ofxGuiExtended
This is a gui addon displaying ofParameter based data with a focus on simplicity and extensibility. It can be configured using JSON.
System requirements
Since ofJson just recently got added to openFrameworks, you have to use the current master branch in order for it to work. Please report an issue if ofxGuiExtended is not compatible with the latest openFrameworks version.
This addon is tested on Ubuntu 16.04 64bit. Please tell me if it runs on other systems or if you have issues.
Versions and dependencies
This addon was first built as an extension for the OF core ofxGui addon. You can download this version here.
This is the standalone ofxGuiExtended version build from ofxGui. It also contains a minimized version of ofxDOM. It does not depend on other addons.
Extensions
This addon is built with the best intentions to be as extensible as possible. There are addons working with ofxGuiExtended:
- ofxSortableList
- ofxMasterSlaveControl
- ofx2DMapping compatible version is not online yet
Please tell me if you wrote something compatible, I will add it to the list. Check out the bottom of this page for contribution and implementation notes.
Usage
Basics
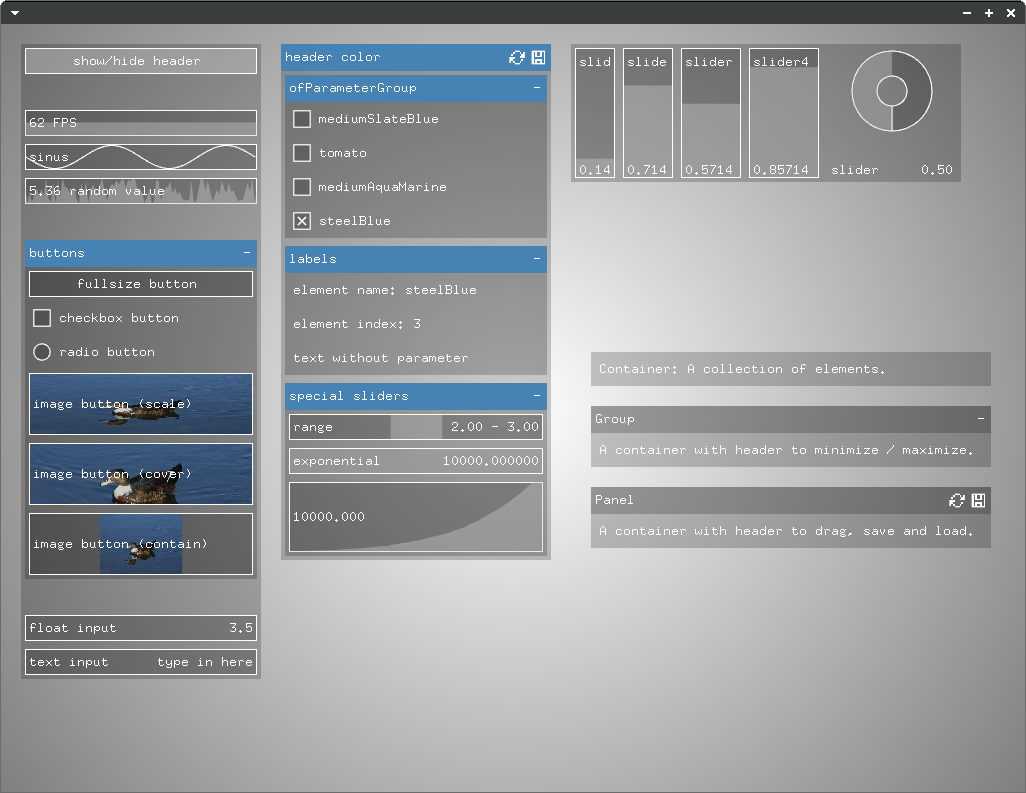
Just initialize some parameters and pass them on to the addon. It will create a panel showing the parameters. Have a look at this example to see it in action.
//ofApp.h
#include "ofxGuiExtended"
//..
ofxGui gui;
ofParameter<bool> moving;
ofParameter<float> speed;
ofParameter<float> rotation;
//..//ofApp.cpp
void setup(){
// initialize the parameters you want to work with
moving.set("moving", true);
speed.set("speed", 0.5, 0, 1);
rotation.set("rotation", 0, 0, 360);
// add them to the gui
gui.add(moving, speed, rotation);
}Using containers
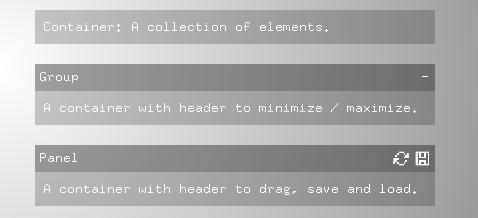
A container is just a collection of other elements, a group derives from it and has a header to minimize and maximize itself and a panel has a header to move it around and save and load element states.
In the last example, the panel got created automatically, but you can also create containers yourself.
ofxGuiPanel* panel = gui.addPanel();
panel->add(..);In the same way you can add other containers to existing containers:
ofxGuiGroup* group = panel->addGroup();
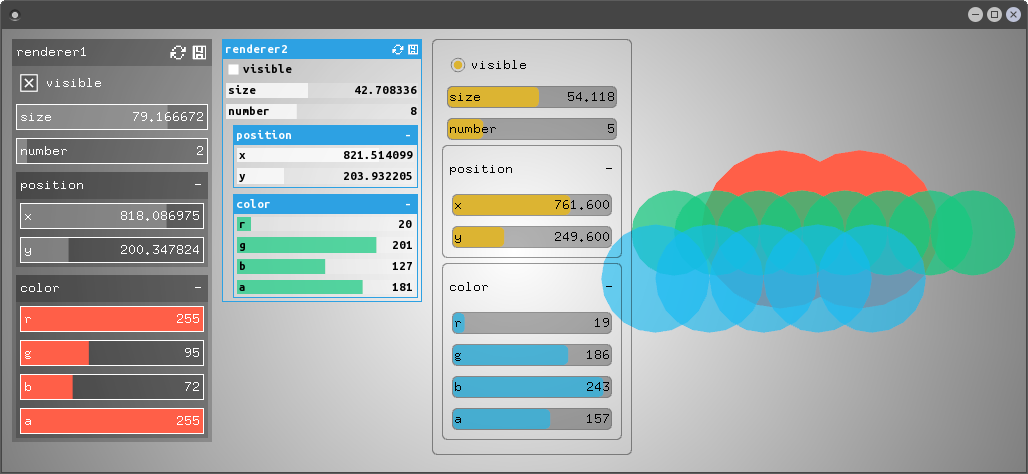
group->add(..);Some parameters automatically create groups if you add them to the gui:
ofParameter<ofPoint> position;
ofParameter<ofColor> color;
gui.add(position, color);Adding controls
Controls get automatically created whenever you add a parameter to the GUI.
panel->add(moving); // creates a toggle
panel->add(speed); // creates a slider
panel->add(rotation); // creates a sliderYou can also add a specific control (this is very useful if you implement your own control classes):
panel->add<ofxGuiLabel>("labeltext");
panel->add<yourControlElementClass>(/* contructor parameters of control element class */);Setting attributes
There are attributes that you can set for each element. You will find these attributes in the description of the classes beneath the examples on this page.
Styling individual items via ofJson
When adding parameters or creating containers, you can append attributes with ofJson.
ofJson panelConfig = {{"background-color", "#ff0000"}, {"padding", 10}};
ofJson itemConfig = {{"fill-color", "rgba(0,255,255,0.5)"}};
ofxGuiPanel* panel = gui.addPanel("panel title", panelConfig);
panel->add(moving, itemConfig);
panel->add(speed, itemConfig);
panel->add(rotation, itemConfig);Styling individual items via JSON file
The goal is to set attributes in an external file to set style and layout without recompiling. This is not yet implemented but most of the work is done, stay tuned.
Styling items by type via Theme
In a theme you can define attributes for the different element class types. Have a look at this example. Also read the class descriptions in the next chapters of this page for the class type names and the attributes that you can set for each class.
This is how you load a theme:
panel = gui.addPanel();
panel->loadTheme("theme_light.json");A theme file could look like this:
//theme_light.json
{
"light": {
"base": {
"background-color": "rgba(255,255,255,0.4)",
"fill-color": "rgba(255,255,255,1)",
"border-width": 0,
"padding": 0,
"border-color": "rgb(0,0,0)",
"margin": 3,
"text-color": "#000000",
"text-padding": 3
},
"group": {
"background-color": "rgba(155,155,155,0.6)",
"border-color": "#ffffff",
"padding": 1,
"margin-left": 20,
"border-width": 1
},
"group-header": {
"background-color": "#2da1e3",
"text-color": "#ffffff"
}
}
}Using layouts
The default layout lets you align elements in containers horizontally and vertically. The layout can be changed. ofxDOMFlexBoxLayout was implemented for more complex layout scenarios. If you want to use it, you have to set it up before adding elements to the GUI:
gui.setupFlexBoxLayout();Have a look at the layout attribute descriptions later in this file for details and check out this flexbox layout example.
If you want to implement your own layout class, you can use it by adding it to your GUI like this (assuming ofxDOMLayoutCustom is your layout class):
gui.setup<ofxDOMLayoutCustom>();Controls
ofxGuiElement
- Derived from
DOM::Element. - Base class of all other gui elements.
- class type name for JSON theme:
base
| Attribute | Value | Example | Description |
show-name |
bool |
true |
Display or hide the name of the element. |
background-colorborder-colorfill-colortext-colorheader-background-color |
string |
"#ff0000""rgb(255,0,0)""rgba(255,0,0,0.5)""transparent" |
Colors of the element. |
border-width |
float |
1 |
Width of the border. |
border-radius |
float |
3 |
Radius of the border (not implemented for all controls yet). |
text-align |
string |
leftrightcenter |
Sets the text alignment. *Currently only affecting fullsize toggles.* |
font-family |
string |
"fonts/UbuntuMono-B.ttf" |
Sets the font family and changes the font rendering from bitmap font to TTF. Font path is relative to bin/data. |
font-size |
float |
10 (default) |
Sets the font size. Only works if you set a font family, the default bitmap font has a fixed size. The elements can't currently update their size according to the font size so if you set it high you have to adjust the element size yourself in order to prevent overlapping. |
margin |
floatstring |
10"10 20""10 20 30""10 20 30 40" |
Set the margin of the element. Analog to CSS margin. |
margin-topmargin-rightmargin-bottommargin-left |
float |
10 |
Set the margin for the specified side of the element. |
padding |
float` |
10"10 20""10 20 30""10 20 30 40" |
Set the padding of the element. Analog to CSS padding. Padding currently only has an effect on containers, not on controls. |
padding-toppadding-rightpadding-bottompadding-left |
float |
10 |
Set the padding for the specified side of the element. |
background-image |
string |
images/ente.jpg |
Set the background image path of the element, relative to the bin directory of the application. |
background-size |
string |
cover (default)containscale |
Set how the background image is sized - contain makes the whole image fit inside the element by keeping it's proportions, cover makes the image cover the element by keeping it's proportions, scale scales the image to the same size as the element. |
ofxGuiToggle
- Derived from
ofxGuiElement. - Default control type for
ofParameter<bool>. - class type name for JSON theme:
toggle
| Attribute | Value | Example | Description |
type |
string |
"checkbox" (default)"radio""fullsize" |
Visual type of toggle. |
ofxGuiButton
- Derived from
ofxGuiToggle. - Default control type for
ofParameter<void>. - class type name for JSON theme:
button
ofxGuiSlider
- Derived from
ofxGuiElement. - This is a template class, use
ofxGuiFloatSliderorofxGuiIntSlider. - Default control types for
ofParameter<float>andofParameter<int>.
| Attribute | Value | Example | Description |
type |
string |
"straight" (default)"circular" |
Visual type of slider. The straight type will appear as a horizontal or vertical slider depending on the aspect ration of its size. |
precision |
int |
6 (default) |
Sets the displayed precision of a float value. The value of the parameter won't be changed. |
update-on-release-only |
bool |
false (default) |
If true, the slider will trigger on release only. |
ofxGuiLabel
- Derived from
ofxGuiElement. - Displays a text or a numerical value as a label.
- class type name for JSON theme:
label
ofxGuiGraphics
- Derived from
ofxGuiElement. - Displays any
ofBaseDrawsreference. - class type name for JSON theme:
graphics
ofxGuiZoomableGraphics
- Derived from
ofxGuiGraphics. ofBaseDrawsreference can be zoomed with scroll wheel and dragged with mouse button.
ofxGuiValuePlotter
- Derived from
ofxGuiElement. - class type name for JSON theme:
value-plotter - //TODO
ofxGuiFpsPlotter
- Derived from
ofxGuiValuePlotter. - //TODO
ofxGuiFunctionPlotter
- Derived from
ofxGuiElement. - class type name for JSON theme:
function-plotter - //TODO
Containers
ofxGuiContainer
- derived from
ofxGuiElement. - Contains other elements according to the current layout
- class type name for JSON theme:
container
ofxGuiGroup
- derived from
ofxGuiContainer. - Groups other elements according to the current layout with a header to minimize or maximize the group
- class type name for JSON theme:
group - class type name of group header for JSON theme:
group-header
| Attribute | Value | Example | Description |
show-header |
bool |
true (default) |
Show or hide the header of the group. |
ofxGuiPanel
- derived from
ofxGuiGroup. - Header can be used to drag group (only if panel is in absolute position mode).
- class type name for JSON theme:
panel - class type name of group header for JSON theme:
panel-header
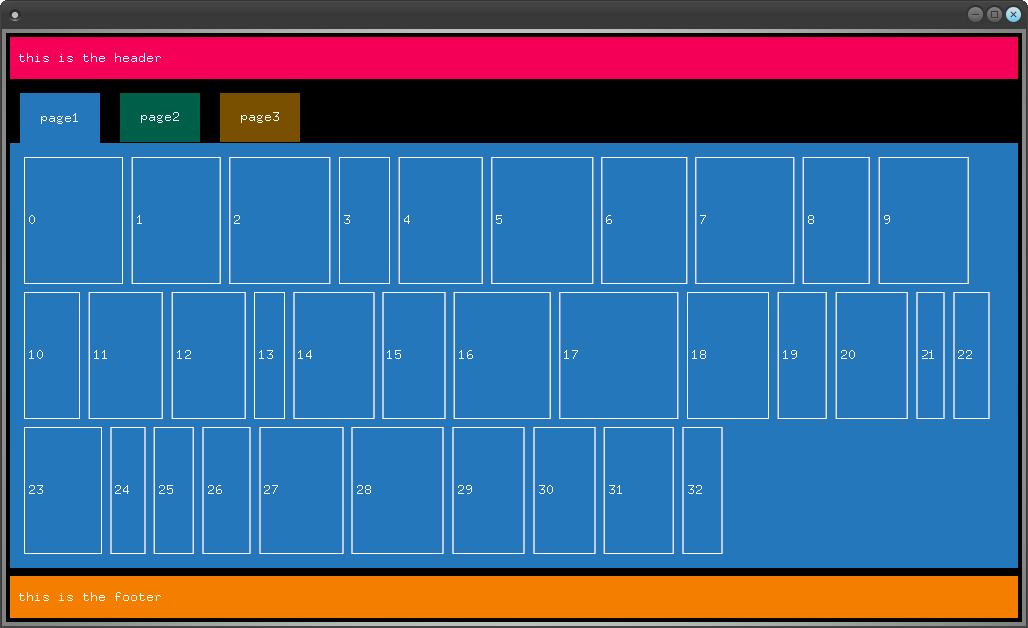
ofxGuiTabs
- derived from
ofxGuiGroup. - Add groups to this container and they will be displayed as tabs.
- class type name for JSON theme:
tabs - //TODO
Layouts
ofxDOMBoxLayout
- Derived from
DOM::Layout. - Simple layout that lets you align elements in a container horizontally or vertically. Vertically aligned items will always use the full width of the container, horizontally aligned items will always use the full height of the container.
Attribute Value Example Description widthheightfloatstring800"70%"Size of the element. directionstring"vertical"(default)"horizontal"The direction child elements get aligned. ofxDOMFlexBoxLayout- Derived from
ofxDOMBoxLayout. - Implements parts of the CSS FlexBox Layout.
- There are multiple guides online that describe the layout and its options [1], [2].
Attribute Value Example Description widthheightfloatstring800"70%"Size of the element. flexstringfloat"none"(default)"auto"3Flex attribute of the element [[source](https://www.w3.org/TR/css-flexbox/#flex-property)]. flex-directionstring"column"(default)"row"The direction child elements get aligned. flex-wrapstring"nowrap"(default)"wrap"Determines if the child elements are aligned on one or multiple lines if space is insufficient justify-contentstring"flex-start"(default)"flex-end""center""space-between""space-around"How to align the child items along the main axis. align-items`string`"stretch"(default)"flex-start""flex-end""center"How to align child items along the cross axis. align-contentstring"stretch"(default)"flex-start""flex-end""center""space-between""space-around"Alignment options for item lines when there is space in the container along the cross axis, only used if multiple rows / columns are present. align-self`string`"auto"(default)"flex-start""flex-end""center""stretch"Individual alignment options for a flex item along the cross axis. Writing custom gui classes
- //TODO
Add custom elements via template function
- //TODO
Use attributes
- //TODO
Create custom layout
- //TODO
Known issues and feature wish list
- ** Please report issues! **
- Have a look at the issues on github, there are up to date posts on bugs and feature requests
Credits
- @arturoc for his work on ofxGui
- @bakercp for his work on ofxDOM
- @fxlange for his work on ofxInputField
- Derived from