The Powerful Component to Display and Edit Data. Experience the Ultimate Data Transformer!
- toast-ui.vue-grid Vue wrapper component is implemented by NHN Entertainment. Thanks to @sohee-lee7.
- Collect statistics on the use of open source
- Browser Support
- The Toast UI Grid Is an Ultimate Transformer
- Features
- Examples
- Install
- Usage
- Pull Request Steps
- Dependency
- Documents
- Contributing
- TOAST UI Family
- Used By
- License
TOAST UI Grid applies Google Analytics (GA) to collect statistics on the use of open source, in order to identify how widely TOAST UI Grid is used throughout the world.
It also serves as important index to determine the future course of projects.
location.hostname (e.g. > “ui.toast.com") is to be collected and the sole purpose is nothing but to measure statistics on the usage.
To disable GA, use the following usageStatistics option when creating the instance.
var options = {
...
usageStatistics: false
}
var instance = new Grid(options);Or, include tui-code-snippet(v1.4.0 or later) and then immediately write the options as follows:
tui.usageStatistics = false; Chrome Chrome |
 Internet Explorer Internet Explorer |
 Edge Edge |
 Safari Safari |
 Firefox Firefox |
|---|---|---|---|---|
| Yes | 8+ | Yes | Yes | Yes |
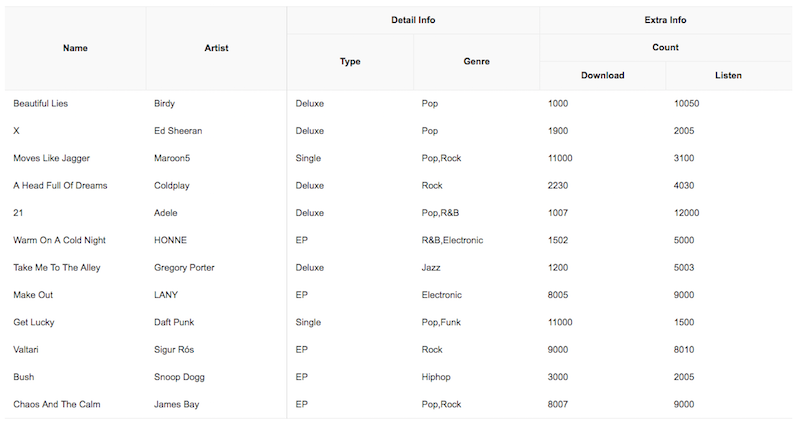
The TOAST UI Grid is a component that can display, edit, add, and delete multiple data.
You can append units to the data shown and use html to represent images and links instead of textual data.
The summary function allows you to caculate on multiple rows of data and display the results. It automatically calculates the total sum, the average, the maximum and minimum value, and updates each result whenever the value changes.
Starting with version 3 or later, you can use tree data to represent them in a hierarchy. Now let's process the data we want.
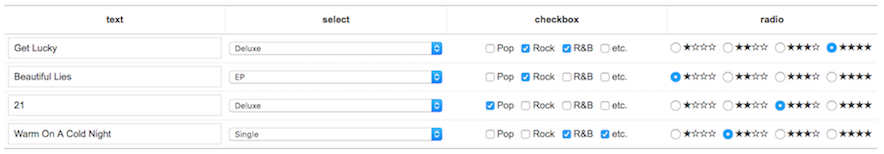
In order to edit the data, you don't need to use html to create the editing elements yourself.
It supports various input elements such as text, select box, checkbox, radio button.
You can set the data editing method just by setting options.
You can also show editing elements only while you're editing using view mode.
It has three themes: default, striped (zebra pattern), and clean theme. You can easily add the desired design to the themes provided through the theme API. Themes API has been improved since version 3, allowing you to easily control the background color of the header / body area and vertical / horizontal border lines without modifying CSS styles directly. Use the theme to customize your grid.
| default | striped | clean |
|---|---|---|
 |
 |
 |
In addition, a variety of powerful features can be found on the demo page below. 👇👇👇
- Custom cell formatter & converter
- Various input types (checkbox, radio, select, password, etc)
- Full keyboard navigation (move, select, copy, paste, delete, etc)
- Virtual scrolling (Handling large dataset without performance loses)
- Copy & Paste using clipboard with 3rd party application (Like MS-Excel or Google-spreadsheet)
- Column resize & reorder & show & hide
- Multi column headers
- Inline Editing
- Validation
- Selection
- Pagination
- Picking date
- Sorting
- Merging cell
- Frozen(Pinned) columns
- Relation between each columns
- Binding to remote data
- Summarize all values of each column
- Customizing styles (Three basic themes)
- Representing tree data
- Basic
- Input types
- Relation between columns
- Applying Themes
- Using DatePicker component
- Using Summary
- Binding to remote data
- Using tree data
Here are more examples and play with TOAST UI Grid!
TOAST UI products can be used by using the package manager or downloading the source directly. However, we highly recommend using the package manager.
TOAST UI products are registered in two package managers, npm and bower. You can conveniently install it using the commands provided by each package manager. When using npm, be sure to use it in the environment Node.js is installed.
$ npm install --save tui-grid # Latest version
$ npm install --save tui-grid@<version> # Specific version$ bower install tui-grid # Latest version
$ bower install tui-grid#<tag> # Specific versionTOAST UI products are available over the CDN powered by TOAST Cloud.
You can use the CDN as below.
<link rel="stylesheet" href="https://uicdn.toast.com/tui-grid/latest/tui-grid.css" />
...
<script src="https://uicdn.toast.com/tui-grid/latest/tui-grid.js"></script>If you want to use a specific version, use the tag name instead of latest in the url's path.
The CDN directory has the following structure.
tui-grid/
├─ latest/
│ ├─ tui-grid.comb.js // This file includes the backbone and underscore.
│ ├─ tui-grid.comb.min.js
│ ├─ tui-grid.css
│ ├─ tui-grid.min.css
│ ├─ tui-grid.js
│ └─ tui-grid.min.js
├─ v2.10.0/
│ ├─ ...
- jquery >=1.11.0 (Available with
bowerfrom 1.8.3) - underscore >=1.8.3
- backbone >=1.3.3
- tui-code-snippet >=1.5.0
- component (optional)
- tui-date-picker >=3.2.1
- tui-pagination >=3.3.0
You can also use lodash instead of underscore and use higher version of jquery (like v2.x.x) depending on your project.
Add the container element where TOAST UI Grid will be created.
<div id="grid"></div>TOAST UI Grid can be used by creating an instance with the constructor function. To get the constructor function, you should import the module using one of the following ways depending on your environment.
var Grid = tui.Grid;var Grid = require('tui-grid'); /* CommonJS */import Grid from 'tui-grid'; /* ES6 */You can create an instance with options and call various APIs after creating an instance.
var instance = new Grid({
el: $('#grid'), // Container element
columns: [
{
title: 'Name',
name: 'name'
},
{
title: 'Artist',
name: 'artist'
},
{
title: 'Release',
name: 'release'
},
{
title: 'Genre',
name: 'genre'
}
],
data: [
{
name: 'Beautiful Lies',
artist: 'Birdy',
release: '2016.03.26',
genre: 'Pop'
}
]
});
instance.setData(newData); // Call API of instance's public method
Grid.applyTheme('striped'); // Call API of static methodTOAST UI products are open source, so you can create a pull request(PR) after you fix issues. Run npm scripts and develop yourself with the following process.
Fork master branch into your personal repository.
Clone it to local computer. Install node modules.
Before starting development, you should check to haveany errors.
$ git clone https://github.com/{your-personal-repo}/tui.grid.git
$ cd tui.grid
$ npm install
$ npm run testLet's start development! You can see your code is reflected as soon as you saving the codes by running a server. Don't miss adding test cases and then make green rights.
$ npm run dev
$ npm run dev:ie8 # Run on Internet Explorer 8$ npm run testBefore PR, check to test lastly and then check any errors. If it has no error, commit and then push it!
For more information on PR's step, please see links of Contributing section.
You can also see the older versions of API page on the releases page.
This software is licensed under the MIT © NHN Entertainment.