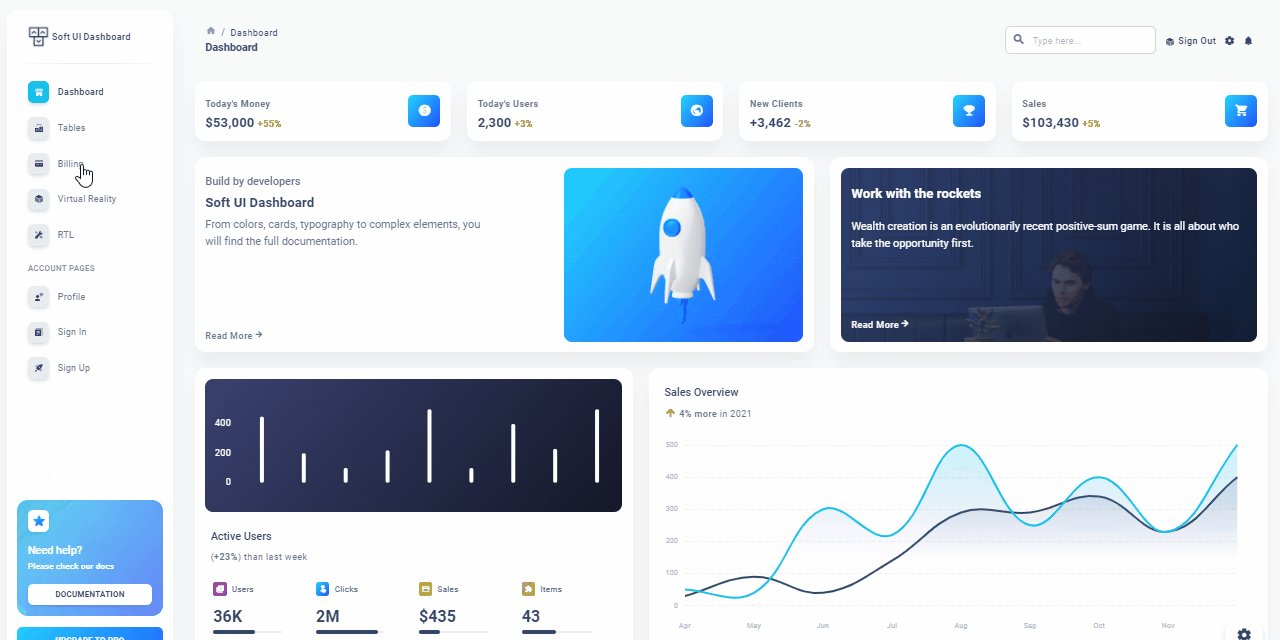
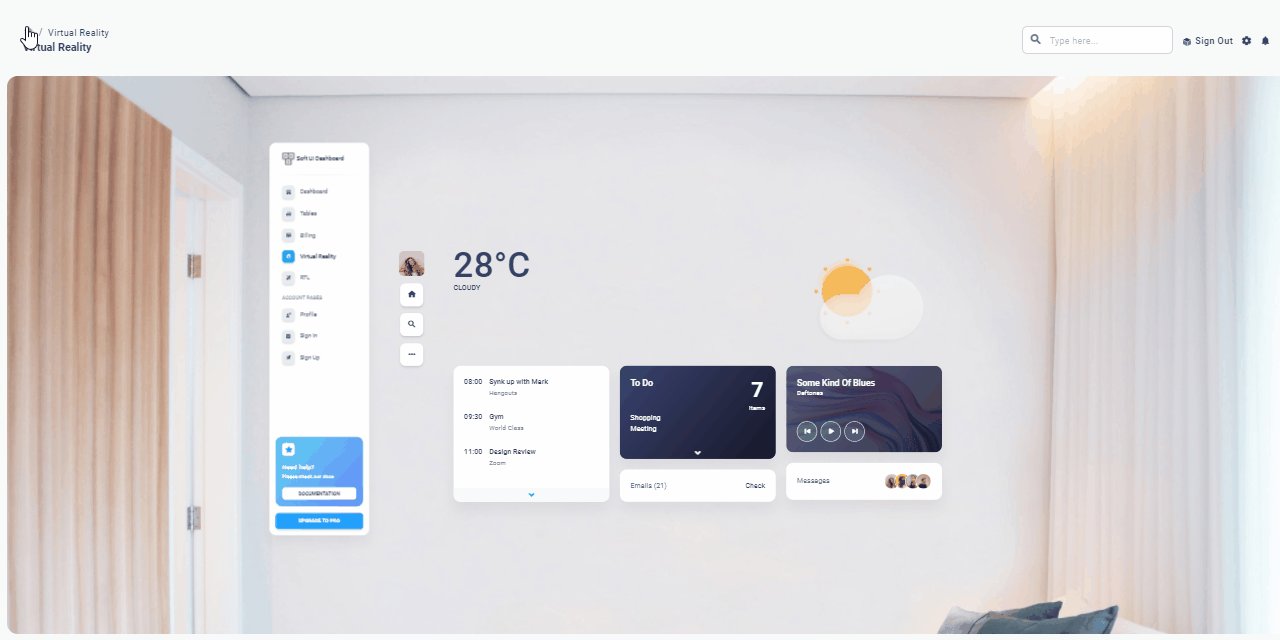
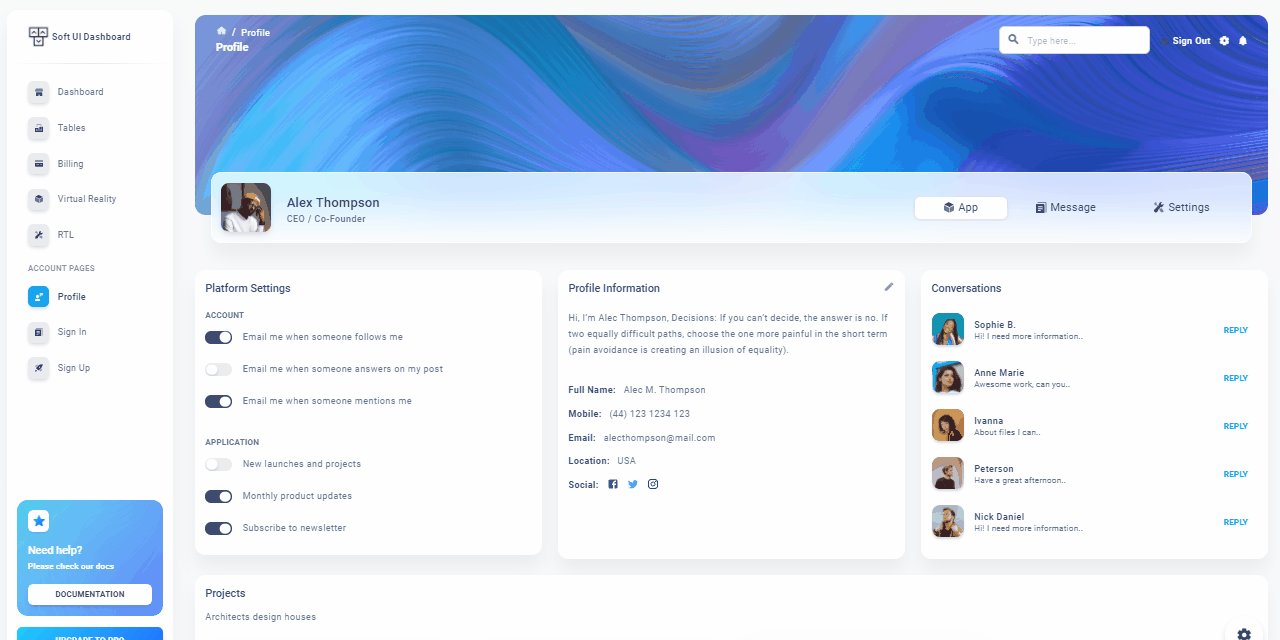
Start your Development with an Innovative Admin Template for Material-UI and React. Soft UI Dashboard React is built with over 70 frontend individual elements, like buttons, inputs, navbars, nav tabs, cards, or alerts, giving you the freedom of choosing and combining. The product comes with a simple JWT authentication flow: login/register/logout.
Features
- Innovative Material-UI Design - Creafted by Creative-Tim
- React, Redux, Redux-persist
- Authentication: JWT Login/Register/Logout
- Full-stack Ready using a Django API Server (open-source project) - Server Features
- Django / DRF / SQLite3 - a simple, easy to use backend
- Authentication with JWT (login, logout, register)
- Docker, Unitary tests
Links
- Django React Soft Dashboard - product page
- Django React Soft Dashboard - LIVE Demo
- Download Backend: Django API Server 📥
- Donwnload Frontend: React Soft Dashboard 📥
- Free Support via Github (issues tracker) and Discord.
- Related Products:
- Node JS API Backend - Node React Soft Dashboard -
open-sourceproject
- Node JS API Backend - Node React Soft Dashboard -
Note: This product can be used with other API Servers for a complete fullstack experience. ALL API servers use an unified interface
- Flask API Server - open-source product
- Node JS API Server - open-source product / Typescript / SQLite / TypeORM / Joy for validation
- Node JS API Server PRO - commercial product
- SQLite / TypeORM / Joy / Docker
- MongoDB / Mongoose / Joy Docker (separate branch, same project)
Simple starter built with Python / DRF Library / Sqlite3 and JWT Auth. The authentication flow is based on json web tokens.
How to use the code
Step #1 - Clone the sources
$ git clone https://github.com/app-generator/api-server-django.git
$ cd api-server-djangoStep #2 - Create a virtual environment
$ # Virtualenv modules installation (Unix based systems)
$ virtualenv env
$ source env/bin/activate
$
$ # Virtualenv modules installation (Windows based systems)
$ # virtualenv env
$ # .\env\Scripts\activateStep #3 - Install dependencies using PIP
$ pip install -r requirements.txtStep #4 - Start the API server
$ python manage.py migrate
$ python manage.py runserver 5000The API server will start using the explicit port 5000.
To use the product Node JS (>= 12.x) is required and GIT to clone/download the project from the public repository.
Step #1 - Clone the project
$ git clone https://github.com/app-generator/react-soft-ui-dashboard.git
$ cd react-soft-ui-dashboardStep #2 - Install dependencies via NPM or yarn
$ npm i
// OR
$ yarnStep #3 - Start in development mode
$ npm run start
// OR
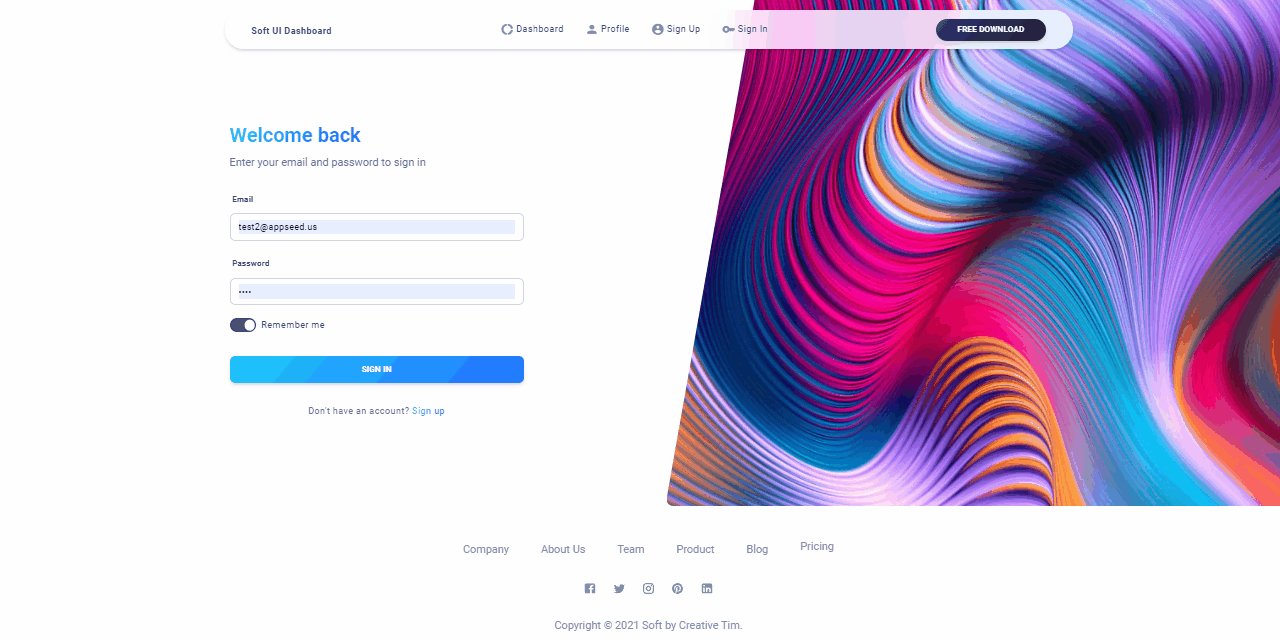
$ yarn startThe product comes with a usable JWT Authentication flow that provides only the basic requests: login/logout/register.
API Server URL - src/config/constant.js
const config = {
...
API_SERVER: 'http://localhost:5000/api/' // <-- The magic line
};API Server Descriptor - POSTMAN Collection
The backend server uses an Unified API defition maintained and actively supported by AppSeed across multiple frameworks: Flask, Node JS, FastAPI.
- API POSTMAN Collection - can be used to mock (simulate) the backend server or code a new one in your preferred framework.
Django React Soft Dashboard - Provided by AppSeed App Generator.