This is a solution to the NFT preview card component challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Users should be able to:
- View the optimal layout depending on their device's screen size
- See hover states for interactive elements
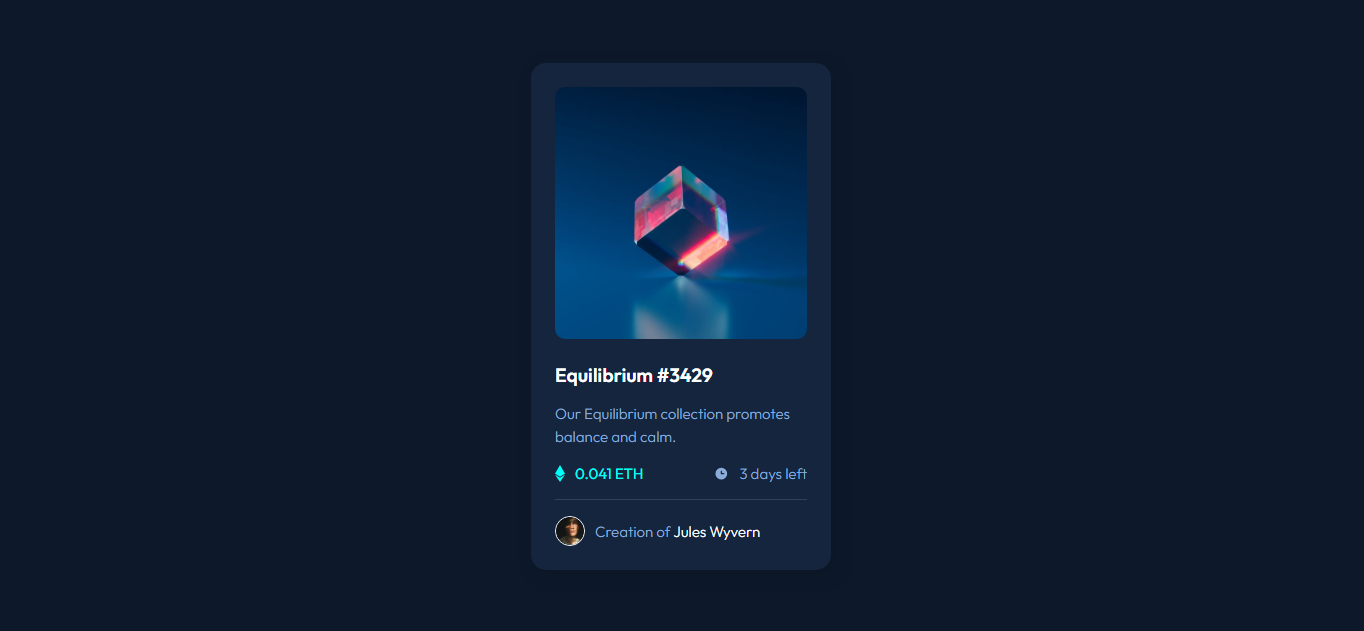
Desktop Version

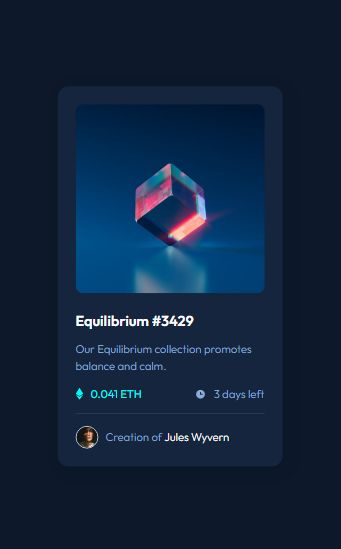
Mobile Version

- Solution URL: https://github.com/halderjoydeep/FM-NFT-preview-card
- Live Site URL: https://halderjoydeep.github.io/FM-NFT-preview-card/
- Semantic HTML5 markup
- CSS custom properties
- Flexbox
- CSS Grid
I've learnt html preconnect link to load faster google fonts. I also learnt that minifying CSS not only reduces file size but also helps in refactoring.
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin />- Website - Joydeep Halder
- Frontend Mentor - @halderjoydeep
- Github - @halderjoydeep
- LinkedIn - Joydeep Halder