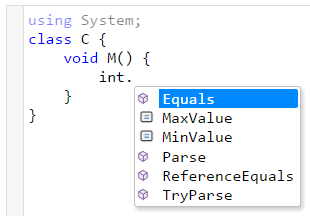
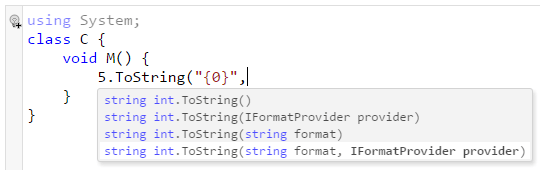
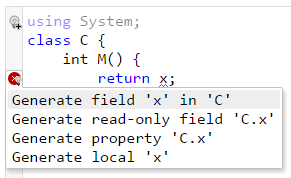
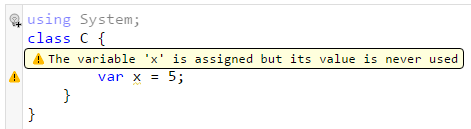
MirrorSharp is a code editor <textarea> built on Roslyn and CodeMirror.
You'll need the following:
- MirrorSharp.AspNetCore on the server (MirrorSharp.Owin if .NET Framework)
- mirrorsharp.js — client library that provides the user interface
Install-Package MirrorSharp.AspNetCoreIf using Endpoint Routing (3.0+ only):
app.UseEndpoints(endpoints => {
// ...
endpoints.MapMirrorSharp("/mirrorsharp");
});If not using Endpoint Routing:
app.MapMirrorSharp("/mirrosharp");Install-Package MirrorSharp.OwinIn your Startup:
app.MapMirrorSharp("/mirrosharp");npm install mirrorsharp --save
If you are using LESS, CSS references can be done automatically by including mirrorsharp/mirrorsharp.less.
Otherwise, make sure to include the following:
codemirror/lib/codemirror.csscodemirror/addon/lint/lint.csscodemirror/addon/hint/show-hint.csscodemirror-addon-infotip/dist/infotip.csscodemirror-addon-lint-fix/dist/lint-fix.cssmirrorsharp/mirrorsharp.css
Since mirrorsharp JS files are not bundled, you'll need to either:
You can see a Parcel example in AspNetCore.Demo.
Note that mirrorsharp is written in TypeScript, and the package includes full TypeScript types.
import mirrorsharp from 'mirrorsharp';
mirrorsharp(textarea, { serviceUrl: 'wss://your_app_root/mirrorsharp' })If you're not using HTTPS, you'll likely need ws:// instead of wss://.
Note that textarea is an actual textarea element, and not a CSS selector or jQuery object.
TODO. In general the idea is that "it just works", however customization is a goal and some options are already available.
You can check out the demos if you clone the repository locally.
After cloning, run mirrorsharp setup to build and prepare everything.
TODO, but see MirrorSharp.Testing on NuGet.