Welcome to the React Dashboard project! This dashboard is built using Material-UI (MUI) and supports multiple themes. It provides a customizable and responsive interface for various use cases.
You can check out the live demo here.
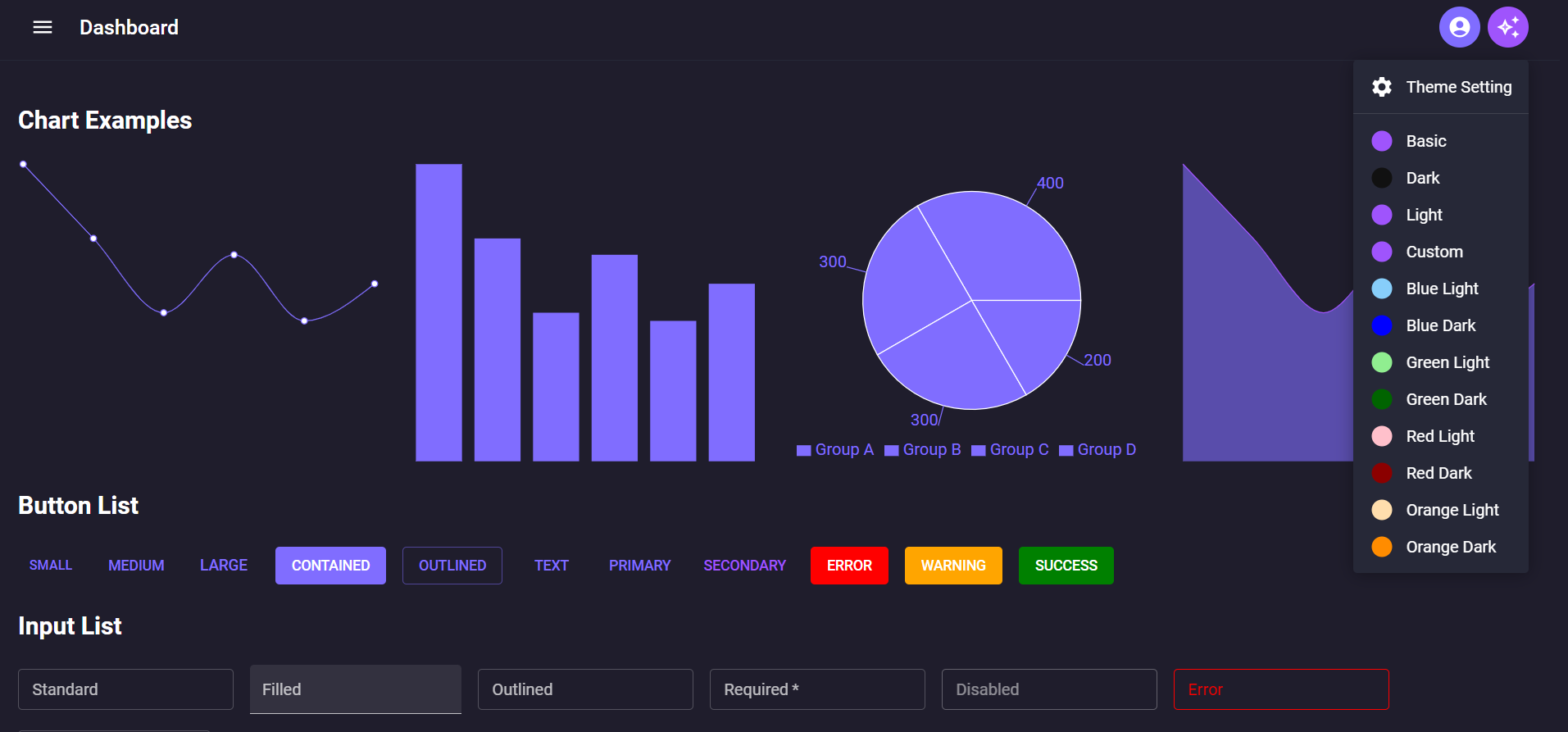
- Multiple themes (Light, Dark, Blue Light, Blue Dark, Green Light, Green Dark, Red Light, Red Dark, Orange Light, Orange Dark)
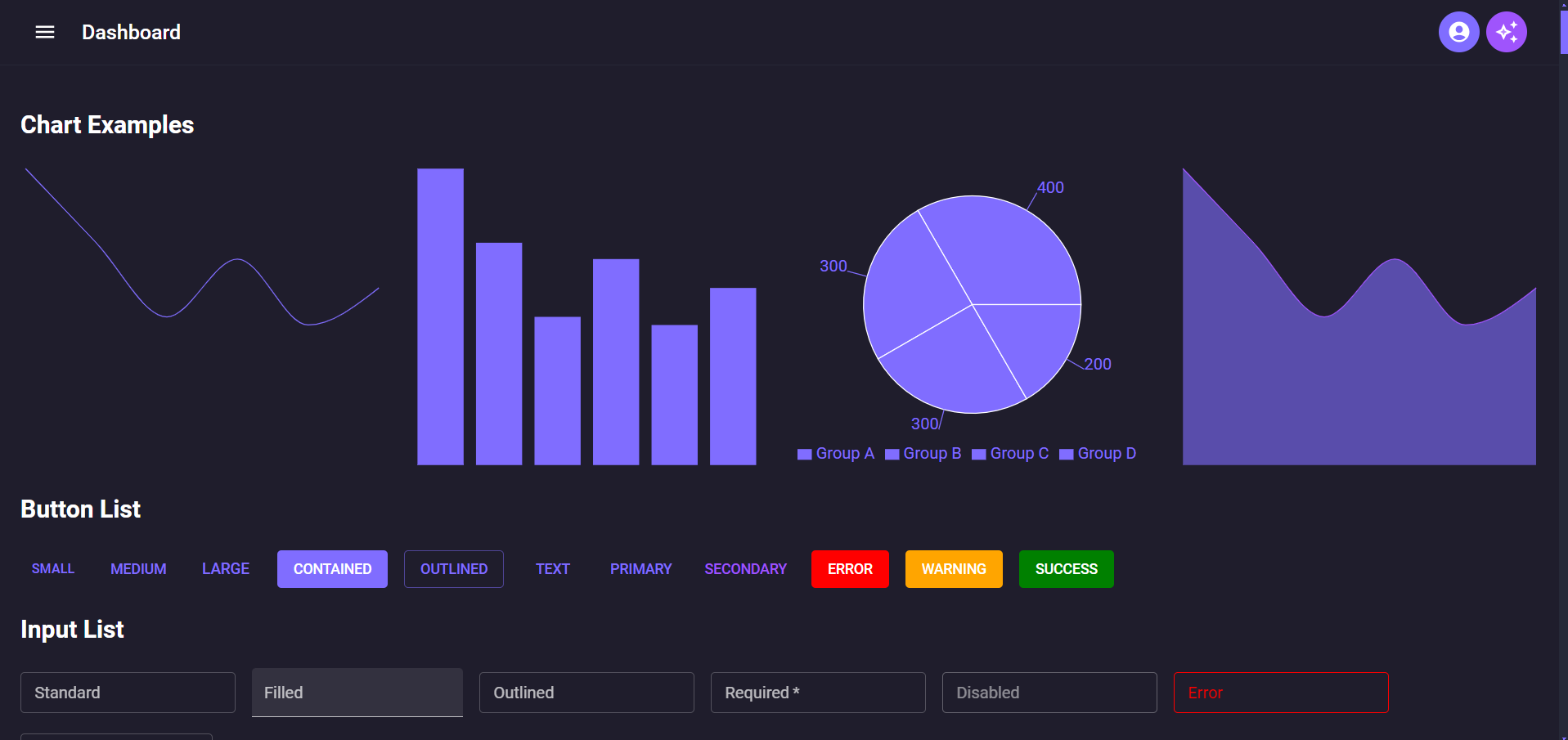
- Responsive design
- Sidebar navigation
- User authentication (Sign Up and Sign In)
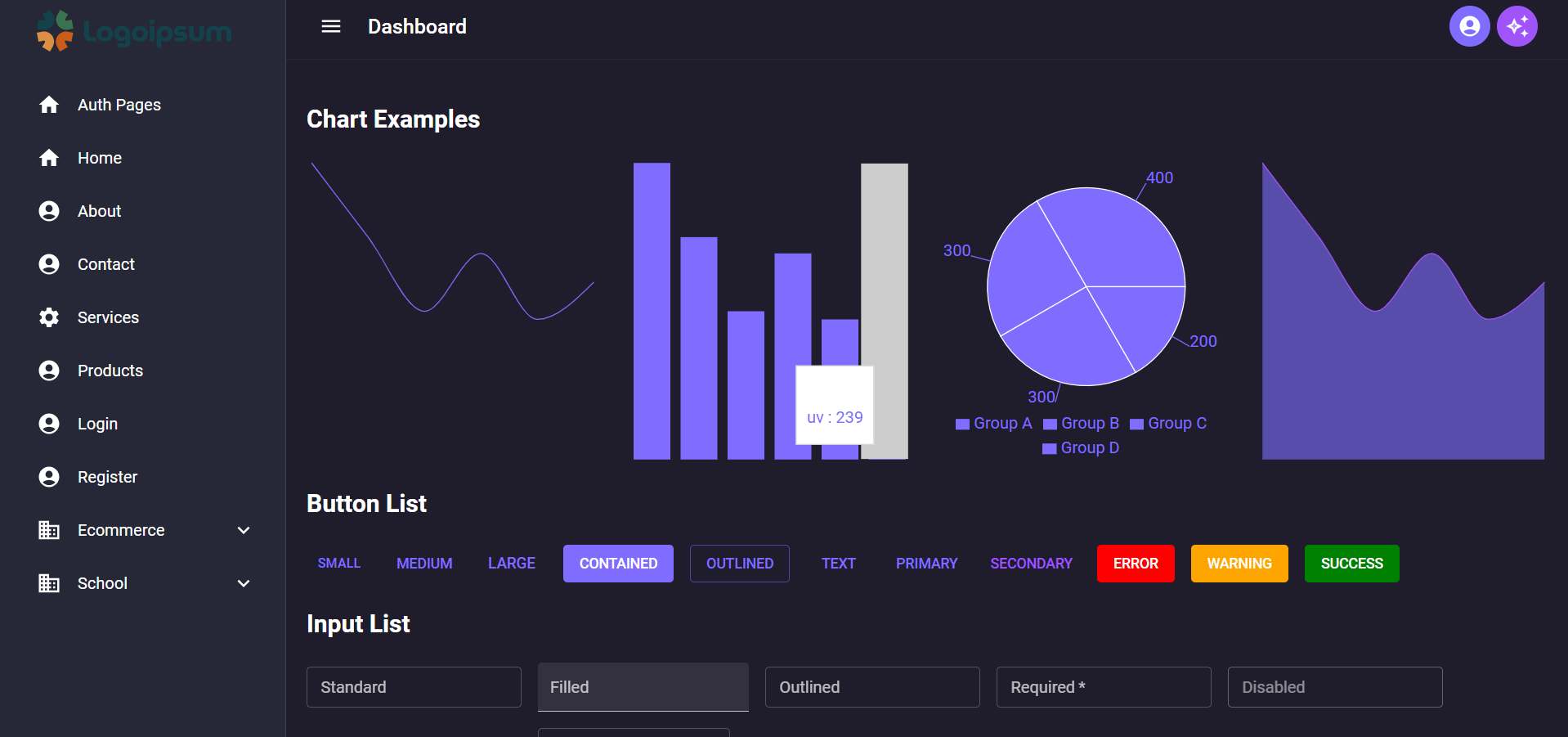
- Customizable components
- Integrated search functionality
Follow these steps to set up the project locally:
-
Clone the repository:
git clone https://github.com/hackstarsj/ReactMUIDashboard cd ReactMUIDashboard -
Install dependencies:
npm install
-
Start the development server:
npm start
You can change the theme by updating the theme selection logic in the Layout component. The themes are defined in the themes.js file.
To add new routes to the dashboard, update the router configuration in your main component file (e.g., App.js). Define the new routes and their respective components.
All components are customizable. You can modify the styles and structure of the components in their respective files.
Here's a brief overview of the project structure:
Here are some screenshots of the dashboard: