A web app to track shared expenses in a group of people.
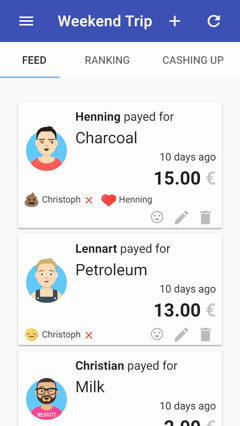
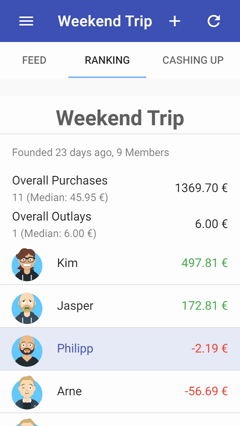
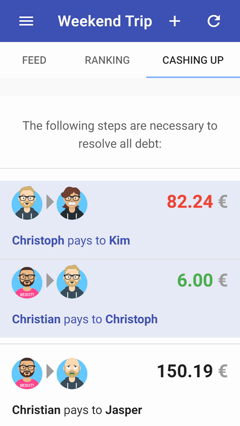
Payshare is the equivalent of a whiteboard in the kitchen of your shared flat where everyone writes down how much he paid for groceries, who paid the cinema ticket or pizza for whom and so on, while it does the math for you to figure out who should buy the next round.
You can login using the password demo here.
MIT, see LICENSE.txt
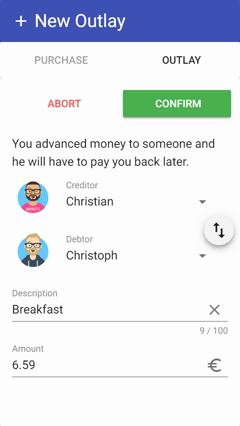
Collective: This is basically your shared flat, sports team, whateverUser: A person that can be a member of one or more CollectivesMembership: The connection of a User to a CollectivePurchase: A User bought something and the cost is shared equally in the CollectiveLiquidation(named "Outlay" in the frontend): Some User gave money to another one and that debt will have to be payed back later
If you want to setup and run the project yourself, follow these steps (assuming you are on a Unix OS):
- Make sure you have Python 3.x installed
- Clone the project and
cdinto its root directory $ virtualenv venv$ source venv/bin/activate$ pip install pip-tools$ pip-sync$ python manage.py migrate$ python manage.py createsuperuser$ python manage.py runserver
Make sure to have npm or yarn installed globally
$ cd payshare/purchases/static/client$ yarn/$ npm install$ npm run serve
The project currently relies on the Django admin pages to create new Collectives and Users and add Memberships between them.
Assuming your Django dev-server is running at the default port, go to:
- Create a Collective and set a password for it
- Create some Users (
usernameis the only field that is displayed. Django requires us to set a password here, but you can just give any, it isn't used) - Create Memberships for those Users in your Collective
The URL for your collective will be e.g. http://localhost:8000/<collective-key>. You can get the key from the admin pages. Send the URL (and the Collective's password of course) to everyone you want to participate, they will be asked to choose a User when logging in for the first time.
You can also assign an avatar for each user by assigning some URL to a hosted image (there is no own upload feature, sorry). You can do that in the User profiles area in the admin pages. There are many avatar generators, I like these:
The whiteboard metaphor is valid: Anyone with a "key" to your flat (aka password for the Collective) can create and delete content or impersonate other Users. It's based on trust between the people in the group.
Project is build with Django 2.1, Django-REST-Framework 3, Vue 2.5, vue-cli-3 and the wonderful Vuetify 1.1.0. It is build mainly to be used on a mobile phone, but responsive and very usable on desktop as well. Technically it is a PWA, but right now that is only used to cache the app shell, not any API responses. Uses SQLite as its database, creating a single file for easy backup.
Oh the joy of deploying custom web apps to your own server. Our backend can be setup as a systemd service that runs a WSGI app via gunicorn, whereas the frontend is built into a bundle of static files that our nginx webserver can serve.
$ cd payshare/purchases/static/client- Update the
src/store.jsapiBaseUrlas needed, depending where your API lives on. $ npm run build$ cd -$ python manage.py collectstatic --noinput- Copy the results from
publicto a folder that your webserver knows, e.g./var/www/payshare - Configure your webserver and systemd, see below
- Don't forget to install gunicorn:
$ pip install gunicorn
Please see the following files for examples on simple systemd and nginx configurations:
Notes: We should use https in any case, but it is also a requirement for the service-worker. One specialty about location blocks here is that for some we'll want to pass through the URL path and for others we don't.