start: 2017/2/6
end : 2017/4/18
nginx配置:nginx.conf
配置: config.sample.php
- 支持返回键
- 有一个全局的事件组件, 支持的事件有:slide, doubleclick, pressStart, pressEnd, press, focus, blur, over, enter, leave, 弥补了原生事件, 事件的拓展支持, 比如popupclick, browserclick, 对click的定制, 增加了一些特殊判断和行为, 好处在于dsl~
- 集成Emmet模版引擎, 拥有了强大的数据导入能力
- 支持3个hash类型, action对应页面切换, viewStatus对应页面状态返回键支持, viewPopup对应popup类型的返回键支持
- 这些返回键支持都支持过渡动画~
- 子页面都是按需加载,支持声明依赖,还有加载动画,第一段动画结束还没加载完的话,就会显示
- 有原始组件化的影子,其中littleChat里有个slider组件, 支持嵌套(在微信表情选择那里用到了), 并且行为标准(其实就是有考虑到slide和scroll有互斥的关系)~
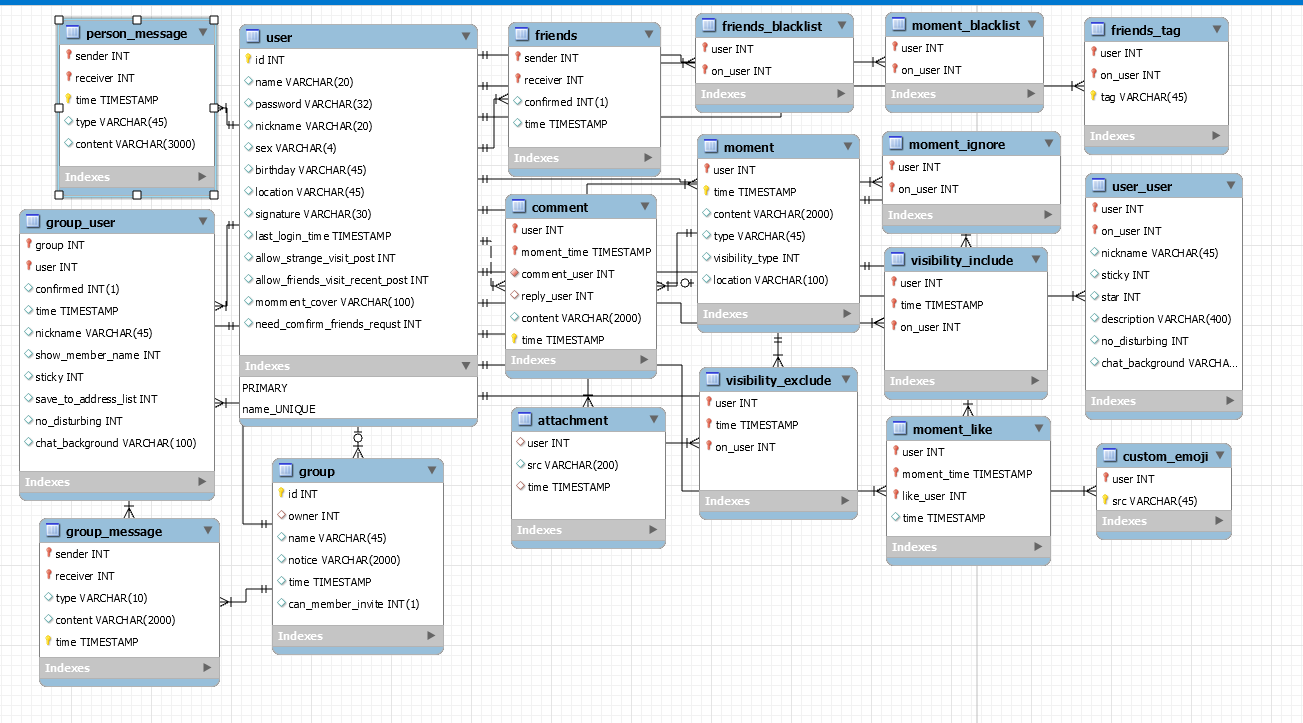
- 简单的orm的支持
- 遵从MVC的结构
- 万能this向~ (魔术方法滥用,逃~
- component内支持所有方法的hook~
- 内置个小型的爬虫框架~
- 调优的记录在test文件夹里
- 加水印组件workflow
但是发现如果走常驻的方式感觉会有问题