This repository shows how to integrate Supabase into figma plugin. Often we can use supabase-js in JavaScript project and the API is easy to use. Less code can do a lot. But, in Figma plugin the localStorage is not available, so we need to use clientStorage instead, which means we can't use supabase-js in Figma plugin because it need localStorage.
That's why I create this repository. In this template you can still use the same API to insert data or upload files, the difference is that you need to handle storing auth data in local. The core code is in src/app/utils/supabase.ts if you're interested.
https://twitter.com/leadream4/status/1439514151710179332
-
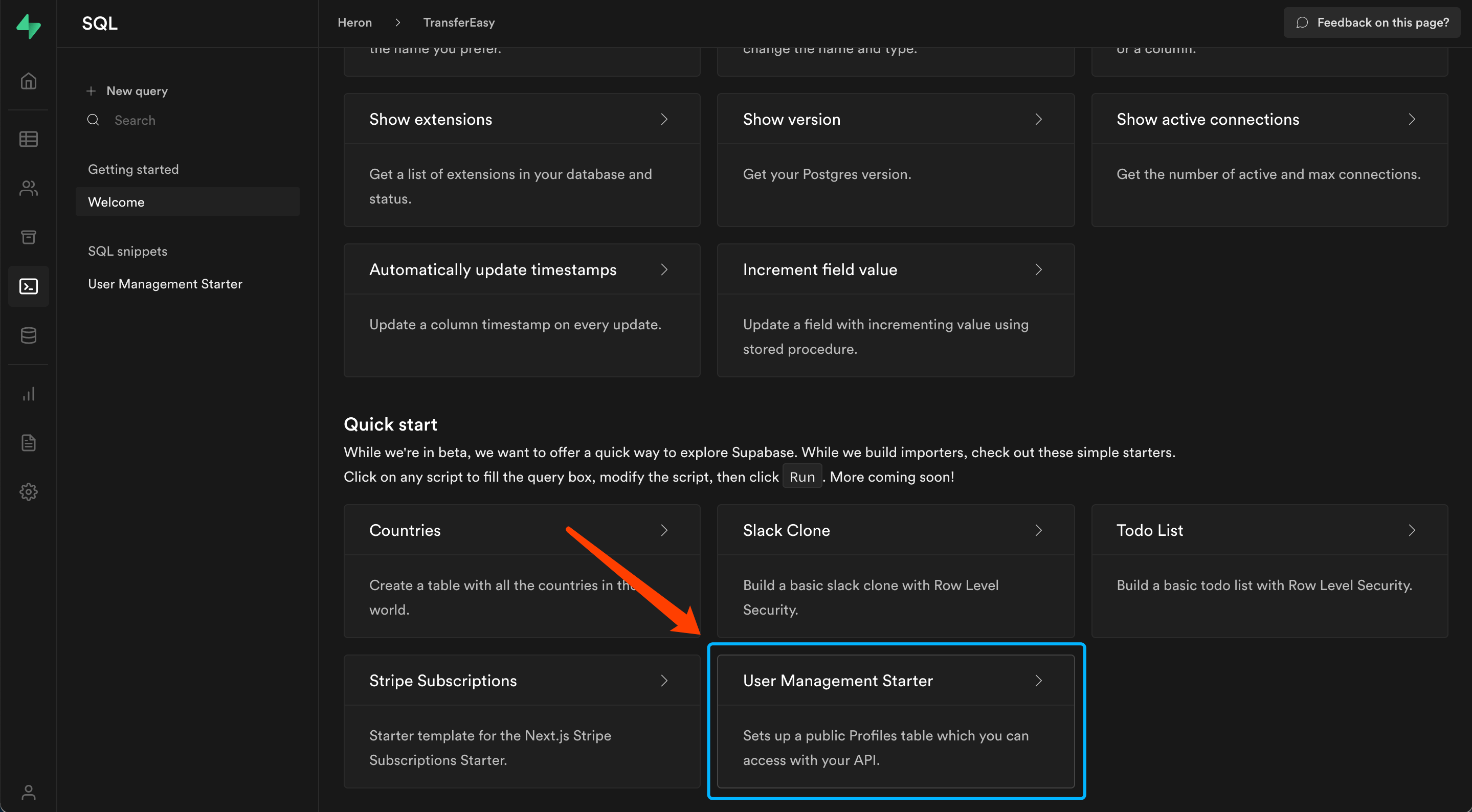
In your Supabase dashboard SQL editor, select this template and run it to create profiles table and avatars bucket.

-
Create a
.envfile in root and write yourSUPABASE_URL,SUPABASE_ANON_KEYinside.
SUPABASE_URL=YOUR_URL
SUPABASE_ANON_KEY=YOUR_KEY
- Remember to set avatars bucket as public.
- Run
yarnto install dependencies. - Run
yarn build:watchto start webpack in watch mode. - Open
Figma->Plugins->Development->New Plugin...and choosemanifest.jsonfile from this repo.
⭐ To change the UI of your plugin (the react code), start editing App.tsx.
⭐ To interact with the Figma API edit controller.ts.
⭐ Read more on the Figma API Overview.
This repo is using:
- React + Webpack
- TypeScript
- Prettier precommit hook
- signUp API