State Management olarak Provider paketi kullanıldı
uygulamanın çalışabilmesi için pusher.com 'dan appKey almanız gerekir.
-
location izni istenir
-
maps_view sayfasında, location_service sayfasında bulunan getPermission methodu çağırılır
-
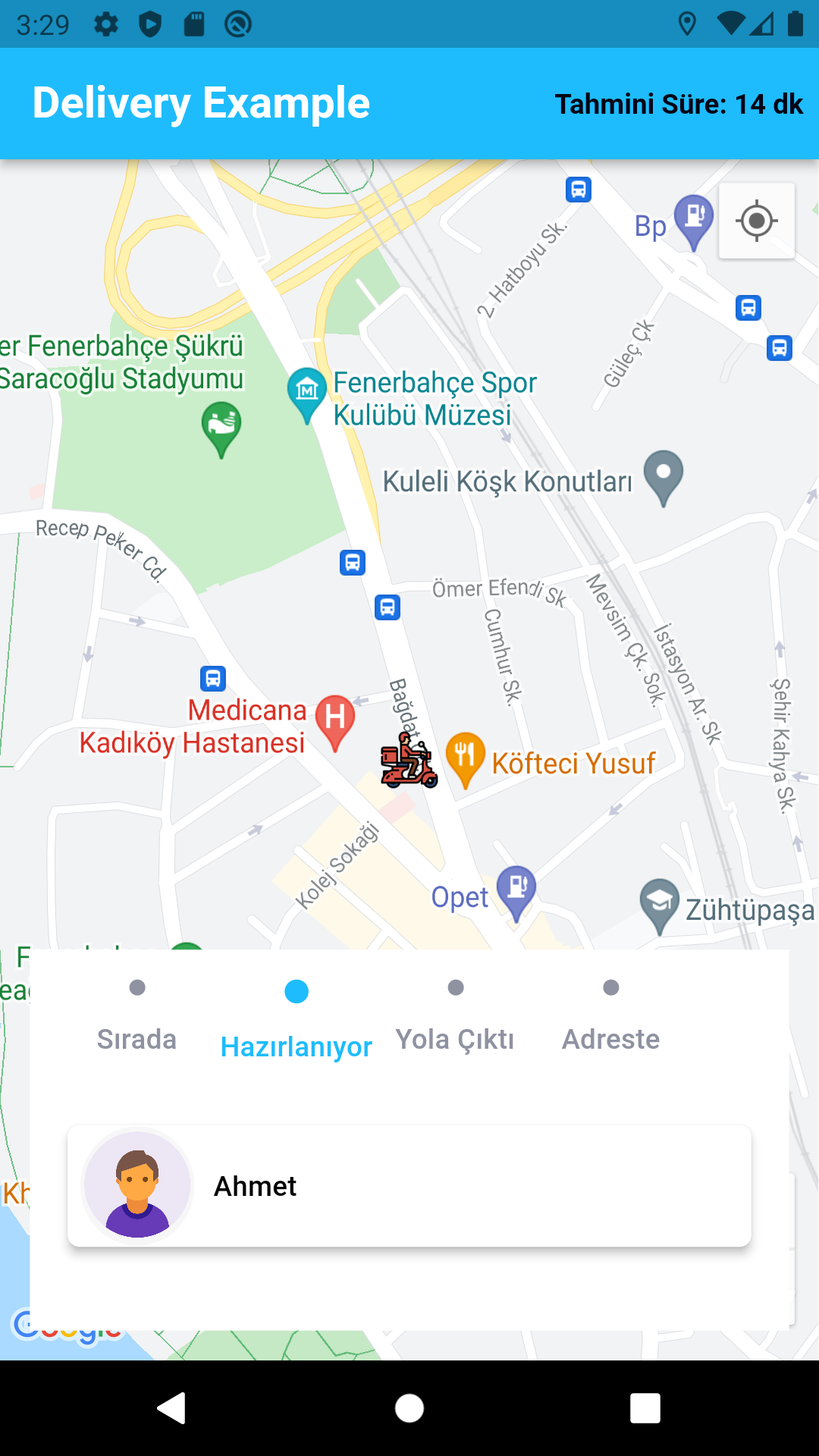
maps_view sayfası ekrana gelir
-
Maps üzerinde bulunan marker Image'ı setlenir
-
pusher_service sayfasından, Status ve Location olmak üzere 2 tane event dinlenir
channel.bind() methodun'dan her event geldiğinde;
- Stream tipinde oluşturduğum statusController'a bu event mesajı aktarılır
- maps_view sayfasında StatusStreamBuilder widgetı ile event mesajı dinlenir
- StatusStreamBuilder widgetı ile de DeliveryStatusCardWidget'ına Stream den gelen datayı yollar
- LoadingCenter widget'ının yerine, bu widget ekranda oluşturulur
- ayrıca map_view_model sayfasında bulunan changeStatusListIndex methodu tetiklenir
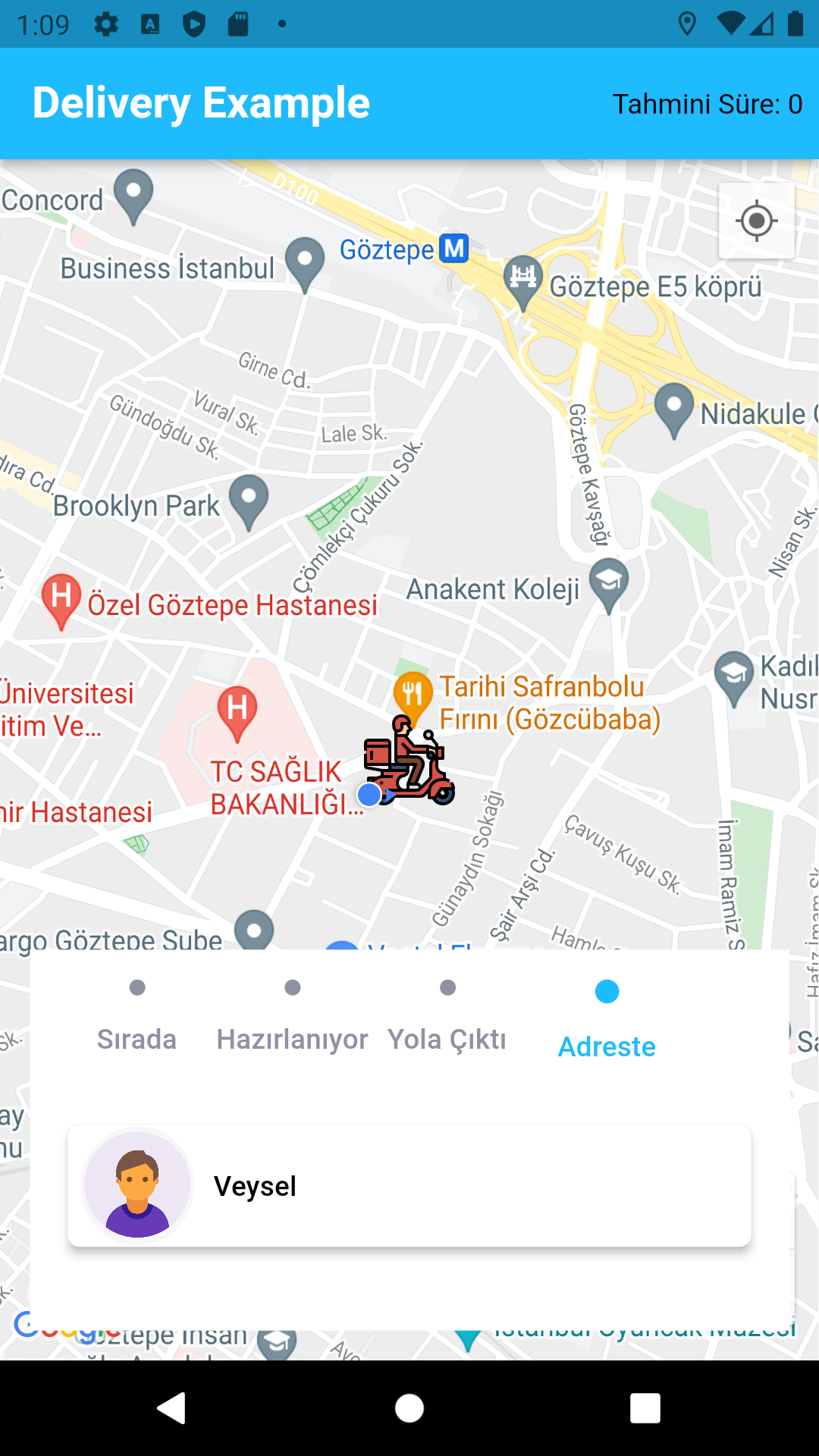
- (view tarafında bu index e eşit olan circle mavi rengi alır, status'ün durumu belli olur)
- Stream tipinde oluşturduğum locationController'a bu event mesajı aktarılır
- maps_view sayfasında LocationStreamBuilder widgetı ile event mesajı dinlenir
- Ekranın üst kısmında olan Tahmini Süre bilgisi ekrana gelir
- ayrıca map_view_model sayfasında bulunan updateMarkerLatLng methodu tetiklenir
- view tarafında CustomGoogleMaps widgetındaki marker değeri güncellenir, Maps üzerindeki Marker'ın yer değiştirmesi sağlanır
Pusher Event => StreamController => StreamBuilder => DeliveryStatusCardWidget(data yı alır) => Ekranı oluşturur
Channel: order-1001, Event: status-update
{
"status":"Hazırlanıyor",
"rider":"Ahmet"
}
Channel: order-1001, Event: location-update
{
"latitude": 40.973488,
"longitude": 29.039739,
"estimated": 5
}
 |
 |
 |
 |
 |