Mesh replacement for THREE.Line
Instead of using GL_LINE, it uses a strip of triangles billboarded. Some examples:
- Demo: play with the different settings of materials
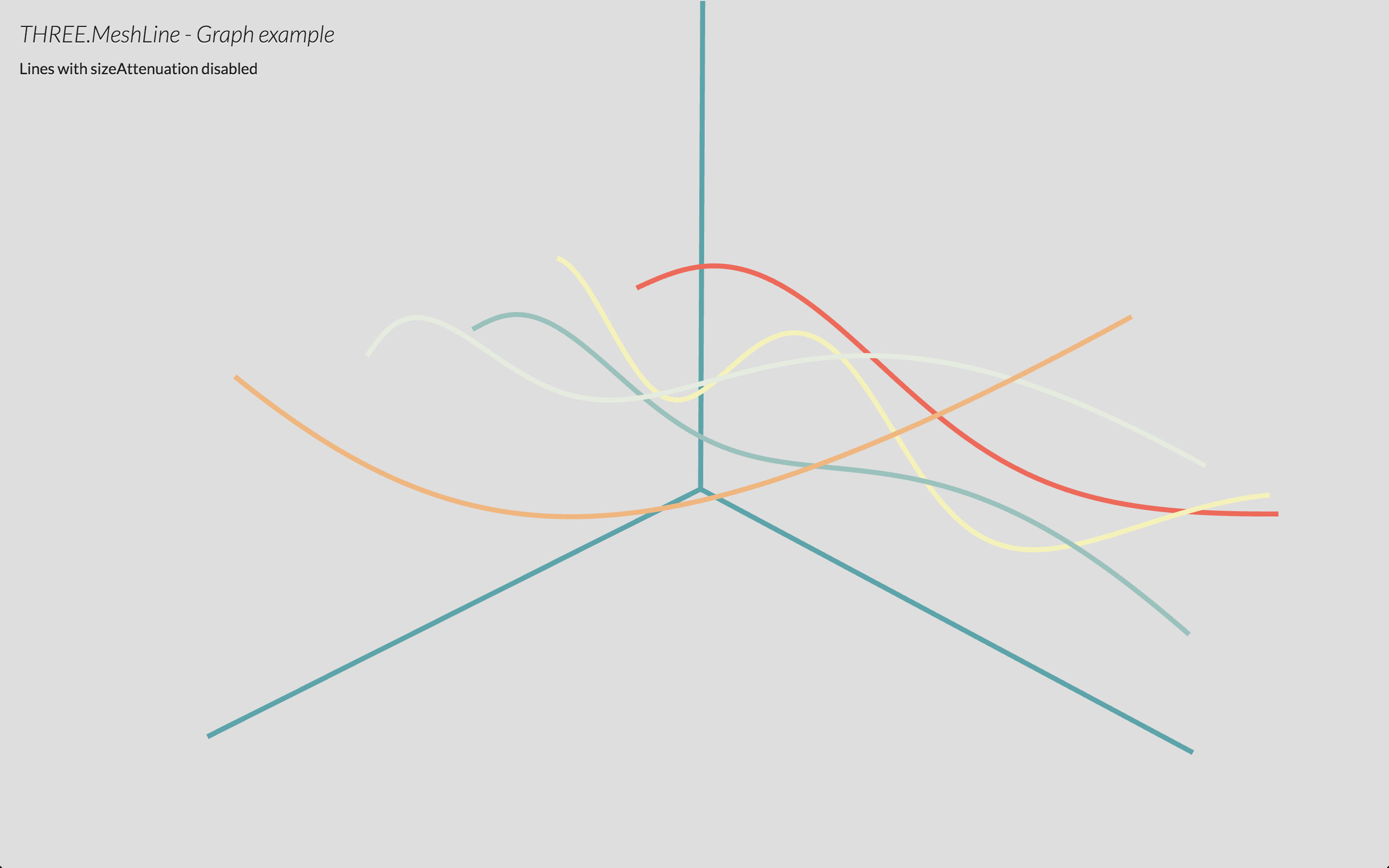
- Graph: example of using
MeshLineto plot graphs - Spinner: example of dynamic
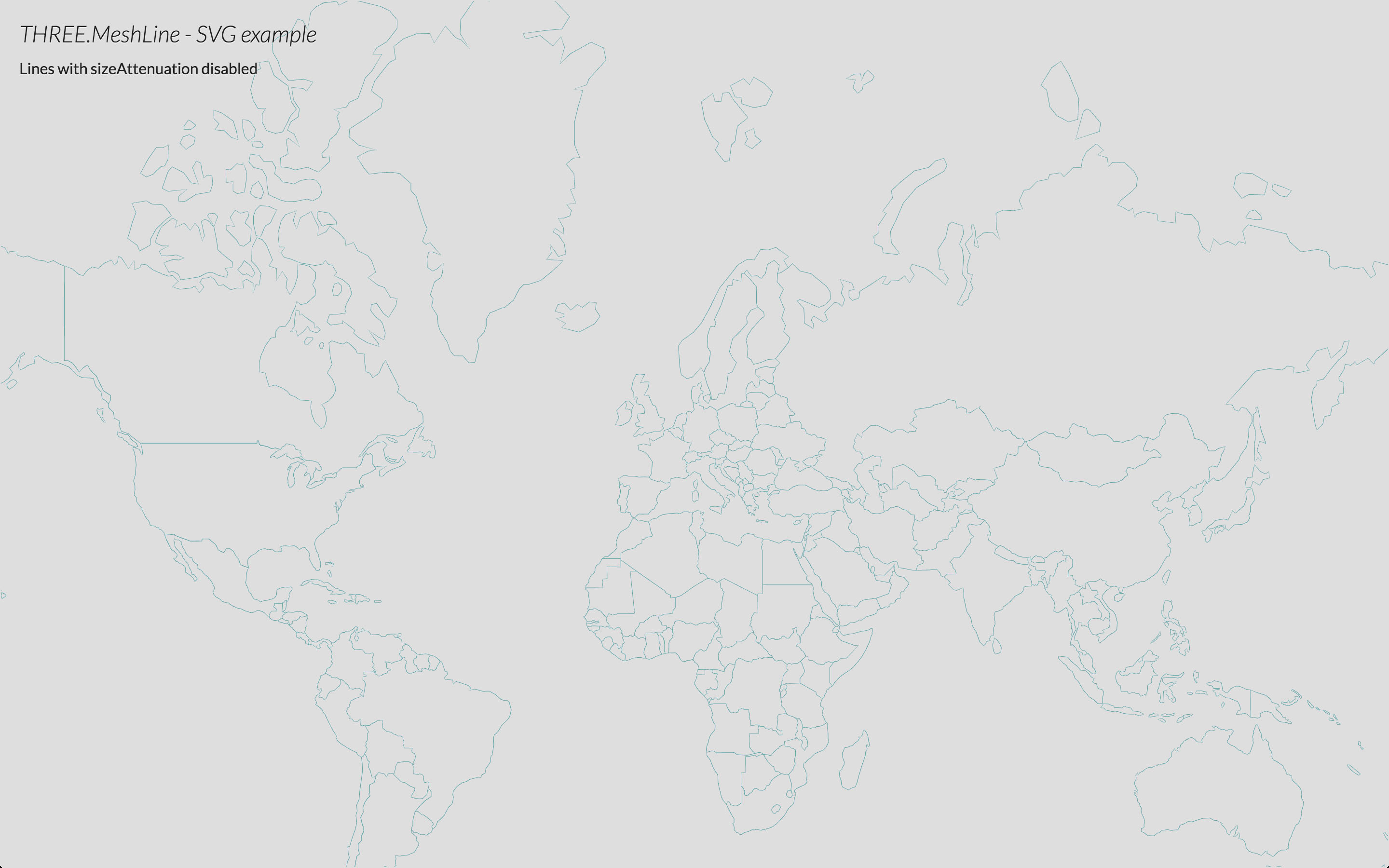
MeshLinewith texture - SVG: example of
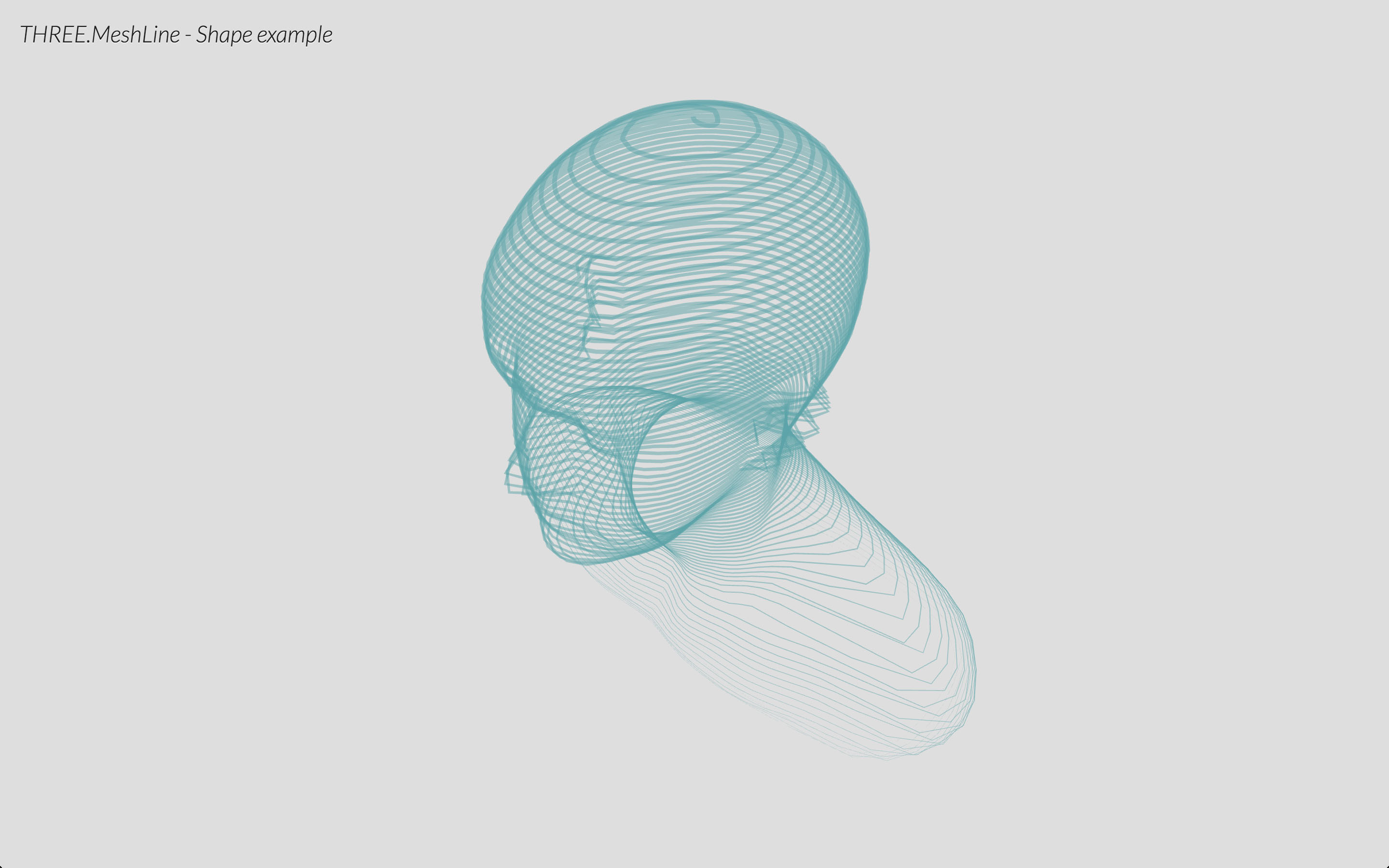
MeshLinerendering SVG Paths - Shape: example of
MeshLinecreated from a mesh - Birds: example of
MeshLine.advance()by @caramelcode (Jared Sprague) and @mwcz (Michael Clayton)
- Include script
- Create and populate a geometry
- Create a MeshLine and assign the geometry
- Create a MeshLineMaterial
- Use MeshLine and MeshLineMaterial to create a THREE.Mesh
Include script after THREE is included
<script src="THREE.MeshLine.js"></script>or use npm to install it
npm i three.meshline
and include it in your code (don't forget to require three.js)
var THREE = require( 'three' );
var MeshLine = require( 'three.meshline' );First, create the list of vertices that will define the line. MeshLine accepts THREE.Geometry (looking up the .vertices in it) and Array/Float32Array. THREE.BufferGeometry coming soon, and may be others like Array of THREE.Vector3.
var geometry = new THREE.Geometry();
for( var j = 0; j < Math.PI; j += 2 * Math.PI / 100 ) {
var v = new THREE.Vector3( Math.cos( j ), Math.sin( j ), 0 );
geometry.vertices.push( v );
}Once you have that, you can create a new MeshLine, and call .setGeometry() passing the vertices.
var line = new MeshLine();
line.setGeometry( geometry );Note: .setGeometry accepts a second parameter, which is a function to define the width in each point along the line. By default that value is 1, making the line width 1 * lineWidth.
line.setGeometry( geometry, function( p ) { return 2; } ); // makes width 2 * lineWidth
line.setGeometry( geometry, function( p ) { return 1 - p; } ); // makes width taper
line.setGeometry( geometry, function( p ) { return 2 + Math.sin( 50 * p ); } ); // makes width sinusoidalA MeshLine needs a MeshLineMaterial:
var material = new MeshLineMaterial(OPTIONS);By default it's a white material of width 1 unit.
MeshLineMaterial has several attributes to control the appereance of the MeshLine:
map- aTHREE.Textureto paint along the line (requiresuseMapset to true)useMap- tells the material to usemap(0 - solid color, 1 use texture)alphaMap- aTHREE.Textureto use as alpha along the line (requiresuseAlphaMapset to true)useAlphaMap- tells the material to usealphaMap(0 - no alpha, 1 modulate alpha)repeat- THREE.Vector2 to define the texture tiling (applies to map and alphaMap - MIGHT CHANGE IN THE FUTURE)color-THREE.Colorto paint the line width, or tint the texture withopacity- alpha value from 0 to 1 (requirestransparentset totrue)alphaTest- cutoff value from 0 to 1dashArray- the length and space between dashes. (0 - no dash)dashOffset- defines the location where the dash will begin. Ideal to animate the line.dashRatio- defines the ratio between that is visible or not (0 - more visible, 1 - more invisible).resolution-THREE.Vector2specifying the canvas size (REQUIRED)sizeAttenuation- makes the line width constant regardless distance (1 unit is 1px on screen) (0 - attenuate, 1 - don't attenuate)lineWidth- float defining width (ifsizeAttenuationis true, it's world units; else is screen pixels)near- camera near clip plane distance (REQUIRED ifsizeAttenuationset to false)far- camera far clip plane distance (REQUIRED ifsizeAttenuationset to false)
If you're rendering transparent lines or using a texture with alpha map, you should set depthTest to false, transparent to true and blending to an appropriate blending mode, or use alphaTest.
Finally, we create a mesh and add it to the scene:
var mesh = new THREE.Mesh( line.geometry, material ); // this syntax could definitely be improved!
scene.add( mesh );- Better miters
- Proper sizes
Tested successfully on
- Chrome OSX, Windows, Android
- Firefox OSX, Windows, Anroid
- Safari OSX, iOS
- Internet Explorer 11 (SVG and Shape demo won't work because they use Promises)
- Opera OSX, Windows
MIT licensed
Copyright (C) 2015-2016 Jaume Sanchez Elias, http://www.clicktorelease.com