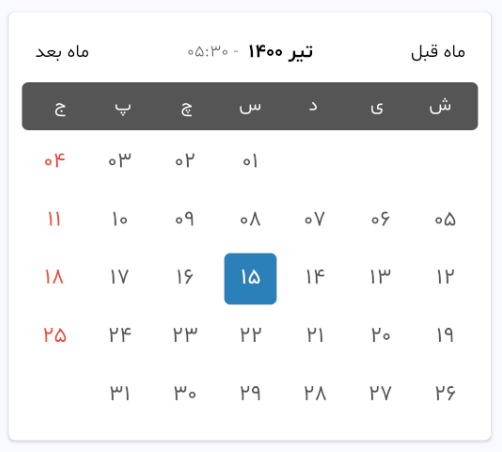
Jalali Calendar Picker component for react native.
$ npm install --save react-native-persian-jalali-calendar-picker
$ npm install --save moment-jalaali
import JalaliCalendarPicker from 'react-native-persian-jalali-calendar-picker';
<JalaliCalendarPicker onDateChange={date => console.log(date) }/>
Note: Other properties will be passed down to underlying component.
| Prop | Description | Default |
|---|---|---|
styleWrap |
Style for wrap View | None |
headerStyleWrap |
Style for header wrap View | None |
headerStyleText |
Style for header wrap Text | None |
headerStyleWrapCenter |
Style for header wrap View center | None |
headerStyleTextCenter |
Style for header wrap Text center | None |
weekStyleWrap |
Style for week wrap View | None |
weekStyleText |
Style for week wrap Text | None |
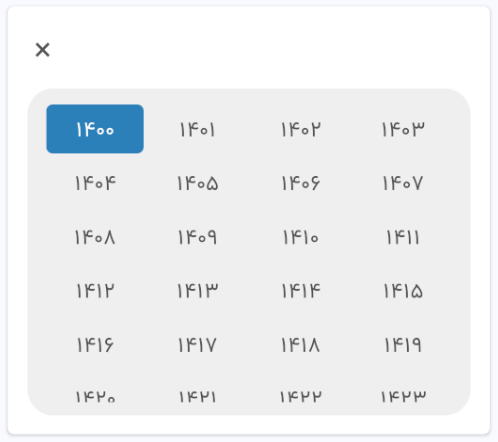
maxY |
Maximum selected year | 1400 |
minY |
Minimum selected year ex:1400 | current |
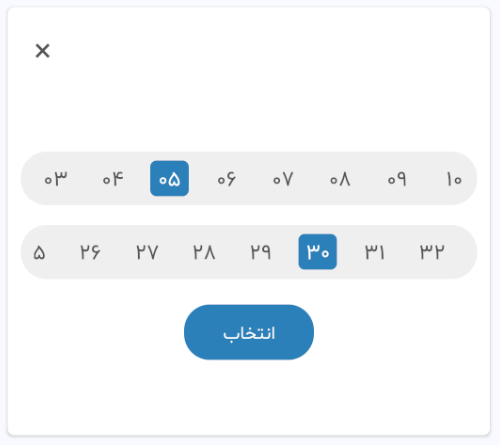
Time |
Time feature on or off | false |
primaryColor |
Primary Color | #2980b9 |
selected |
Date selected (format : jYYYY/jMM/jDD) | None |
currentTime |
Time selected (format : HH:mm) | 00:00 |
min |
Minimum selected date (format : jYYYY/jMM/jDD) | None |
onDateChange |
Callback selected date and time (format : jYYYY/jMM/jDD HH:mm) | None |