Solution for a challenge from Devchallenges.io.
Base
- HTML
- CSS
- JavaScript
- Node.js:18.17.1
- Vite:4.4.9
Other major libraries
※As for the form validation, it is done using HTML only.
※The pattern validation for Phone and Postal code is based on Japanese specifications.
This application/site was created as a submission to a DevChallenges challenge. The challenge was to build an application to complete the given user stories.
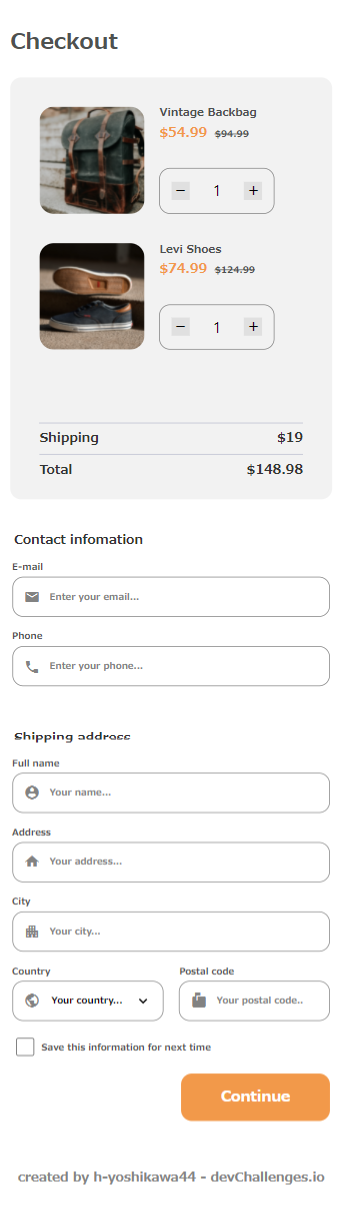
- User story: I can see a page following the given design
- User story: I can input email, phone, full name, address, city, country, and postal code
- User story: I can input the number of items
- User story: I can select at least 3 countries from the dropdown
- User story: When I click submit button or press enter, I can see a warning if validation fails
- User story: When I click submit button or press enter, I can see a successful alert if validation succeeds
To clone and run this application, you'll need Git and Node.js (which comes with npm) installed on your computer. From your command line:
# Clone this repository
git clone https://github.com/h-yoshikawa44/ch-checkout-page.git
or
git clone git@github.com:h-yoshikawa44/ch-checkout-page.git
# Install dependencies
npm install
# Run the Vite
npm run dev- about the different types of autocomplete.
- Validation Processing in HTML.
- Input type="tel" in iOS Safari allows only numbers.
- MDN - input: 入力欄 (フォーム入力) 要素
- MDN - クライアント側のフォームデータ検証
- Twitter - @pulpxstyle - ユーザーに優しいオートコンプリート
- HTML5におけるinput要素のpattern、type属性のおさらい
- 【JavaScript】桁指定して四捨五入・切り上げ・切り捨て
- Website:h-yoshikawa44.com
- GitHub:@h-yoshikawa44
- Twitter:@yoshi44_lion