColor: backColor,
foregroundColor: frontColor,
icon: icon,
iconSize: iconSize,
isIconColorful: iconColorful,
watermark: watermark,
watermarkMode: watermarkMode,
isWatermarkColorful: watermarkColorful
)
generator.foregroundPointOffset = self.foregroundPointOffset
generator.allowTransparent = self.allowTransparent
// Final two-dimensional code image
generator.imageParameters explaination:
- content: String?
Content, compulsive, capacity is limited, 1273 character most, the density of the two-dimensional lattice increases with the increase of the content. Comparison of different capacity is as follows:
| 10 characters | 250 characters |
|---|---|
 |
 |
- inputCorrectionLevel: EFInputCorrectionLevel
Error-tolerant rate, optional, 4 different level, L: 7% / M 15% / Q 25% / H 30%, default is H, the definition of EFInputCorrectionLevel:
// EFInputCorrectionLevel
public enum EFInputCorrectionLevel: Int {
case l = 0; // L 7%
case m = 1; // M 15%
case q = 2; // Q 25%
case h = 3; // H 30%
}Comparison of different inputCorrectionLevel:
| L | M | Q | H |
|---|---|---|---|
 |
 |
 |
 |
- size: CGFloat
Two-dimensional code length, optional, default is 256 (PS: if magnification is not nil, size will be ignored).
- magnification: UInt?
Magnification, optional, default is nil.
Because by the existence of size scaling two-dimensional code clarity is not high, if you want to get a more clear two-dimensional code, you can use magnification to set the size of the final generation of two-dimensional code. Here is the smallest ratio relative to the two-dimensional code matrix is concerned, if there is a wanted size but I hope to have a clear and size and have size approximation of the two-dimensional code by using magnification, through maxMagnificationLessThanOrEqualTo (size: CGFloat), and minMagnificationGreaterThanOrEqualTo (size: CGFloat), want to get magnification these two functions the specific value, the use of specific methods are as follows:
let generator = EFQRCodeGenerator(
content: content,
inputCorrectionLevel: inputCorrectionLevel,
size: size,
magnification: magnification,
backgroundColor: backColor,
foregroundColor: frontColor,
icon: icon,
iconSize: iconSize,
isIconColorful: iconColorful,
watermark: watermark,
watermarkMode: watermarkMode,
isWatermarkColorful: watermarkColorful
)
// Want to get max magnification when size is less than or equalTo 600
generator.magnification = generator.maxMagnificationLessThanOrEqualTo(size: 600)
// Or
// Want to get min magnification when size is greater than or equalTo 600
// generator.magnification = generator.minMagnificationGreaterThanOrEqualTo(size: 600)
// Final two-dimensional code image
generator.image| size 300 | magnification 9 |
|---|---|
 |
 |
- backgroundColor: UIColor
BackgroundColor, optional, default is white.
- foregroundColor: UIColor
ForegroundColor, optional, color of code point, default is black.
| ForegroundColor set to red | BackgroundColor set to gray |
|---|---|
 |
 |
- icon: UIImage?
Icon image in the center of code image, optional, default is nil.
- iconSize: CGFloat?
Size of icon image, optional, default is 20% of size:
| Default 20% size | Set to 64 |
|---|---|
- isIconColorful: Bool
Is icon colorful, optional, default is true.
- watermark: UIImage?
Watermark image, optional, default is nil, for example:
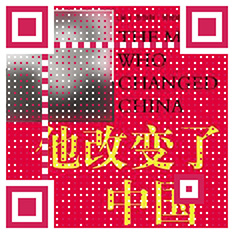
| 1 | 2 |
|---|---|
 |
 |
- watermarkMode: EFWatermarkMode
The watermark placed in two-dimensional code position, optional, default is scaleAspectFill, refer to UIViewContentMode, you can treat the two-dimensional code as UIImageView, the definition of UIViewContentMode:
// Like UIViewContentMode
public enum EFWatermarkMode: Int {
case scaleToFill = 0;
case scaleAspectFit = 1;
case scaleAspectFill = 2;
case center = 3;
case top = 4;
case bottom = 5;
case left = 6;
case right = 7;
case topLeft = 8;
case topRight = 9;
case bottomLeft = 10;
case bottomRight = 11;
}- isWatermarkColorful: Bool
Is watermark colorful, optional, default is true.
- foregroundPointOffset: CGFloat
Foreground point offset, optional, default is 0, is not recommended to use, may make the two-dimensional code broken:
| 0 | 0.5 |
|---|---|
 |
 |
- allowTransparent: Bool
Allow watermark image transparent, optional, default is true:
| true | false |
|---|---|
 |
 |
- Support .gif
- Add more styles
- Please select a high contrast foreground and background color combinations;
- You should use
magnificationinstead ofsizeif you want to improve the definition of QRCode image, you can also increase the value of them; - Magnification too high/Size too long/Content too much may cause failure;
- It is recommended to test the QRCode image before put it into use;
- You can contact me if there is any problem, both
IssueandPull requestare welcome.
PS of PS: I wish you can click the Star button if this tool is useful for you, thanks, QAQ...
EyreFree, eyrefree@eyrefree.org
EFQRCode is available under the MIT license. See the LICENSE file for more info.