Several snippets to create some fancy PHP, CSS and HTML comments in Sublime Text.
Atom version here: https://atom.io/packages/section-comment-snippets
Tab trigger: comm-html-section + tab
<!--========================================
= Section comment =
=========================================-->
<!--===== End of Section comment ======-->Tab trigger: comm-html-header + tab
<!--========================================
= Section comment =
=========================================-->Tab trigger: comm-html-footer + tab
<!--===== End of Section comment ======-->Tab trigger: comm-html + tab
<!-- html comment -->For languages supporting C-Style comments: PHP, CSS, Javascript, Java...
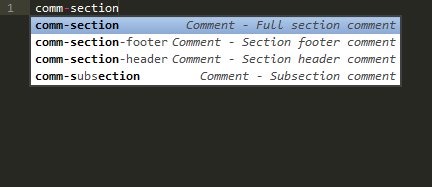
Tab trigger: comm-section + tab
/*=============================================
= Section comment block =
=============================================*/
/*===== End of Section comment block ======*/Tab trigger: comm-section-header + tab
/*=============================================
= Section comment block =
=============================================*/Tab trigger: comm-section-footer + tab
/*===== End of Section comment block ======*/Tab trigger: comm-subsection + tab
/*---------- Subsection comment block ----------*/Tab trigger: comm + tab
/* Comment */Tab trigger: comm-block + tab
/**
*
* Block comment
*
*/Tab trigger: comm-todo + tab
/**
TODO:
- First todo item
- Second todo item
*/