react-native-hold-menu-no-expo
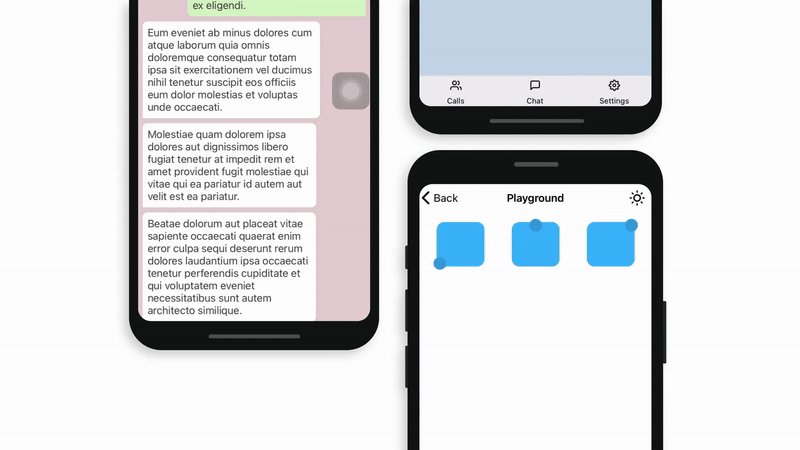
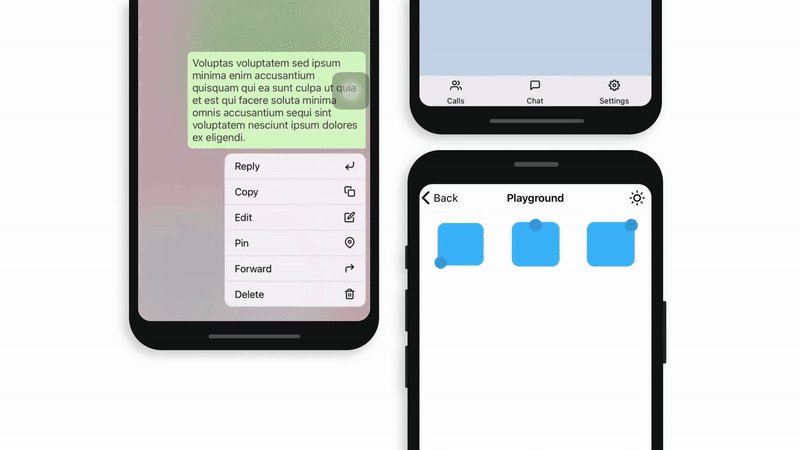
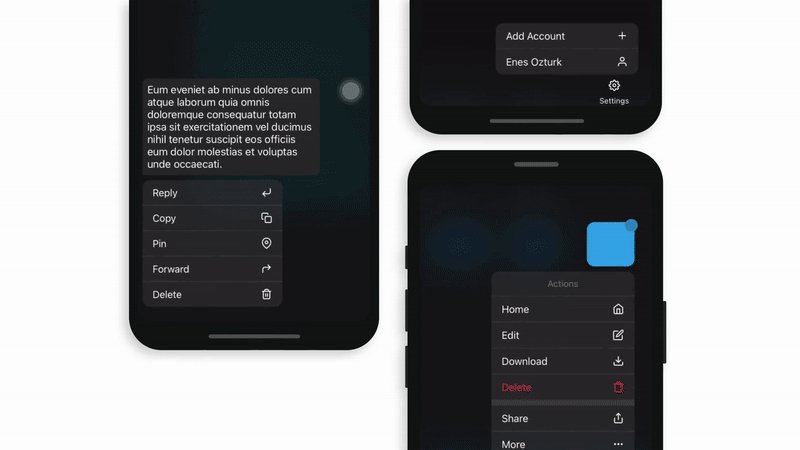
A performant, easy to use hold to open context menu for React Native CLI projects powered by Reanimated.
Dependencies
@react-native-community/blur react-native-gesture-handler react-native-haptic-feedback react-native-reanimated
With Reanimated 3 there is an issue #4613 and a fix.
Installation
yarn add @hadnet/react-native-hold-menu-no-expoUsage
import { HoldItem, HoldMenuProvider } from "react-native-hold-menu-no-expo";Features
- Powered with Reanimated v2. 🚀
- Smooth interactions & animations.
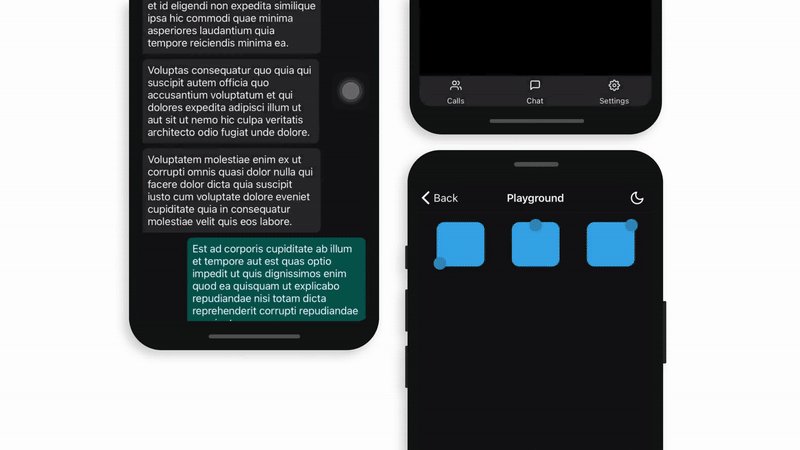
- Supports dark/light Mode. 🌚 🌝
- Supports device orientation change.
- Written in
TypeScript.
Getting Started
Check out the documentation website.
Based on react-native-hold-menu from
Contributing
See the contributing guide to learn how to contribute to the repository and the development workflow.
License
MIT