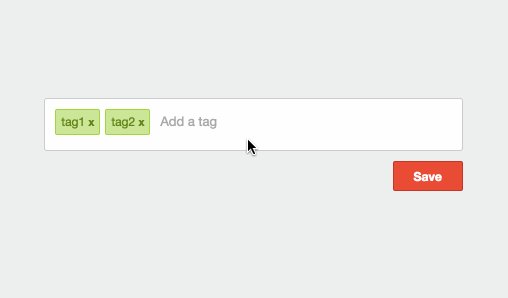
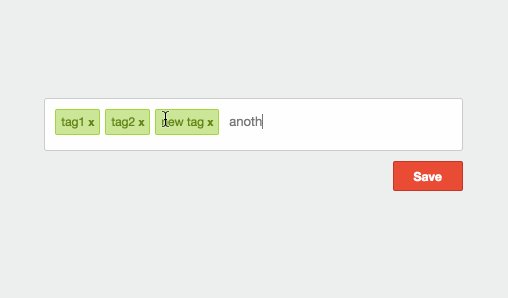
Highly customizable React component for inputing tags.
npm install react-tagsinput --savebower install react-tagsinput --saveimport TagsInput from 'react-tagsinput'
import 'react-tagsinput/react-tagsinput.css' // If using WebPack and style-loader.
class Example extends React.Component {
constructor() {
super()
this.state = {tags: []}
}
handleChange(tags) {
this.setState({tags})
}
render() {
return <TagsInput value={this.state.tags} onChange={::this.handleChange} />
}
}Install react-input-autosize and change the renderInput prop to:
function autosizingRenderInput (props) {
let {onChange, value, ...other} = props
return (
<AutosizeInput type='text' onChange={onChange} value={value} {...other} />
)
}Use react-autosuggest and change the renderInput prop to
something like:
function autosuggestRenderInput (props) {
return (
<Autosuggest
ref={props.ref}
suggestions={suggestions}
shouldRenderSuggestions={(value) => value && value.trim().length > 0}
getSuggestionValue={(suggestion) => suggestion.name}
renderSuggestion={(suggestion) => <span>{suggestion.name}</span>}
inputProps={props}
onSuggestionSelected={(e, {suggestion}) => {
this.refs.tagsinput.addTag(suggestion.name)
}}
/>
)
}A working example can be found in example/index.js.
An array of tags.
Callback when tags change, gets three arguments tags which is the new
tag array, changed which is an array of the tags that have changed and
changedIndexes which is an array of the indexes that have changed.
An array of key codes that add a tag, default is [9, 13] (Tab and Enter).
A string to set a value on the input.
Allow only unique tags, default is false.
Allow only tags that pass this regex to be added. Default is /.*/.
Passes the disabled prop to renderInput and renderTag, by default this
will "disable" the component.
Allow limit number of tags, default is -1 for infinite.
Add a tag if input blurs. Default false.
Add a tags if HTML5 paste on input. Default false.
Function that splits pasted text. Default is:
function defaultPasteSplit (data) {
return data.split(' ').map(d => d.trim())
}An array of key codes that remove a tag, default is [8] (Backspace).
Specify the wrapper className. Default is react-tagsinput.
Specify the class to add to the wrapper when the component is focused. Default is react-tagsinput--focused.
Props passed down to every tag component. Defualt is: {className: 'react-tagsinput-tag', classNameRemove: 'react-tagsinput-remove'}.
Props passed down to input. Default is:
{
className: 'react-tagsinput-input',
placeholder: 'Add a tag'
}The tags' property to be used when displaying/adding one. Default is: null which causes the tags to be an array of strings.
Render function for every tag. Default is:
function defaultRenderTag (props) {
let {tag, key, onRemove, getTagDisplayValue, ...other} = props
return (
<span key={key} {...other}>
{getTagDisplayValue(tag)}
<a onClick={(e) => onRemove(key)} />
</span>
)
}Render function for input. Default is:
function defaultRenderInput (props) {
let {onChange, value, addTag, ...other} = props
return (
<input type='text' onChange={onChange} value={value} {...other} />
)
}Note: renderInput also receives addTag as a prop.
Renders the layout of the component. Takes tagComponents and inputComponent as args. Default is:
function defaultRenderLayout (tagComponents, inputComponent) {
return (
<span>
{tagComponents}
{inputComponent}
</span>
)
}Focus on input element.
Blur input element.
Try to add whatever value is currently in input element.
Convenience method that adds a tag.
Clears the input value.
Look at react-tagsinput.css for a basic style.