Code Deck is a cross platform and open source alternative to the official Stream Deck application.
The Code-part of the name is a reference to how configuration and plugins work in Code Deck. The configuration is done using JSON and all plugins are C#-scripts.
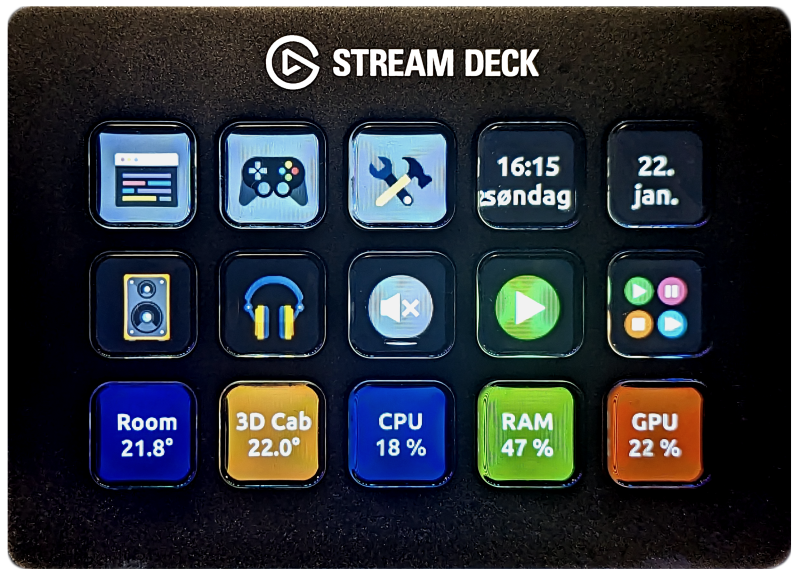
 Picture of Code Deck running my configuration on my Stream Deck.
Picture of Code Deck running my configuration on my Stream Deck.
- Code Deck
- Plugin Based Design
- File Based Configuration
- Cross Platform
- Unlimited Pages
- Multiple Profiles
- Lock Screen Profile
- Change Profile/Page Based On Running Program
- Highly Configurable
- Emoji Support
Code Deck was made with control and extensibility as the primary goals. Code Deck strives to be light-weight, but that heavily depends on the users plugins and configuration.
- A single key on the Stream Deck.
- There are multiple key types:
Normal- Normal key that can be customized with the available settings.
- May optionally be associated with a plugin and a tile.
- May optionally navigate to another page.
- Normal key that can be customized with the available settings.
Back- Navigates to the previous page.
- A page is a logical representation of a group of keys.
- A page can contain one or more keys.
- A profile is a logical representation of a group of pages.
- There are multiple profile types:
NormalLockScreen- Code Deck switches to this profile when the computer is locked.
- Currently only supported on Windows 🪟.
- Code Deck switches to this profile when the computer is locked.
- A tile implements a piece of functionality.
- A tile can modify all properties of a key.
- A tile can react to key presses.
- A plugin can contain one or more tiles.
- Plugins are written in
C#. - Plugins are compiled on the fly when Code Deck starts.
- All plugins can be modified by the user.
Code Deck DOES NOT have a graphical user interface for configuration.
Windows users may use CodeDeck.Windows.exe which adds an icon to the notification area on the taskbar. The icon has a context menu with easy access to the configuration file and a way to easily exit Code Deck.
Code Deck is configured using a single JSON-file. The configuration file must be located in your user folder. If no configuration file exists, a default configuration will be created on startup. Changes to the configuration are automatically applied.
Full path to configuration file:
-
🪟 Windows
C:\Users\{username}\.codedeck\deck.json
-
🐧 Linux
~/.codedeck/deck.json/home/{username}/.codedeck/deck.json
{
// Stream Deck
"Brightness": 100,
// Plugin settings
"Plugins": [
{
"Name": "NissanConnect",
"Settings": {
"Email": "",
"Password": ""
}
},
],
// Profiles
"Profiles": [
{
// Profile
"Name": "DefaultProfile",
"Pages": [
{
// Page
"Name": "DefaultPage",
"Keys": [
{
// Key
"Index": 1,
"Text": "CODE"
},
// More Keys ...
]
},
// More Pages ...
]
},
// More Profiles ...
]
}{
"DevicePath": null,
"Brightness": 100,
"FallbackFont": "Twemoji Mozilla",
"Profiles": []
}| Field | Values | Description |
|---|---|---|
| DevicePath | null |
Path to a specific device, can be used in the case of multiple connected devices. |
| Brightness | 100 |
Brightness in percent. |
| FallbackFont | Twemoji Mozilla |
Font to use if a glyph is not available in the Key-font. Set this to an emoji or icon font to easily use icons/emojis. |
| Profiles | Profile[] |
An array of Profile objects. |
Plugins can have settings that are specific to the plugin and accessible from all tiles in the plugin. Settings are specified in the top level Plugins-array. Each plugin has a Name and a Settings-object.
// Plugin settings
"Plugins": [
{
"Name": "NissanConnect",
"Settings": {
"Email": "",
"Password": ""
}
},
],Use the [Setting] attribute on properties in the plugin class to automatically bind the settings to the property.
public class NissanConnect : CodeDeckPlugin
{
[Setting] public static string? Email { get; set; }
[Setting] public static string? Password { get; set; }
}{
"Name": "DefaultProfile",
"ProfileType": "Normal",
"Pages": []
}| Field | Values | Description |
|---|---|---|
| ProfileType | "Normal" | "LockScreen"* |
Profile type. |
| Name | DefaultProfile |
Name of the profile. |
| Pages | Page[] |
An array of Page objects. |
*"LockScreen" is only supported on Windows for now. If a profile of this type exists, Code Deck will automatically change to that profile when the computer is locked.
{
"Name": "DefaultPage",
"Pages": []
}| Field | Values | Description |
|---|---|---|
| Name | DefaultProfile |
Name of the profile. |
| Keys | Key[] |
An array of Page objects. |
{
"Index": 0,
"KeyType": "Normal",
"Profile": null,
"Page": null,
"Plugin": "Clock",
"Tile": "DigitalClockTile",
"DisableTilePress": false,
"Text": "Clock",
"TextColor": "#ffffff",
"TextOffsetX": 0,
"TextOffsetY": 0,
"LineSpacing": 0.0,
"Font": "Ubuntu",
"FontSize": 18,
"FontBold": false,
"FontItalic": false,
"BackgroundColor": "#000000",
"Image": "image.png",
"DisableTileImage": true,
"ImagePadding": 5,
"ImageOffsetX": 0,
"ImageOffsetY": 0,
"ShowFolderIndicator": false,
"FolderIndicatorColor": "#ff0000",
"ActivityIndicatorColor": "#00ff00",
"Settings": {
"Format": "dd.\nMMM",
"Interval": "60000"
}
}| Field | Example Values | Description |
|---|---|---|
| Index | 0 ... X |
Index of the key on the Stream Deck. X = number of keys - 1. |
| KeyType | "Normal" | "Back" |
The type of key. Default is "Normal". "Back" is a key that navigates backwards. |
| Profile | "ProfileName" |
The name of the Profile that contains the Page to navigate to. |
| Page | "PageName" |
The name of the Page to navigate to. |
| Plugin | "PluginName" |
The name of the Plugin to associate with this key. |
| Tile | "TileName" |
The name of the Tile to associate with this key. |
| DisableTilePress | true | false |
Setting this to true disables the tile press action, useful when using a Tile to open a page, but you don't want the Tile press action to be ran when opening the page. |
| Text | "Some Text" |
The text to show on the key. Text is always centered. Use \n for multiple lines. |
| TextColor | "#ffffff" |
Color of the Text. |
| TextOffsetX | 0 |
The offset to add to the X-position of the text. |
| TextOffsetY | -5 |
The offset to add to the Y-position of the text. |
| LineSpacing | 1.0 |
Spacing between lines. Value is in percent of the line height. 1.1 means the spacing is 10% more than the line height. |
| Font | "Font Name" |
Name of the font to use for the Text. |
| FontSize | 10 |
Size of the Font. |
| FontBold | true | false |
|
| FontItalic | true | false |
|
| BackgroundColor | "#000000" |
Color of the background color of the key. |
| Image | filename.png |
Path to an image file. The image will be shown on the key. |
| DisableTileImage | true | false |
Setting this to true disables any image set by a Plugin Tile. |
| ImagePadding | 5 |
A padding to apply to the image. Very useful when trying to match all image sizes. |
| ImageOffsetX | 0 |
The offset to add to the X-position of the image. |
| ImageOffsetY | -5 |
The offset to add to the Y-position of the image. |
| ShowFolderIndicator | true | false |
An optional indicator to show on keys with KeyType = Page. The indicator is a line at the bottom of the key. |
| FolderIndicatorColor | "#cccccc" |
|
| ActivityIndicatorColor | "#ffff00" |
Color of the activity indicator. Some plugins may show this indicator while doing some task. The indicator is a small circle in the top right corner. |
| Settings | { "Key": "Value", ... } |
A key/value dictionary containing the settings needed to configure the Tile. All values MUST be strings. |
All fields are optional except for Index.
The Key.Image field can be set to the path of an image file. The image will be drawn to key. Supported formats are listed here.
As an alternative to supplying an image, you can use emojis. Code Deck has built in support for emojis through the bundled Twemoji Mozilla font (Twemoji.Mozilla.ttf).
Use the Text field to specify one or more emojis. Adjust the FontSize field for a bigger "icon".
Example:
{
"Text": "🔒",
"FontSize": 50
}You can also use other third party emoji fonts. The font must support the COLR-format. The COLR-format is the only format currently supported by SixLabors.Fonts which is the font library Code Deck uses.
On Windows you can use Segoe UI Emoji for example.
COLR-format and will not work with Code Deck. A few known examples are listed below:
- Noto Color Emoji
- OpenMoji
Segoe Fluent Icons is another option on Windows.
This font contains a lot of glyphs. These glyphs can be combined with the TextColor field like a normal font.
There are multiple third party icon fonts that should work in the same way.
All glyphs and their unicode value is listed here. Prefix the unicode value with \u in the JSON-configuration.
Example:
{
"Text": "\ue72e",
"TextColor": "#ff0000",
"Font": "Segoe Fluent Icons",
"FontSize": 50
}Code Deck has a powerful, but easy to use plugin system.
Plugins are located in the Plugins-directory. All plugins are coded in C# and gets compiled on startup using Roslyn. All the "built in" plugins work in the same way and their C#-scripts are available in the same Plugins-directory.
Documentation for each plugin can be found as a markdown file in each plugins directory. The below table links directly to each plugins documentation.
| Name | Tile | OS Support | Description |
|---|---|---|---|
| AudioDeviceSwitcher | AudioDeviceSwitcherTile | 🪟 | |
| Clock | DigitalClockTile | 🪟🐧 | |
| StopWatchTile | 🪟🐧 | ||
| Counter | CounterTile | 🪟🐧 | |
| CounterStrikeGlobalOffensiveNetCon | ExecuteCommand | 🪟🐧* | *Linux support is untested. |
| HyperXCloudFlightWireless | BatteryTile | 🪟🐧* | *Linux support is untested. |
| HyperXCloudAlphaWireless | BatteryTile | 🪟🐧* | *Linux support is untested. |
| Lock | LockTile | 🪟 | |
| LogitechG703 | BatteryTile | 🪟🐧* | *Linux support is untested. |
| MediaKeys | MuteTile | 🪟 | |
| VolumeDownTile | 🪟 | ||
| VolumeUpTile | 🪟 | ||
| NextTrackTile | 🪟 | ||
| PreviousTrackTile | 🪟 | ||
| StopTile | 🪟 | ||
| PlayPauseTile | 🪟 | ||
| NetworkTools | ExternalIpTile | 🪟🐧 | |
| NissanConnect | NissanConnectBatteryLevelTile | 🪟🐧 | |
| NissanConnectRangeTile | 🪟🐧 | ||
| NissanConnectChargeStatus | 🪟🐧 | ||
| NissanConnectBatteryStatusAge | 🪟🐧 | ||
| PerformanceCounters | CpuUsageTile | 🪟 | |
| MemoryUsageTile | 🪟 | ||
| GpuUsageTile | 🪟 | ||
| Runner | RunTile | 🪟🐧 | |
| OpenWebsiteTile | 🪟🐧 | ||
| SteelSeriesRival3Wireless | BatteryTile | 🪟🐧* | *Linux support is untested. |
| Template | TemplateTileOne | 🪟🐧 | |
| TemplateTileTwo | 🪟🐧 | ||
| KeyboardSimulator | TyperTile | 🪟 | |
| HotkeyTile | 🪟 | ||
| Weather | YrImageTile | 🪟🐧 | |
| WebRequest | PlainTextTile | 🪟🐧 | |
| ImageTile | 🪟🐧 |
Read about plugin development here!
Code Deck should work with any Stream Deck hardware supported by OpenMacroBoard & StreamDeckSharp.
| Stream Deck Hardware | Status | Notes |
|---|---|---|
| Stream Deck Mini | Untested | |
| Stream Deck (Standard) (MK.1) | ✔️ | |
| Stream Deck (Standard) (MK.2) | Untested | |
| Stream Deck + | Untested | Stream Deck + has an additional screen (or screen area at least) and rotary knobs. The "standard" buttons might work. |
| Stream Deck XL | Untested |
Code Deck makes heavy use of the following great libraries:
Code Deck uses the following font for built in emoji support:
Code Deck is not endorsed by, directly affiliated with, maintained, authorized, or sponsored by Elgato. All product and company names are the registered trademarks of their original owners. The use of any trade name or trademark is for identification and reference purposes only and does not imply any association with the trademark holder of their product brand.