Solution for a challenge from Devchallenges.io.
Base
- HTML
- CSS
- JavaScript
- Node.js:20.9.0
- Vite:5.0.10
Other major libraries
This application/site was created as a submission to a DevChallenges challenge. The challenge was to build an application to complete the given user stories.
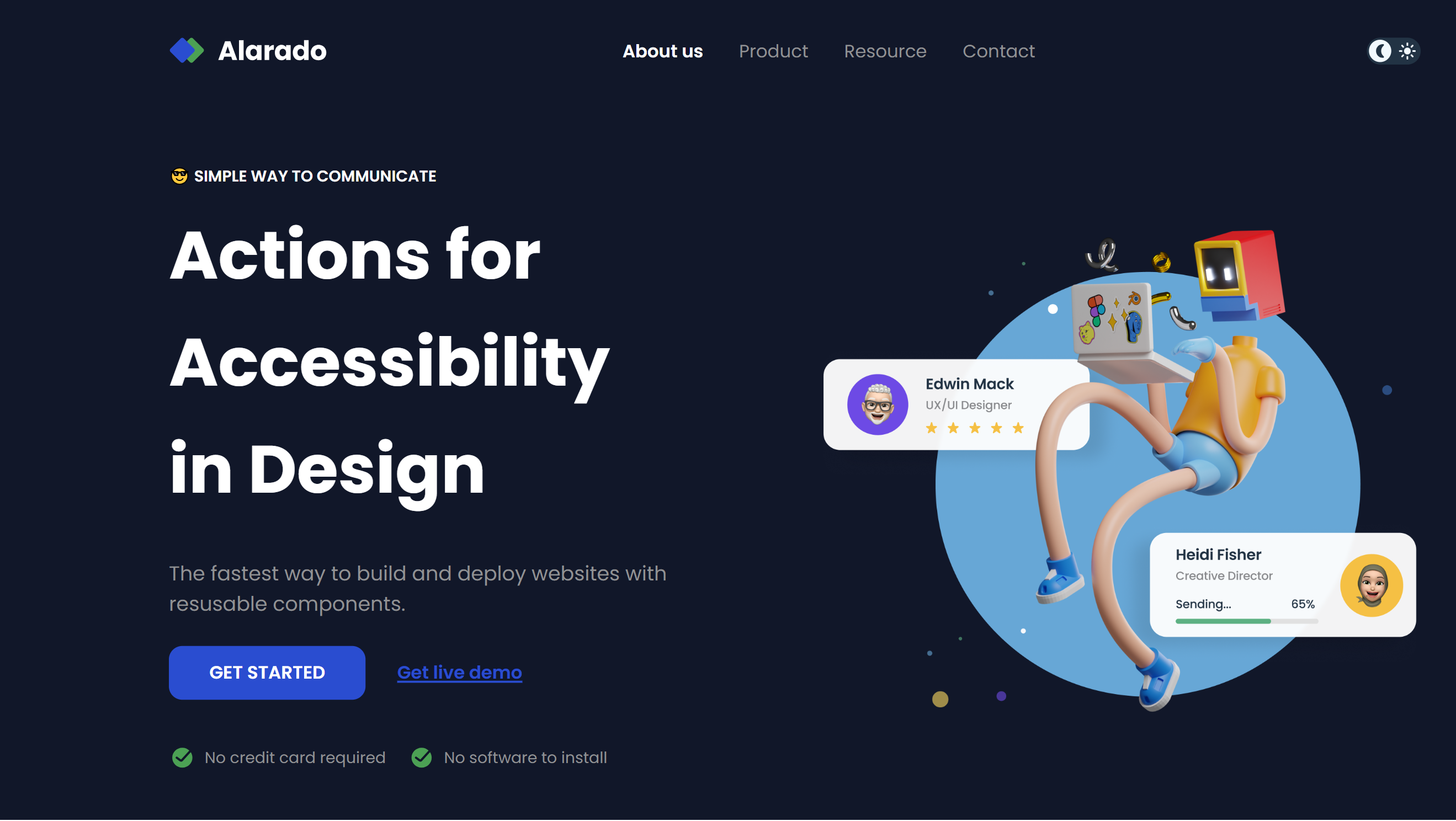
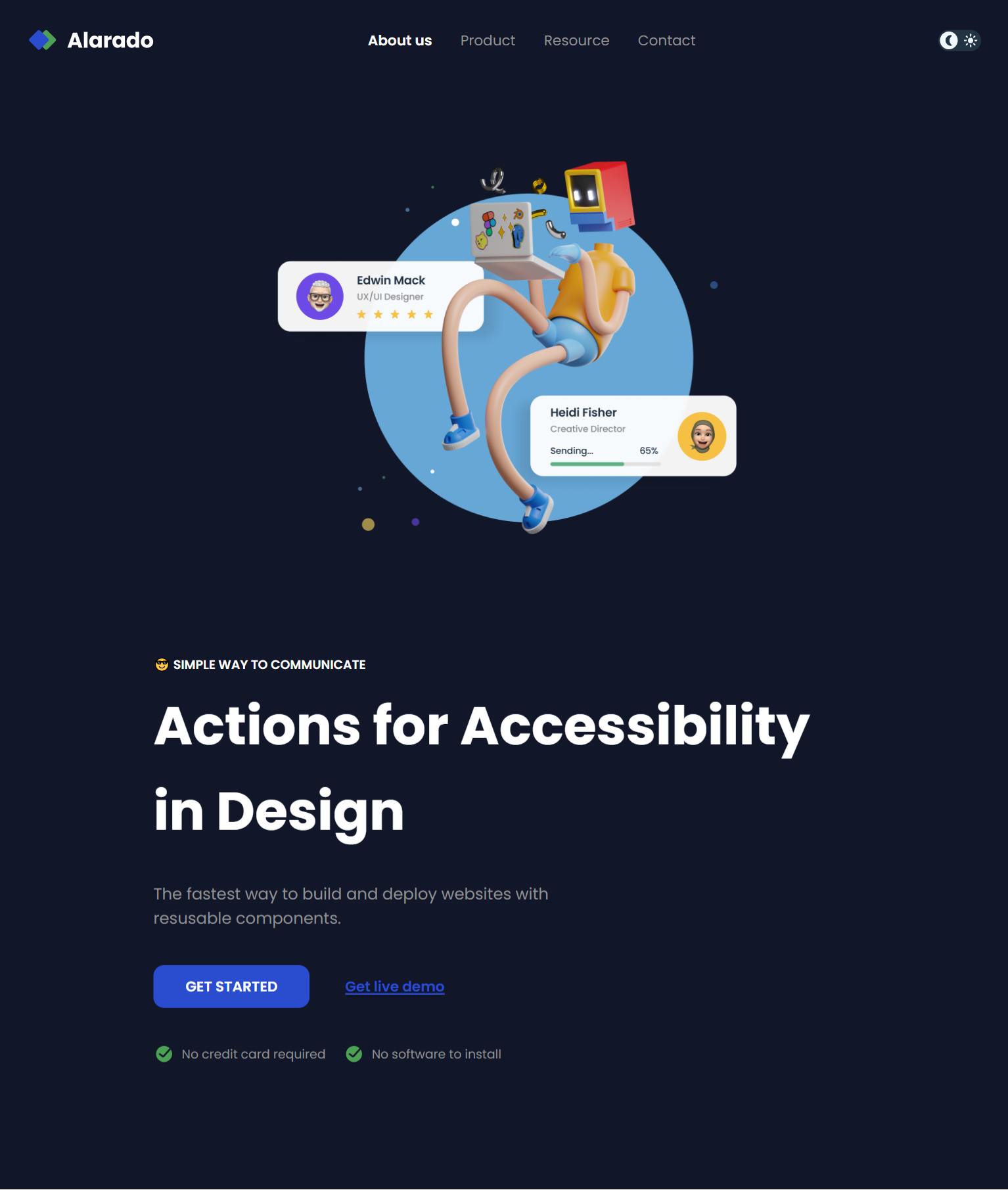
- Create a simple homepage page that matches the given design.
- Use HTML to create the basic structure.
- Add logo, heading, description, links, buttons,.. according to the design.
- User should be able to toggle between light and dark mode (light as default).
- Use CSS or CSS frameworks to style the card.
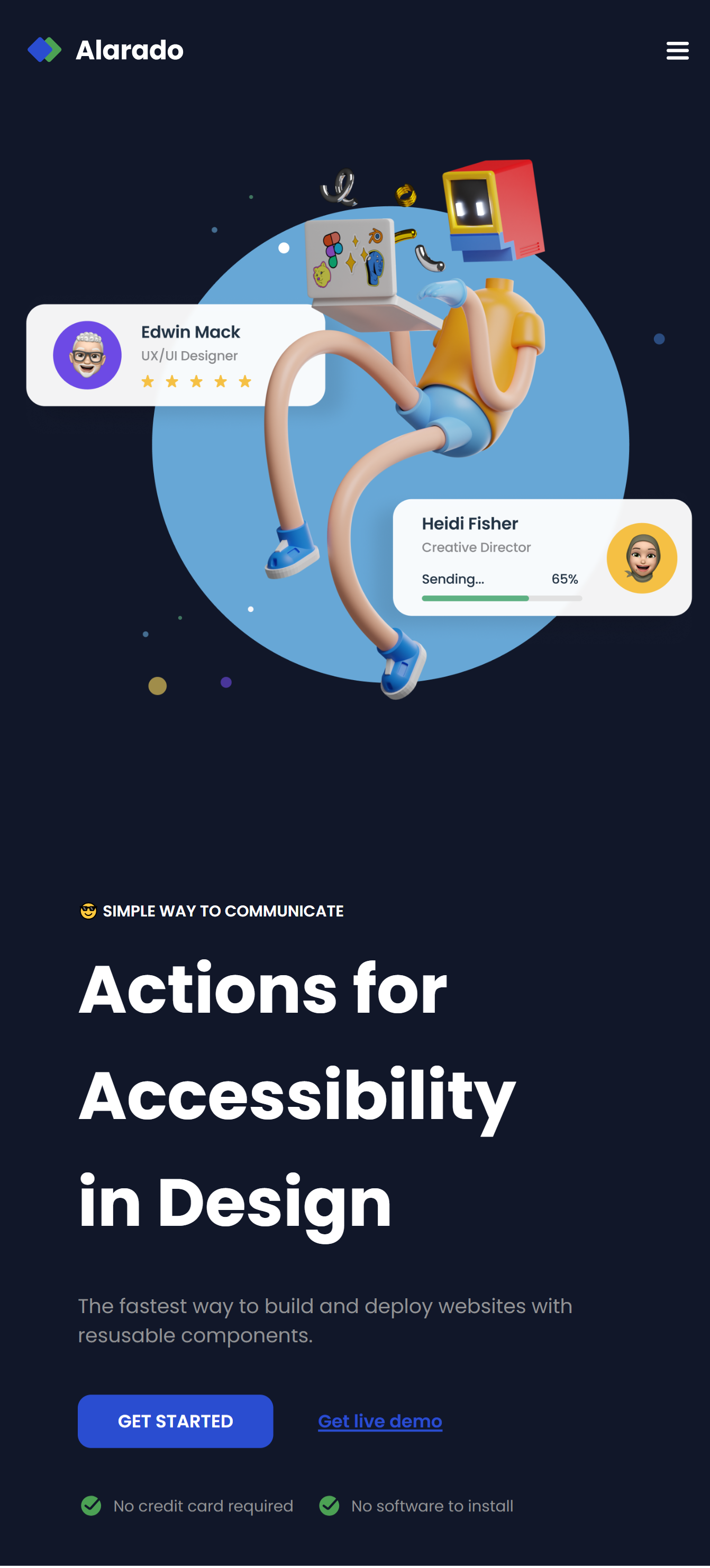
- The page should be responsive on different screen sizes.
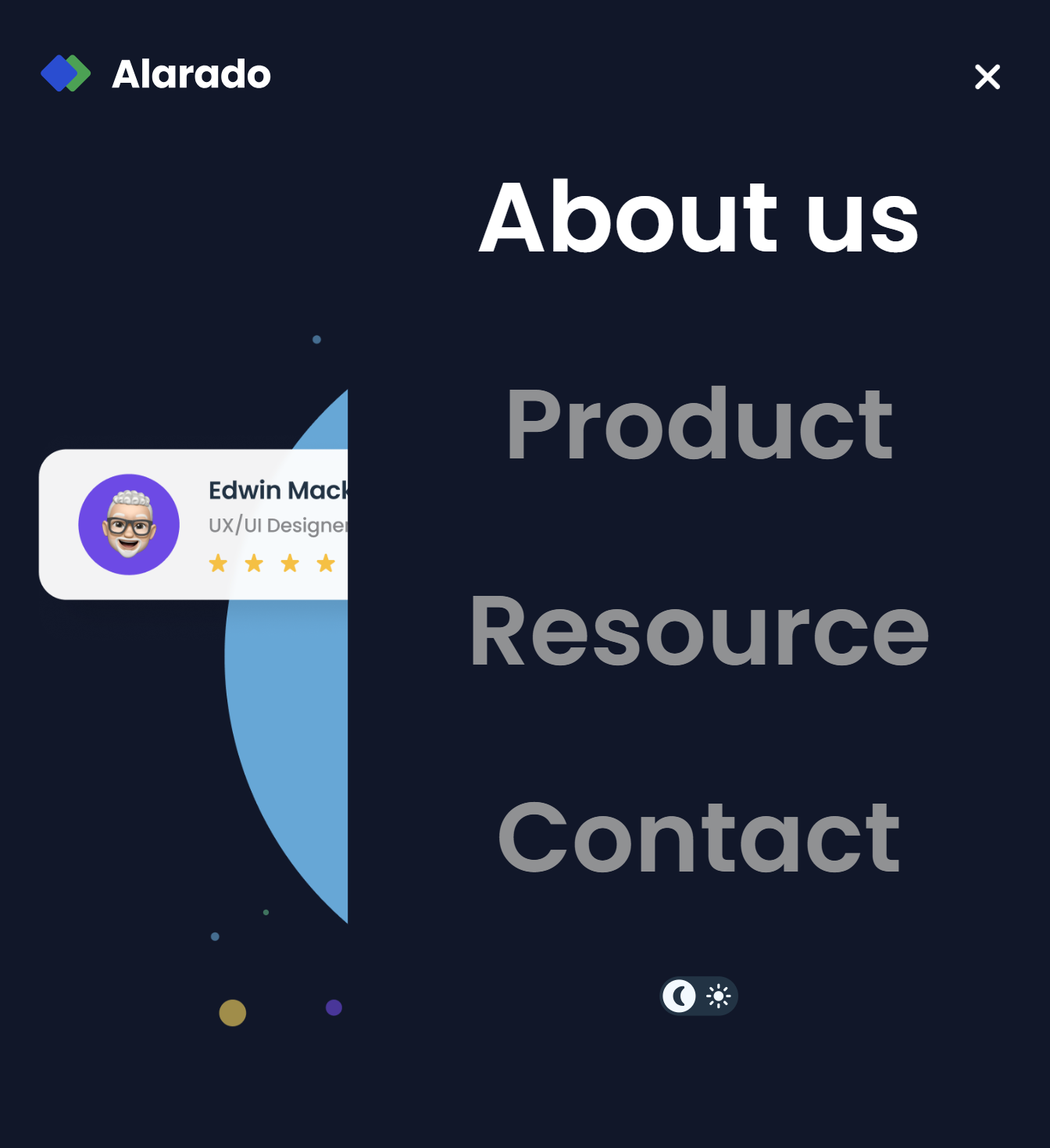
- On mobile, users should be able to toggle side navigation.
To clone and run this application, you'll need Git and Node.js (which comes with npm) installed on your computer. From your command line:
# Clone this repository
git clone https://github.com/h-yoshikawa44/ch-simple-homepage-alarado.git
# or
git clone git@github.com:h-yoshikawa44/ch-simple-homepage-alarado.git
# Install dependencies
npm install
# Run the Vite
npm run dev- How to configure ESLint flat config.
- How to create a hamburger menu with accessibility in mind.
- How to implement theme switching functionality.
- Various methods to change SVG colors.
- Examples of :has.
- 開発環境
- メニュー
- テーマ切り替え
- SVG 色変更
- その他
- Website:h-yoshikawa44.com
- GitHub:@h-yoshikawa44
- Twitter:@yoshi44_lion